Windows Phone 7 布局与大小

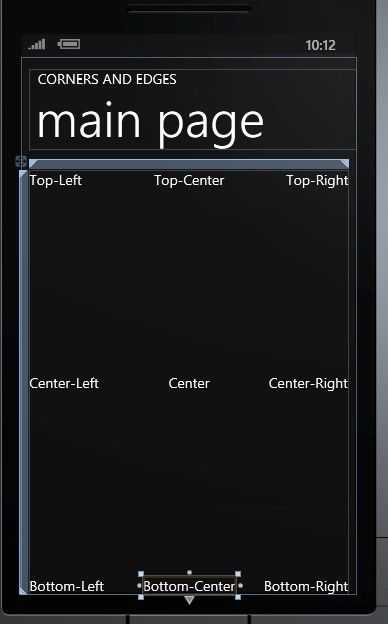
1、整体的布局
 代码
代码
<
phone:PhoneApplicationPage
x:Class
="SilverlightCornersAndEdges.MainPage"
xmlns
="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x
="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone
="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell
="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d
="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc
="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily
="{StaticResource PhoneFontFamilyNormal}"
FontSize
="{StaticResource PhoneFontSizeNormal}"
Foreground
="{StaticResource PhoneForegroundBrush}"
SupportedOrientations
="PortraitOrLandscape"
Orientation
="Portrait"
mc:Ignorable
="d"
d:DesignWidth
="480"
d:DesignHeight
="768"
shell:SystemTray.IsVisible
="True"
>
<!--
LayoutRoot contains the root grid where all other page content is placed
-->
<
Grid
x:Name
="LayoutRoot"
Background
="Transparent"
>
<
Grid.RowDefinitions
>
<
RowDefinition
Height
="Auto"
/>
<
RowDefinition
Height
="*"
/>
</
Grid.RowDefinitions
>
<!--
TitlePanel contains the name of the application and page title
-->
<
StackPanel
x:Name
="TitlePanel"
Grid.Row
="0"
Margin
="12,17,0,28"
>
<
TextBlock
x:Name
="ApplicationTitle"
Text
="CORNERS AND EDGES"
Style
="{StaticResource PhoneTextNormalStyle}"
/>
<
TextBlock
x:Name
="PageTitle"
Text
="main page"
Margin
="9,-7,0,0"
Style
="{StaticResource PhoneTextTitle1Style}"
/>
</
StackPanel
>
<!--
ContentPanel - place additional content here
-->
<
Grid
x:Name
="ContentPanel"
Grid.Row
="1"
Margin
="12,0,12,0"
>
<
TextBlock
Text
="Top-Left"
VerticalAlignment
="Top"
HorizontalAlignment
="Left"
/>
<
TextBlock
Text
="Top-Center"
VerticalAlignment
="Top"
HorizontalAlignment
="Center"
/>
<
TextBlock
Text
="Top-Right"
VerticalAlignment
="Top"
HorizontalAlignment
="Right"
/>
<
TextBlock
Text
="Center-Left"
VerticalAlignment
="Center"
HorizontalAlignment
="Left"
/>
<
TextBlock
Text
="Center"
VerticalAlignment
="Center"
HorizontalAlignment
="Center"
/>
<
TextBlock
Text
="Center-Right"
VerticalAlignment
="Center"
HorizontalAlignment
="Right"
/>
<
TextBlock
Text
="Bottom-Left"
VerticalAlignment
="Bottom"
HorizontalAlignment
="Left"
/>
<
TextBlock
Text
="Bottom-Center"
VerticalAlignment
="Bottom"
HorizontalAlignment
="Center"
/>
<
TextBlock
Text
="Bottom-Right"
VerticalAlignment
="Bottom"
HorizontalAlignment
="Right"
/>
</
Grid
>
</
Grid
>
<!--
Sample code showing usage of ApplicationBar
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton x:Name="appbar_button1" IconUri="/Images/appbar_button1.png" Text="Button 1"></shell:ApplicationBarIconButton>
<shell:ApplicationBarIconButton x:Name="appbar_button2" IconUri="/Images/appbar_button2.png" Text="Button 2"></shell:ApplicationBarIconButton>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem x:Name="menuItem1" Text="MenuItem 1"></shell:ApplicationBarMenuItem>
<shell:ApplicationBarMenuItem x:Name="menuItem2" Text="MenuItem 2"></shell:ApplicationBarMenuItem>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
-->
</
phone:PhoneApplicationPage
>
HorizontalAlignment 水平布局属性
HorizontalAlignment 垂直布局属性
Margin 边缘布局属性
Padding 填充属性
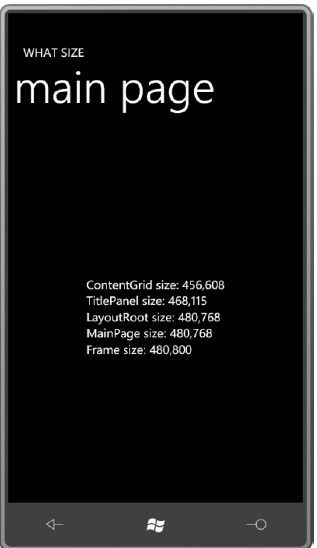
2、大小的设定

xaml
 代码
代码
<
phone:PhoneApplicationPage
x:Class
="SilverlightWhatSize.MainPage"
xmlns
="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x
="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone
="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell
="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d
="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc
="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable
="d"
d:DesignWidth
="480"
d:DesignHeight
="768"
FontFamily
="{StaticResource PhoneFontFamilyNormal}"
FontSize
="{StaticResource PhoneFontSizeNormal}"
Foreground
="{StaticResource PhoneForegroundBrush}"
SupportedOrientations
="PortraitOrLandscape"
Orientation
="Portrait"
shell:SystemTray.IsVisible
="True"
>
<!--
LayoutRoot is the root grid where all page content is placed
-->
<
Grid
x:Name
="LayoutRoot"
Background
="Transparent"
>
<
Grid.RowDefinitions
>
<
RowDefinition
Height
="Auto"
/>
<
RowDefinition
Height
="*"
/>
</
Grid.RowDefinitions
>
<!--
TitlePanel contains the name of the application and page title
-->
<
StackPanel
x:Name
="TitlePanel"
Grid.Row
="0"
Margin
="12,17,0,28"
>
<
TextBlock
x:Name
="ApplicationTitle"
Text
="SILVERLIGHT WHAT SIZE"
Style
="{StaticResource PhoneTextNormalStyle}"
/>
<
TextBlock
x:Name
="PageTitle"
Text
="main page"
Margin
="9,-7,0,0"
Style
="{StaticResource PhoneTextTitle1Style}"
/>
</
StackPanel
>
<!--
ContentPanel - place additional content here
-->
<
Grid
x:Name
="ContentPanel"
Grid.Row
="1"
Margin
="12,0,12,0"
SizeChanged
="ContentPanel_SizeChanged"
>
<
TextBlock
Name
="txtblk"
HorizontalAlignment
="Center"
VerticalAlignment
="Center"
/>
</
Grid
>
</
Grid
>
<!--
Sample code showing usage of ApplicationBar
-->
<!--
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="Button 1"/>
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="Button 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="MenuItem 1"/>
<shell:ApplicationBarMenuItem Text="MenuItem 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
-->
</
phone:PhoneApplicationPage
>
cs
 代码
代码
using
System;
using
System.Collections.Generic;
using
System.Linq;
using
System.Net;
using
System.Windows;
using
System.Windows.Controls;
using
System.Windows.Documents;
using
System.Windows.Input;
using
System.Windows.Media;
using
System.Windows.Media.Animation;
using
System.Windows.Shapes;
using
Microsoft.Phone.Controls;
namespace
SilverlightWhatSize
{
public
partial
class
MainPage : PhoneApplicationPage
{
//
Constructor
public
MainPage()
{
InitializeComponent();
}
private
void
ContentPanel_SizeChanged(
object
sender, SizeChangedEventArgs e)
{
txtblk.Text
=
String.Format(
"
ContentPanel size: {0}\n
"
+
"
TitlePanel size: {1}\n
"
+
"
LayoutRoot size: {2}\n
"
+
"
MainPage size: {3}\n
"
+
"
Frame size: {4}
"
,
e.NewSize,
new
Size(TitlePanel.ActualWidth, TitlePanel.ActualHeight),
new
Size(LayoutRoot.ActualWidth, LayoutRoot.ActualHeight),
new
Size(
this
.ActualWidth,
this
.ActualHeight),
Application.Current.RootVisual.RenderSize);
}
}
}
