基于cocos2d-x的spine动画残影拖尾效果
在游戏研发过程中,残影拖尾效果是有一定需求的。
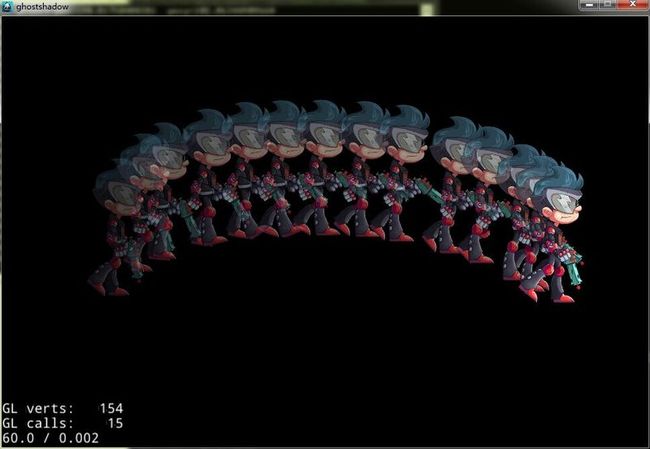
本例使用RenderTexture类实现残影效果,基于quick-3.3
MainScene.lua 主要是用来加载Spine动画,处理触摸拖动
local ShadowUtil = require("app.shadow.ShadowUtil") local MainScene = class("MainScene", function() return display.newScene("MainScene") end) function MainScene:ctor() local layer = display.newColorLayer(cc.c4b(255, 255, 255,0)) self:addChild(layer) self.calcTime = 0 local skeletonNode = sp.SkeletonAnimation:create("spine/spineboy.json", "spine/spineboy.atlas", 0.6) skeletonNode:setScale(0.5) local windowSize = cc.Director:getInstance():getWinSize() skeletonNode:setPosition(cc.p(windowSize.width / 2, 20)) skeletonNode:setAnimation(0, "walk", true) self:addChild(skeletonNode,1) local touchBeginPoint = nil local function onTouchBegan(touch, event) local location = touch:getLocation() print("onTouchBegan: %0.2f, %0.2f", location.x, location.y) touchBeginPoint = {x = location.x, y = location.y} return true end local function onTouchMoved(touch, event) local location = touch:getLocation() if touchBeginPoint then local cx, cy = skeletonNode:getPosition() skeletonNode:setPosition(cx + location.x - touchBeginPoint.x, cy + location.y - touchBeginPoint.y) touchBeginPoint = {x = location.x, y = location.y} self.calcTime = self.calcTime + 1 if self.calcTime == 10 then self.calcTime = 0 local shadow = ShadowUtil.new() shadow:addGhost(skeletonNode) end end end local function onTouchEnded(touch, event) local location = touch:getLocation() print("onTouchEnded: %0.2f, %0.2f", location.x, location.y) touchBeginPoint = nil end local listener = cc.EventListenerTouchOneByOne:create() listener:registerScriptHandler(onTouchBegan,cc.Handler.EVENT_TOUCH_BEGAN ) listener:registerScriptHandler(onTouchMoved,cc.Handler.EVENT_TOUCH_MOVED ) listener:registerScriptHandler(onTouchEnded,cc.Handler.EVENT_TOUCH_ENDED ) local eventDispatcher = layer:getEventDispatcher() eventDispatcher:addEventListenerWithSceneGraphPriority(listener, layer) end function MainScene:onEnter() end function MainScene:onExit() end return MainScene
ShadowUtil.lua用来生成残影,并且加入渐隐的动作,最后移除掉残影
-- local ShadowUtil = class("ShadowUtil") function ShadowUtil:ctor() -- body end --加残影 --node 节点 --deltime 间隔生成时间 function ShadowUtil:addGhost(node,deltime) local size = node:getBoundingBox() local posx,posy = node:getPosition() -- dump(size) print("pox:"..posx.." posy:"..posy) if size.width < 1 then return end local canvas = cc.RenderTexture:create(size.width,size.height) node:setPosition(size.width/2,0) canvas:begin() node:visit() canvas:endToLua() cc.Director:getInstance():getRenderer():render() node:setPosition(posx,posy) local ghostSp = cc.Sprite:createWithTexture(canvas:getSprite():getTexture()) ghostSp:setAnchorPoint(0.5,0) ghostSp:setPosition(posx, posy) ghostSp:setFlippedY(true); local fade = cc.Sequence:create(cc.FadeTo:create(1.0, 0),cc.CallFunc:create(function () ghostSp:removeFromParent() end)) node:getParent():addChild(ghostSp) ghostSp:runAction(fade) end return ShadowUtil
在RenderTexture生成的Sprite的上还可以用blend之类的效果实现带颜色的影子或者白色半透明的影子之类的效果
注意:需要重新导出luabinding,包括Render类,还有Director的getRender。
感谢于小钗聚聚提供思路