FineUI按钮控件
按钮的状态与大小
按钮有启用/禁用,按下/正常几种状态,对应的属性分别为Enabled、EnablePress、Pressed三个属性。
按钮有大中小三个尺寸,对应的属性为Size。
按钮上的图标
按钮上的图标可以通过Icon(枚举类型,FineUI内置了很多图标)或者IconUrl两个属性来指定,图标的位置可以位于文本的上下左右四个位置,通过IconAlign属性来指定。
对于不显示文字的按钮,只需要指定Icon或者IconUrl属性,而不用指定Text属性即可。
按钮的点击事件
默认按钮的点击会触发一次AJAX的回发,典型的代码示例如下:
<ext:Button ID="btnServerClick" Text="服务器端事件" OnClick="btnServerClick_Click" runat="server"> </ext:Button>
protected void btnServerClick_Click(object sender, EventArgs e) { // 事件处理 }
如果希望在客户端通过JavaScript代码来处理按钮的点击事件,需要设置EnablePostBack和OnClientClick两个属性,典型的代码如下所示:
<ext:Button ID="btnClientClick" Text="客户端事件" OnClientClick="alert('这是客户端事件');" EnablePostBack="false" runat="server"> </ext:Button>
有时,我们希望在服务器端通过C#代码注册客户端的事件脚本,典型代码如下所示:
<ext:Button ID="btnClientClick2" Text="服务器端生成的客户端事件" EnablePostBack="false" runat="server"> </ext:Button>
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { btnClientClick2.OnClientClick = Alert.GetShowInTopReference("这是在服务器端生成的客户端事件"); } }
按钮点击事件的一个隐藏特性
在使用ASP.NET的按钮编程时,我们经常需要额外处理一个情况:防止按钮的重复提交!
而这个特性已经内置在FineUI的按钮中,并且公开了一个属性DisableControlBeforePostBack(默认已经启用这个功能),是不是很方便,FineUI的细腻之处很多都体现在这些非常实用的功能上,后面你会在Grid、DropDownList、Window等很多控件上看到类似的手笔。
客户端验证表单
按钮的一个主要用途是提交表单,以前我们或许要写一堆JavaScript代码了验证每个表单控件,然后在点击按钮回发之前弹出错误提示框。在FineUI的应用场景中,我们只需要为每个控件设置验证规则,然后设置按钮需要验证哪个表单或者哪些表单,这是通过ValidateForms属性来实现的。
如果需要验证多个表单,只需要将这些表单的ID以逗号分隔的形式设置到ValidateForms属性即可。可以查看这个示例页面。
<ext:Button ID="btnSubmitAll" Text="验证两个表单并提交" runat="server" OnClick="btnSubmitAll_Click" ValidateForms="extForm1,extForm2" />
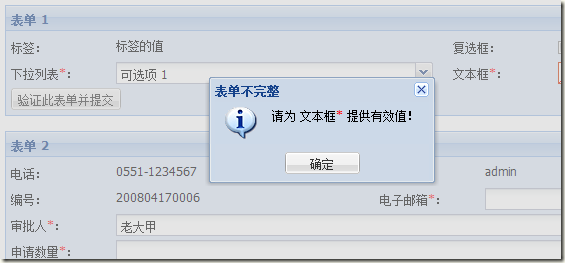
在客户端验证失败时,会显示如下的提示框,并阻止本次表单提交:
如果你采用类似示例站点的IFrame框架结构,一定不要错过另一个属性ValidateTarget,它指定了错误提示框显示的位置,可以是本页面也可以是父页面。
带有菜单的按钮
按钮也可以拥有自己的菜单,这个示例的效果图如下所示:
ASPX页面的标签也非常干净利落:
1: <ext:Button ID="btnMenu" Text="中国科学技术大学" EnablePostBack="false" runat="server">
2: <Menu>
3: <ext:MenuHyperLink runat="server" Icon="TagGreen" Target="_blank" NavigateUrl="http://scms.ustc.edu.cn/"
4: Text="化学与材料科学学院">
5: </ext:MenuHyperLink>
6: <ext:MenuHyperLink runat="server" Icon="TagBlue" Target="_blank" NavigateUrl="http://business.ustc.edu.cn/zh_CN/"
7: Text="管理学院">
8: <Menu>
9: <ext:MenuHyperLink runat="server" Icon="TagPink" Target="_blank" NavigateUrl="http://is.ustc.edu.cn/"
10: Text="工商管理系">
11: </ext:MenuHyperLink>
12: <ext:MenuHyperLink runat="server" Icon="TagPurple" Target="_blank" NavigateUrl="http://stat.ustc.edu.cn/"
13: Text="统计与金融系">
14: </ext:MenuHyperLink>
15: </Menu>
16: </ext:MenuHyperLink>
17: </Menu>
18: </ext:Button>
工具栏中的按钮
按钮不仅可以单独使用,在表单中作为提交按钮,当放在工具栏中时,它摇身一变成了一个工具栏项。这样我们不仅可以设置按钮工具栏项的状态、添加点击事件、验证表单,而且还可以添加菜单,如下所示:
ASPX页面标签如下:
1: <ext:Panel ShowBorder="true" BodyPadding="5px" Height="300px" Width="450px" ShowHeader="false"
2: runat="server">
3: <Toolbars>
4: <ext:Toolbar runat="server">
5: <Items>
6: <ext:ToolbarText runat="server" Text="内联项:">
7: </ext:ToolbarText>
8: <ext:ToolbarSeparator runat="server">
9: </ext:ToolbarSeparator>
10: <ext:Button EnablePostBack="false" Text="中国科学技术大学" runat="server">
11: <Menu>
12: <ext:MenuHyperLink runat="server" Target="_blank" NavigateUrl="http://scms.ustc.edu.cn/"
13: Text="化学与材料科学学院">
14: </ext:MenuHyperLink>
15: <ext:MenuHyperLink runat="server" Target="_blank" NavigateUrl="http://business.ustc.edu.cn/zh_CN/"
16: Text="管理学院">
17: <Menu>
18: <ext:MenuHyperLink runat="server" Target="_blank" NavigateUrl="http://is.ustc.edu.cn/"
19: Text="工商管理系">
20: </ext:MenuHyperLink>
21: <ext:MenuHyperLink runat="server" Target="_blank" NavigateUrl="http://stat.ustc.edu.cn/"
22: Text="统计与金融系">
23: </ext:MenuHyperLink>
24: </Menu>
25: </ext:MenuHyperLink>
26: </Menu>
27: </ext:Button>
28: </Items>
29: </ext:Toolbar>
30: </Toolbars>
31: </ext:Panel>
点击按钮前的确认对话框
如果我们希望在点击按钮的时候首先弹出确认对话框(类似于JavaScript的window.confirm),在征得用户的同意后再触发按钮的默认行为,该怎么办?
FineUI也考虑到了这种需求,特意提供了如下几个属性:ConfirmText/ConfirmTitle/ConfirmIcon/ConfirmTarget