EasyUI datagrid
隐藏DataGrid数据:$("#eGrid").parent().parent().parent().parent().hide();
datagrid的参数配置的方式
方式1:
var queryParams = $('#menulist').datagrid('options').queryParams;
queryParams.catalogid = catalogid;
queryParams.DomainID = node.id;
queryParams.pageNumber = pageNumber;
queryParams.pageSize = pageSize;
方式2:
$('#menulist').datagrid('options').pageNumber = 1;
$('#menulist').datagrid('getPager').pagination({ pageNumber: 1 });
$('#menulist').datagrid('options').url = 'menuService.ashx?Method=GetMenus&DomainID=' + node.id;
$("#txtMenuID").val(node.id);//隐藏域内的内容
$("#menulist").datagrid('reload');
标准的datagrid代码
var pNumber = 0; var pSize = 20; $('#list').datagrid({ method: 'post', url: 'GT028_URLInforService.ashx?Method=GetGT028_URLInfor', fitColumns: true, nowrap: true, loadMsg: '正在加载数据...', pagination: true, pageSize: pSize, //每页显示的记录条数,默认为10 pageNumber: 1, //默认的页码 pageList: [200, 100, 50, 30, 20], //可以设置每页记录条数的列表 columns: [[ { title: 'id', field: 'GC028_ID', width: 20, checkbox: true }, { title: '类别', field: 'GC028_TYPE', width: 100 }, { title: '快速编号', field: 'GC028_BH', width: 100 }, { title: '页面名称', field: 'GC028_MC', width: 100 }, { title: '链接地址', field: 'GC028_URL', width: 300 }, { title: '用户名', field: 'GC028_UserName', width: 100 }, { title: '密码', field: 'GC028_PWD', width: 100 }, { title: '创建时间', field: 'GC028_CJSJ', width: 100, formatter: function (value, row, index) { var t = ""; if (value) { t = value.replace("T", " "); } return t; } }, { title: '创建人', field: 'GC028_CJR', width: 100 }, { title: '备注', field: 'GC028_BZ', width: 100}]], toolbar: '#tb', // id 为tb的Div 详细 查看前台页面HTML代码 onBeforeLoad: function () { $(this).datagrid('rejectChanges'); }, onClickRow: function (rowIndex, rowData) { }, onDblClickRow: function (rowIndex, rowData) { $(this).datagrid("unselectAll"); //取消所有选中的行 $(this).datagrid("selectRow", rowIndex); //选中当前双击的行记录 initTool.edit(); } });
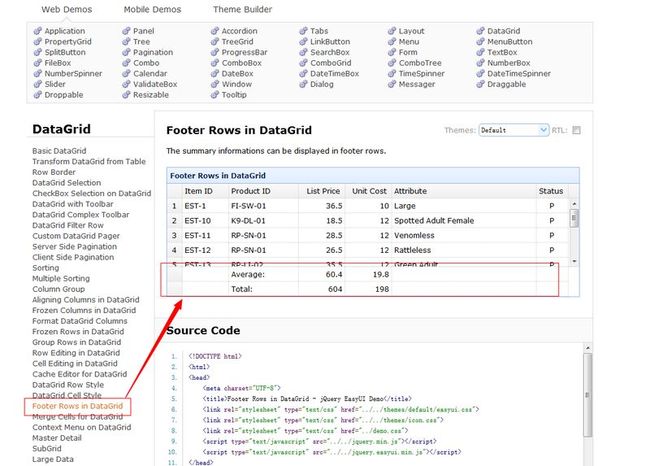
http://www.jeasyui.com/tutorial/datagrid/datagrid17.php
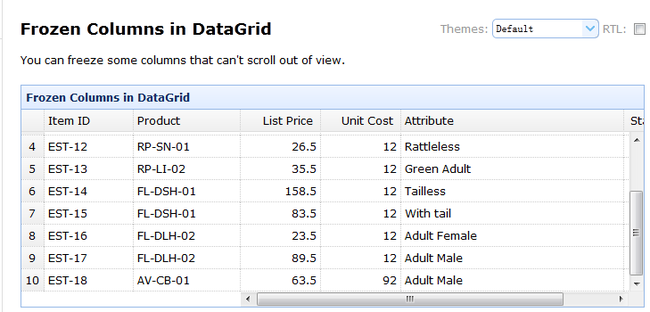
*****************************************冻结列
注意事项: fitColumns: false, //为了冻结列!这里一定要设置为false
Frozen Columns in DataGrid
http://www.jeasyui.com/tutorial/datagrid/datagrid5.php
http://364434006.iteye.com/blog/1681746
在线示例:http://www.jeasyui.com/tutorial/datagrid/datagrid5_demo.html
http://blog.csdn.net/dyllove98/article/details/8870119
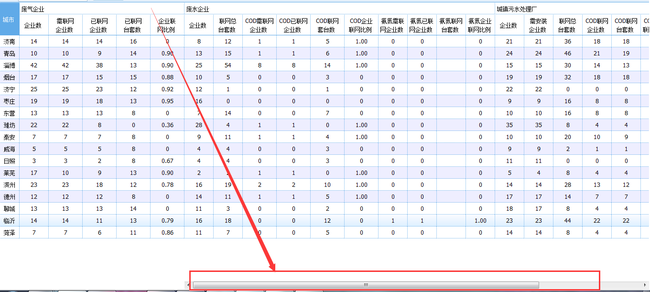
fitColumns: false, ////为了冻结列!这里一定要设置为false
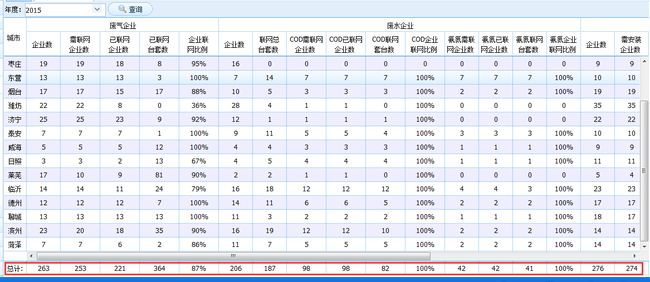
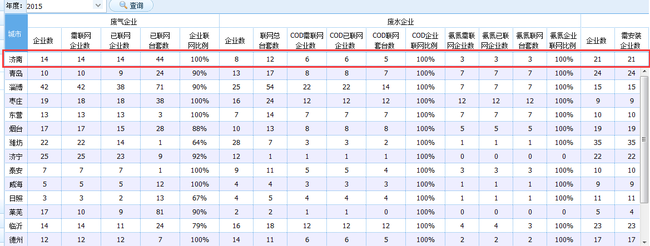
fitColumns: false, ////为了冻结列!这里一定要设置为false fit: true, toolbar: "#grid_toolbar", //工具栏 frozenColumns: [[ { title: "城市", field: "CityName", align: "center", width: 40, rowspan: 2 }, //跨两行 {title: "废气企业", align: "center", colspan: 5, rowStyler: function (index, row) { if (row.listprice > 80) { return 'rowStyle'; // rowStyle是一个已经定义了的ClassName(类名) } } } ], [ //废气 {field: "FeiQi_Count", title: "企业数", align: "center", width: 60 }, { field: "FeiQi_XuLianWang", title: "需联网<br/>企业数", align: "center", width: 70 }, { field: "FeiQi_YiLianWang", title: "已联网<br/>企业数", align: "center", width: 70 }, { field: "FeiQi_YiLianWang_Tao", title: "已联网<br/>台套数", align: "center", width: 70 }, { field: "FeiQi_BiLi", title: "企业联<br/>网比例", align: "center", width: 70 } //, ]], columns: [[ { title: "废水企业", align: "center", width: 60, colspan: 10 }, //跨10列 {title: "城镇污水处理厂", align: "center", width: 60, colspan: 9} //跨9列 ], [ //废水企业 {field: "FeiShui_Count", title: "企业数", align: "center", width: 60 }, { field: "FeiShui_ItemCount_Tao", title: "联网总<br/>台套数", align: "center", width: 60 }, { field: "FeiShui_COD_XuLianWang", title: "COD需联网<br/>企业数", align: "center", width: 70 }, { field: "FeiShui_COD_YiLianWang", title: "COD已联网<br/>企业数", align: "center", width: 70 }, { field: "FeiShui_COD_Tao", title: "COD联网<br/>套台数", align: "center", width: 70 }, { field: "FeiShui_COD_BiLi", title: "COD企业<br/>联网比例", align: "center", width: 70 }, { field: "FeiShui_NH4_XuLianWang", title: "氨氮需联<br/>网企业数", align: "center", width: 60 }, { field: "FeiShui_NH4_YiLianWang", title: "氨氮已联<br/>网企业数", align: "center", width: 60 }, { field: "FeiShui_NH4_Tao", title: "氨氮联网<br/>台套数", align: "center", width: 60 }, { field: "FeiShui_NH4_BiLi", title: "氨氮企业<br/>联网比例", align: "center", width: 60 }, //污水厂 {field: "WuShuiChang_Count", title: "企业数", align: "center", width: 60 }, { field: "WuShuiChang_XuAnZhuang", title: "需安装<br/>企业数", align: "center", width: 60 }, { field: "WuShuiChang_Item_Tao", title: "联网总<br/>台套数", align: "center", width: 60 }, { field: "WuShuiChang_COD_Count", title: "COD联网<br/>企业数", align: "center", width: 60 }, { field: "WuShuiChang_COD_Tao", title: "COD联网<br/>台套数", align: "center", width: 60 }, { field: "WuShuiChang_COD_BiLi", title: "COD企业<br/>联网比例", align: "center", width: 60 }, { field: "WuShuiChang_NH4_Count", title: "氨氮联网<br/>企业数", align: "center", width: 60 }, { field: "WuShuiChang_NH4_Tao", title: "氨氮联网<br/>台套数", align: "center", width: 60 }, { field: "WuShuiChang_NH4_BiLi", title: "氨氮企业<br/>联网比例", align: "center", width: 60 } ]]
http://yanyangtian.blog.51cto.com/2310974/1550495
合并列:datagrid自带的属性
columns:[[ {field:'itemid',title:'Item ID',rowspan:2,width:80,sortable:true}, {field:'productid',title:'Product ID',rowspan:2,width:80,sortable:true}, {title:'Item Details',colspan:4} ],[ {field:'listprice',title:'List Price',width:80,align:'right',sortable:true}, {field:'unitcost',title:'Unit Cost',width:80,align:'right',sortable:true}, {field:'attr1',title:'Attribute',width:100}, {field:'status',title:'Status',width:60} ]]
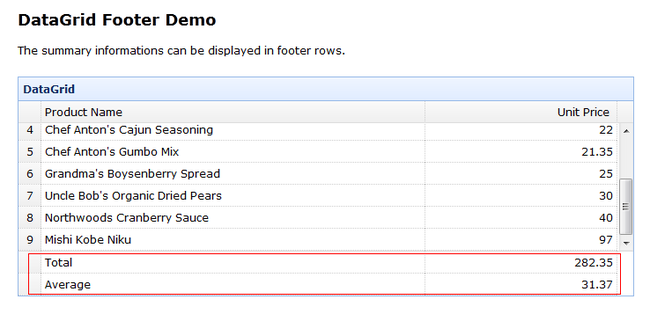
grid的属性: showFooter: true
{"total":28,"rows":[
{"productid":"FI-SW-01","unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"},
{"productid":"K9-DL-01","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"},
{"productid":"RP-SN-01","unitcost":12.00,"status":"P","listprice":28.50,"attr1":"Venomless","itemid":"EST-11"},
{"productid":"RP-SN-01","unitcost":12.00,"status":"P","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"},
{"productid":"RP-LI-02","unitcost":12.00,"status":"P","listprice":35.50,"attr1":"Green Adult","itemid":"EST-13"},
{"productid":"FL-DSH-01","unitcost":12.00,"status":"P","listprice":158.50,"attr1":"Tailless","itemid":"EST-14"},
{"productid":"FL-DSH-01","unitcost":12.00,"status":"P","listprice":83.50,"attr1":"With tail","itemid":"EST-15"},
{"productid":"FL-DLH-02","unitcost":12.00,"status":"P","listprice":63.50,"attr1":"Adult Female","itemid":"EST-16"},
{"productid":"FL-DLH-02","unitcost":12.00,"status":"P","listprice":89.50,"attr1":"Adult Male","itemid":"EST-17"},
{"productid":"AV-CB-01","unitcost":92.00,"status":"P","listprice":63.50,"attr1":"Adult Male","itemid":"EST-18"}
],"footer":[
{"unitcost":19.80,"listprice":60.40,"productid":"Average:"},
{"unitcost":198.00,"listprice":604.00,"productid":"Total:"}
]}
固定住某一行 不随着滚动条滚动
onLoadSuccess: function (data) { $(this).datagrid('freezeRow', 0); }
也可以连续住前两行:$(this).datagrid('freezeRow',0).datagrid('freezeRow',1);
参考官方的例子: