手机3D游戏开发:自定义Joystick的相关设置和脚本源码
Joystick在手游开发中非常常见,也就是在手机屏幕上的虚拟操纵杆,但是Unity3D自带的Joystick贴图比较原始,所以经常有使用自定义贴图的需求。
下面就来演示一下如何实现自定义JoyStick贴图。
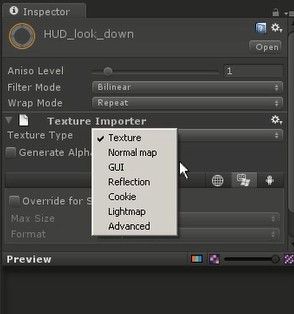
首先导入贴图,注意要把默认的Texture改为GUI要不然尺寸会发生改变:
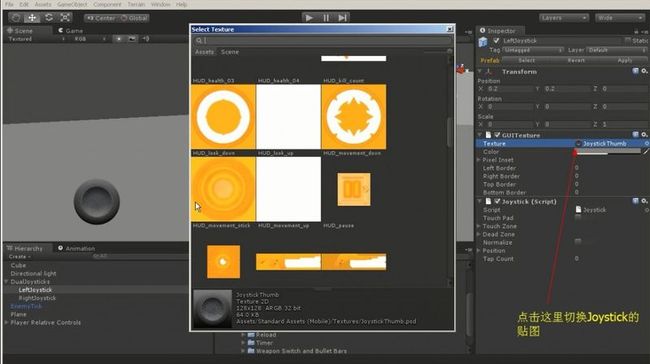
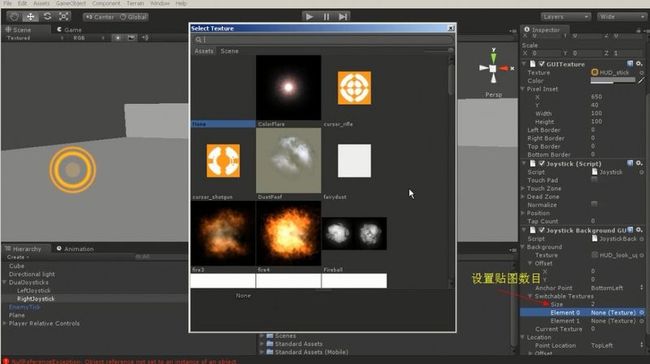
在Inspector面板中点击Texture选项可以实现简单的贴图切换:
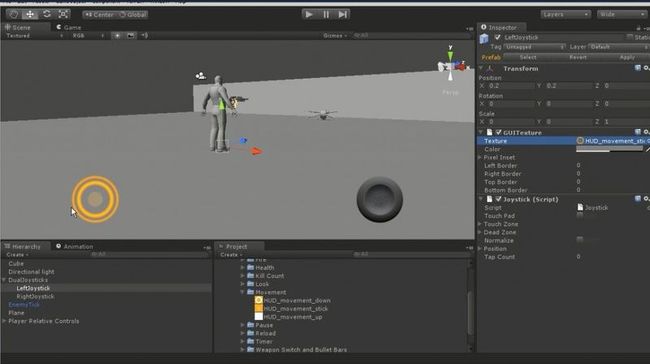
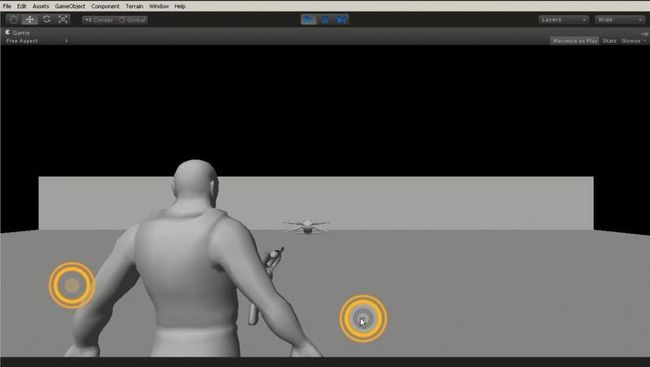
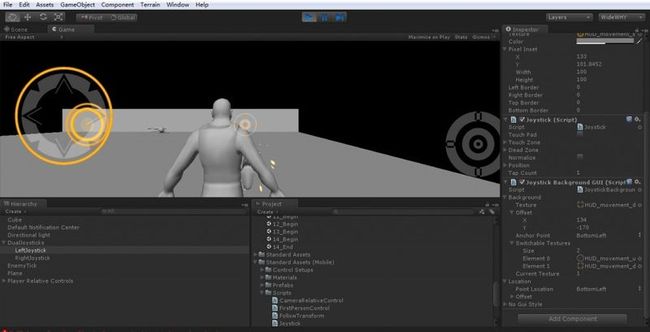
选中后便会发现场景中的Joystick已经发生了改变:
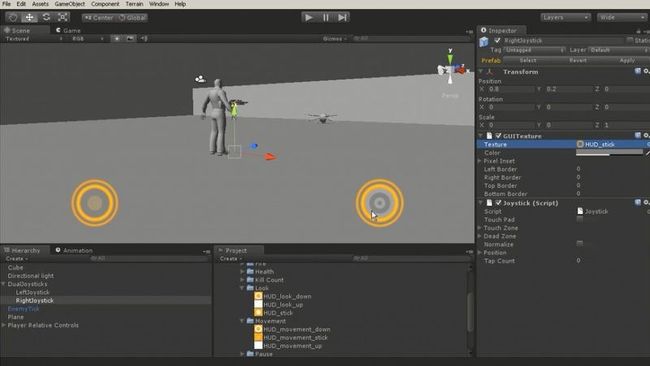
同理,可以对右边的Joystick做同样的修改:
当然很多时候这样简单的修改很难满足我们的需求。
下面来说说对Joystick的常见调整。
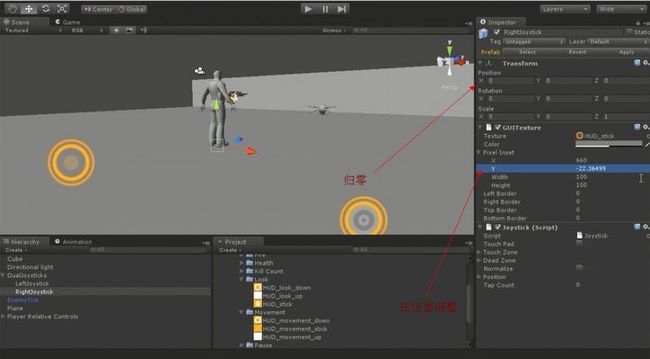
首先是坐标的调整,一般把Postition归零而在GUITexture中调整Pixel Inset:
但是这样依旧会出问题,全屏的时候因为采用了绝对坐标所以会出现这种情况:
所以我们还需要在脚本中稍作调整。
先来给Joystick加个背景图片。
创建一个JS脚本JoystickBackgroundGUI:
- @script RequireComponent(Joystick)
- @script ExecuteInEditMode ()
- var background = new SwitchGUI();
- var location = new Location();
- private var GUIalpha:float = 1;
- private var joystick : Joystick;
- joystick = GetComponent (Joystick);
- var noGuiStyle : GUIStyle;
- function Update() {
- if (joystick.IsFingerDown()) {
- background.up();
- } else {
- background.down();
- }
- if (background.texture != null){
- location.updateLocation();
- }
- }
- function OnGUI () {
- GUI.color.a = GUIalpha;
- GUI.Box(Rect(location.offset.x + background.offset.x - background.texture.width/2,location.offset.y + background.offset.y - background.texture.height/2,background.texture.width,background.texture.height),background.texture,noGuiStyle);
- }
joystick是Unity自己封装好的对象,其中有IsFingerDown等函数有需要的同学可以查阅一下Unity官网的说明文档。
脚本中用到了Location和SwitchGUI,这两个函数在另一个脚本 _GUIClasses 中定义:
- import System.Collections.Generic;
- // TextureGUI Class: create a basic class for creating and placing GUI elements
- // texture = the texture to display
- // offset = pixel offset from top left corner, can be modified for easy positioning
- class TextureGUI {
- var texture:Texture; //useful: texture.width, texture.height
- var offset:Vector2; // .x and .y
- private var originalOffset:Vector2; //store the original to correctly reset anchor point
- enum Point { TopLeft, TopRight, BottomLeft, BottomRight, Center} //what part of texture to position around?
- var anchorPoint = Point.TopLeft; // Unity default is from top left corner of texture
- function setAnchor() { // meant to be run ONCE at Start.
- originalOffset = offset;
- if (texture) { // check for null texture
- switch(anchorPoint) { //depending on where we want to center our offsets
- case anchorPoint.TopLeft: // Unity default, do nothing
- break;
- case anchorPoint.TopRight: // Take the offset and go to the top right corner
- offset.x = originalOffset.x - texture.width;
- break;
- case anchorPoint.BottomLeft: // bottom left corner of texture
- offset.y = originalOffset.y - texture.height;
- break;
- case anchorPoint.BottomRight: //bottom right corner of texture
- offset.x = originalOffset.x - texture.width;
- offset.y = originalOffset.y - texture.height;
- break;
- case anchorPoint.Center: //and the center of the texture (useful for screen center textures)
- offset.x = originalOffset.x - texture.width/2;
- offset.y = originalOffset.y - texture.height/2;
- break;
- }
- }
- }
- }
- //Timer Class:
- class TimerGUI extends TextureGUI { // Extend functionality from TextureGUI for a depreciating timer graphic
- var textureLEnd:Texture; // left side of full texture (non stretching part)
- var offsetLEnd:Vector2; // left side of full texture (non stretching part) start position
- var textureCenter:Texture; // center of timer (will be stretched across width)
- var offsetCenter:Vector2;
- var textureREnd:Texture;
- var offsetREnd:Vector2;
- var timerPerct:float = 1; // percentage (0 to 1) this stretches the center
- var desiredWidth:float = 403; // max width of the timer in pixels
- function setTime(newTime:float) {
- timerPerct = newTime; // sets the percent based on value
- }
- }
- // SwitchGUI Class: Extends the TextureGUI to be able to load in multiple textures and switch between them
- class SwitchGUI extends TextureGUI {
- var switchableTextures = new List.<Texture>();
- var currentTexture:int = 0;
- function Start() {
- if (switchableTextures.Count > 0) {
- texture = switchableTextures[currentTexture];
- }
- }
- function changeTexture(switchTo:int) {
- if (switchTo < switchableTextures.Count && switchTo >= 0) {
- texture = switchableTextures[switchTo];
- currentTexture = switchTo;
- } else {
- //Debug.Log( this + ": tried to call invalid part of switchTextures array!");
- }
- }
- function up() {
- if ((currentTexture+1) < switchableTextures.Count) {
- ++currentTexture;
- texture = switchableTextures[currentTexture];
- } else {
- //Debug.Log( this + ": at the top!");
- }
- }
- function nextTexture() {
- if ((currentTexture+1) < switchableTextures.Count) { // if we are at the end of the array
- ++currentTexture;
- texture = switchableTextures[currentTexture];
- } else {// loop to the beginning
- currentTexture = 0;
- texture = switchableTextures[currentTexture];
- }
- }
- function down() {
- if ((currentTexture-1) >= 0) {
- --currentTexture;
- texture = switchableTextures[currentTexture];
- } else {
- //Debug.Log( this + ": at the bottom!");
- }
- }
- }
- // Location class:
- class Location {
- enum Point { TopLeft, TopRight, BottomLeft, BottomRight, Center}
- var pointLocation = Point.TopLeft;
- var offset:Vector2;
- function updateLocation() {
- switch(pointLocation) {
- case pointLocation.TopLeft:
- offset = Vector2(0,0);
- break;
- case pointLocation.TopRight:
- offset = Vector2(Screen.width,0);
- break;
- case pointLocation.BottomLeft:
- offset = Vector2(0,Screen.height);
- break;
- case pointLocation.BottomRight:
- offset = Vector2(Screen.width,Screen.height);
- break;
- case pointLocation.Center:
- offset = Vector2(Screen.width/2,Screen.height/2);
- break;
- }
- }
- }
- class TextureAnchor {
- enum Point { TopLeft, TopRight, BottomLeft, BottomRight, Center}
- var anchorPoint = Point.TopLeft;
- var offset:Vector2;
- function update() {
- switch(anchorPoint) {
- case anchorPoint.TopLeft:
- offset = Vector2(0,0);
- break;
- case anchorPoint.TopRight:
- offset = Vector2(Screen.width,0);
- break;
- case anchorPoint.BottomLeft:
- offset = Vector2(0,Screen.height);
- break;
- case anchorPoint.BottomRight:
- offset = Vector2(Screen.width,Screen.height);
- break;
- case anchorPoint.Center:
- offset = Vector2(Screen.width/2,Screen.height/2);
- break;
- }
- }
- }
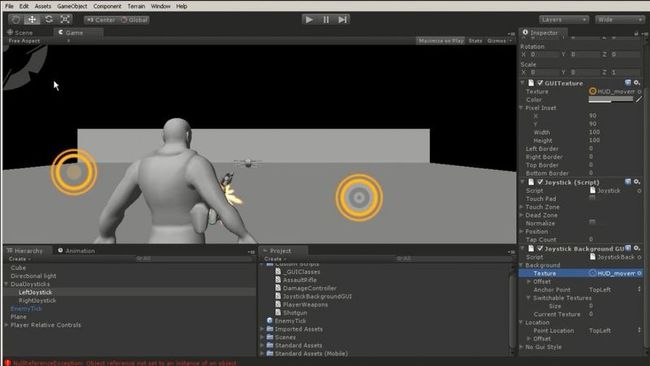
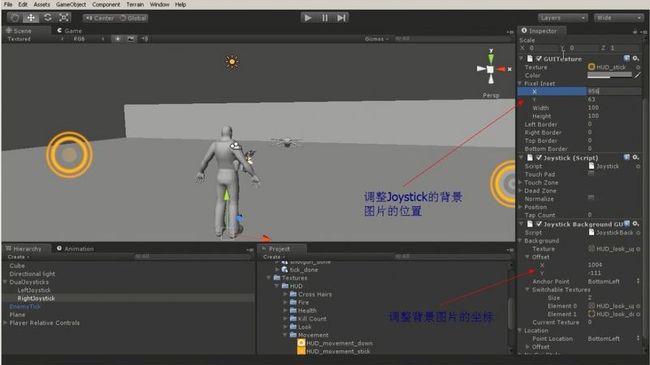
将脚本拖拽到Joystick上面并且部署好贴图,运行可见Joystick的背景贴图,当然坐标还有点问题:
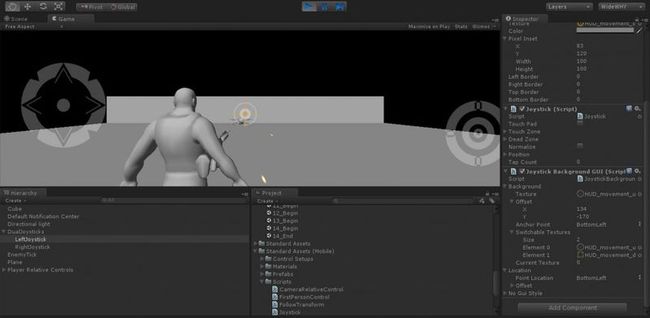
我们在脚本中将其设置为BottomLeft,并且设置好SwitchTexture:
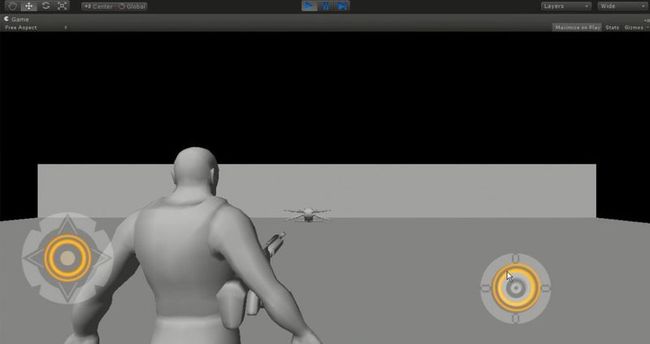
配置好了之后点击运行,会发现Joystick 的贴图出现在了左下角:
通过脚本中的Pixel设置可以调整两个纹理贴图的坐标并使他们趋于一致:
调整之后的结果如图:
同时将Joystick的脚本换成下面的脚本,可以实现隐藏操纵杆而只在碰到摇杆区域才显示Joystick的效果:
- //////////////////////////////////////////////////////////////
- // Joystick.js
- // Penelope iPhone Tutorial
- //
- // Joystick creates a movable joystick (via GUITexture) that
- // handles touch input, taps, and phases. Dead zones can control
- // where the joystick input gets picked up and can be normalized.
- //
- // Optionally, you can enable the touchPad property from the editor
- // to treat this Joystick as a TouchPad. A TouchPad allows the finger
- // to touch down at any point and it tracks the movement relatively
- // without moving the graphic
- //////////////////////////////////////////////////////////////
- #pragma strict
- @script RequireComponent( GUITexture )
- // A simple class for bounding how far the GUITexture will move
- class Boundary
- {
- var min : Vector2 = Vector2.zero;
- var max : Vector2 = Vector2.zero;
- }
- static private var joysticks : Joystick[]; // A static collection of all joysticks
- static private var enumeratedJoysticks : boolean = false;
- static private var tapTimeDelta : float = 0.3; // Time allowed between taps
- var touchPad : boolean; // Is this a TouchPad?
- var touchZone : Rect;
- var deadZone : Vector2 = Vector2.zero; // Control when position is output
- var normalize : boolean = false; // Normalize output after the dead-zone?
- var position : Vector2; // [-1, 1] in x,y
- var tapCount : int; // Current tap count
- private var lastFingerId = -1; // Finger last used for this joystick
- private var tapTimeWindow : float; // How much time there is left for a tap to occur
- private var fingerDownPos : Vector2;
- private var fingerDownTime : float;
- private var firstDeltaTime : float = 0.5;
- private var gui : GUITexture; // Joystick graphic
- private var defaultRect : Rect; // Default position / extents of the joystick graphic
- private var guiBoundary : Boundary = Boundary(); // Boundary for joystick graphic
- private var guiTouchOffset : Vector2; // Offset to apply to touch input
- private var guiCenter : Vector2; // Center of joystick
- private var alphaOff:float = 0.0;
- function Start()
- {
- // Cache this component at startup instead of looking up every frame
- gui = GetComponent( GUITexture );
- // Store the default rect for the gui, so we can snap back to it
- defaultRect = gui.pixelInset;
- gui.color.a = alphaOff;
- defaultRect.x += transform.position.x * Screen.width; // + gui.pixelInset.x; // - Screen.width * 0.5;
- defaultRect.y += transform.position.y * Screen.height; //+ gui.pixelInset.y; // - Screen.height * 0.5;
- transform.position.x = 0.0;
- transform.position.y = 0.0;
- if ( touchPad )
- {
- // If a texture has been assigned, then use the rect ferom the gui as our touchZone
- if ( gui.texture )
- touchZone = defaultRect;
- }
- else
- {
- // This is an offset for touch input to match with the top left
- // corner of the GUI
- guiTouchOffset.x = defaultRect.width * 0.5;
- guiTouchOffset.y = defaultRect.height * 0.5;
- // Cache the center of the GUI, since it doesn't change
- guiCenter.x = defaultRect.x + guiTouchOffset.x;
- guiCenter.y = defaultRect.y + guiTouchOffset.y;
- // Let's build the GUI boundary, so we can clamp joystick movement
- guiBoundary.min.x = defaultRect.x - guiTouchOffset.x;
- guiBoundary.max.x = defaultRect.x + guiTouchOffset.x;
- guiBoundary.min.y = defaultRect.y - guiTouchOffset.y;
- guiBoundary.max.y = defaultRect.y + guiTouchOffset.y;
- }
- }
- function Disable()
- {
- gameObject.active = false;
- enumeratedJoysticks = false;
- }
- function ResetJoystick()
- {
- // Release the finger control and set the joystick back to the default position
- gui.pixelInset = defaultRect;
- lastFingerId = -1;
- position = Vector2.zero;
- fingerDownPos = Vector2.zero;
- gui.color.a = alphaOff;
- }
- function IsFingerDown() : boolean
- {
- return (lastFingerId != -1);
- }
- function LatchedFinger( fingerId : int )
- {
- // If another joystick has latched this finger, then we must release it
- if ( lastFingerId == fingerId )
- ResetJoystick();
- }
- function Update()
- {
- if ( !enumeratedJoysticks )
- {
- // Collect all joysticks in the game, so we can relay finger latching messages
- joysticks = FindObjectsOfType(Joystick) as Joystick[];
- enumeratedJoysticks = true;
- }
- var count = Input.touchCount;
- // Adjust the tap time window while it still available
- if ( tapTimeWindow > 0 )
- tapTimeWindow -= Time.deltaTime;
- else
- tapCount = 0;
- if ( count == 0 )
- ResetJoystick();
- else
- {
- for(var i : int = 0;i < count; i++)
- {
- var touch : Touch = Input.GetTouch(i);
- var guiTouchPos : Vector2 = touch.position - guiTouchOffset;
- var shouldLatchFinger = false;
- if ( touchPad )
- {
- if ( touchZone.Contains( touch.position ) )
- shouldLatchFinger = true;
- }
- else if ( gui.HitTest( touch.position ) )
- {
- shouldLatchFinger = true;
- gui.color.a = .5;
- }
- // Latch the finger if this is a new touch
- if ( shouldLatchFinger && ( lastFingerId == -1 || lastFingerId != touch.fingerId ) )
- {
- if ( touchPad )
- {
- //gui.color.a = 0.15;
- lastFingerId = touch.fingerId;
- fingerDownPos = touch.position;
- fingerDownTime = Time.time;
- }
- lastFingerId = touch.fingerId;
- // Accumulate taps if it is within the time window
- if ( tapTimeWindow > 0 )
- tapCount++;
- else
- {
- tapCount = 1;
- tapTimeWindow = tapTimeDelta;
- }
- // Tell other joysticks we've latched this finger
- for ( var j : Joystick in joysticks )
- {
- if ( j != this )
- j.LatchedFinger( touch.fingerId );
- }
- }
- if ( lastFingerId == touch.fingerId )
- {
- // Override the tap count with what the iPhone SDK reports if it is greater
- // This is a workaround, since the iPhone SDK does not currently track taps
- // for multiple touches
- if ( touch.tapCount > tapCount )
- tapCount = touch.tapCount;
- if ( touchPad )
- {
- // For a touchpad, let's just set the position directly based on distance from initial touchdown
- position.x = Mathf.Clamp( ( touch.position.x - fingerDownPos.x ) / ( touchZone.width / 2 ), -1, 1 );
- position.y = Mathf.Clamp( ( touch.position.y - fingerDownPos.y ) / ( touchZone.height / 2 ), -1, 1 );
- }
- else
- {
- // Change the location of the joystick graphic to match where the touch is
- gui.pixelInset.x = Mathf.Clamp( guiTouchPos.x, guiBoundary.min.x, guiBoundary.max.x );
- gui.pixelInset.y = Mathf.Clamp( guiTouchPos.y, guiBoundary.min.y, guiBoundary.max.y );
- }
- if ( touch.phase == TouchPhase.Ended || touch.phase == TouchPhase.Canceled ) {
- ResetJoystick();
- }
- }
- }
- }
- if ( !touchPad )
- {
- // Get a value between -1 and 1 based on the joystick graphic location
- position.x = ( gui.pixelInset.x + guiTouchOffset.x - guiCenter.x ) / guiTouchOffset.x;
- position.y = ( gui.pixelInset.y + guiTouchOffset.y - guiCenter.y ) / guiTouchOffset.y;
- }
- // Adjust for dead zone
- var absoluteX = Mathf.Abs( position.x );
- var absoluteY = Mathf.Abs( position.y );
- if ( absoluteX < deadZone.x )
- {
- // Report the joystick as being at the center if it is within the dead zone
- position.x = 0;
- }
- else if ( normalize )
- {
- // Rescale the output after taking the dead zone into account
- position.x = Mathf.Sign( position.x ) * ( absoluteX - deadZone.x ) / ( 1 - deadZone.x );
- }
- if ( absoluteY < deadZone.y )
- {
- // Report the joystick as being at the center if it is within the dead zone
- position.y = 0;
- }
- else if ( normalize )
- {
- // Rescale the output after taking the dead zone into account
- position.y = Mathf.Sign( position.y ) * ( absoluteY - deadZone.y ) / ( 1 - deadZone.y );
- }
- }
运行以下项目可以发现Joystick不见了:
但是点击屏幕就会出现了:
原文链接:csdn.net
声明: 本文由( zqcyou )原创编译,转载请保留链接: 手机3D游戏开发:自定义Joystick的相关设置和脚本源码