MS Chart 学习心得
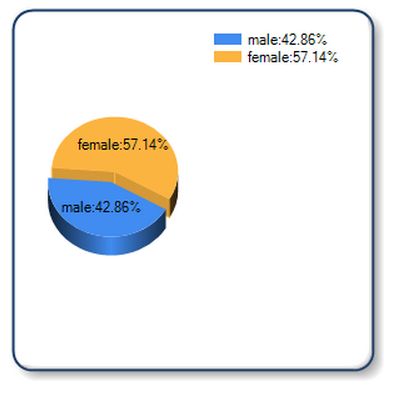
利用Chart控件对学生信息进行统计,最终结果如下:
Chart图形控件主要由以下几个部份组成:
1.Annotations --图形注解集合
2.ChartAreas --图表区域集合
3.Legends --图例集合
4.Series --图表序列集合(即图表数据对象集合)
5.Titles --图标的标题集合
Annotations :
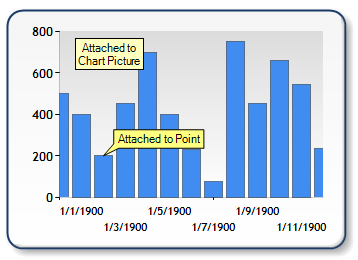
Annotations是一个对图形的一些注解对象的集合,所谓注解对象,类似于对某个点的详细或者批注的说明,比如,在图片上实现各个节点的关键信息,如下图方框和黄色的小方框:
一个图形上可以拥有多个注解对象,可以添加十多种图形样式的注解对象,包括常见的箭头、云朵、矩行、图片等等注解符号,通过各个注解对象的属性,可以方便的设置注解对象的放置位置、呈现的颜色、大小、文字内容样式等常见的属性。
ChartAreas:
ChartAreas是一个Chart的绘图区,如果要在一个Chart控件上显示多张不同的图,则建立多个不同的ChartArea。
chartPie.ChartAreas.Add("ChartArea1");
chartPie.ChartAreas.Add("ChartArea2");
chartPie.ChartAreas.Add("ChartArea3");
对于每一个ChartArea,可以设置其x,y轴的属性:
columnChart.ChartAreas["ChartArea1"].AxisX.Title = "年龄"; columnChart.ChartAreas["ChartArea1"].AxisX.TextOrientation = TextOrientation.Horizontal; columnChart.ChartAreas["ChartArea1"].AxisX.TitleAlignment = StringAlignment.Far;//命名空间System.Drawing
//lineChart.ChartAreas["ChartArea1"].AxisY.Maximum = 1;//设置Y轴最大值
lineChart.ChartAreas["ChartArea1"].AxisX.Minimum = min;//是在Y轴最小值
lineChart.ChartAreas["ChartArea1"].AxisX.Maximum = 100;
lineChart.ChartAreas["ChartArea1"].AxisX.Interval = 5;//设置每个刻度的跨度
开启3D效果:
lineChart.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = true;
Legends:
legends是一个图例的集合,可以看成是对图中数据集合的注解,当数据较多时利用legend可分清数据指代:
chartPie.Legends.Add("Legend1");//实现图标注解
Series:
图表序列,应该是整个绘图中最关键的内容了,通俗点说,即是实际的绘图数据区域,实际呈现的图形形状,就是由此集合中的每一个图表来构成的,可以往集合里面添加多个图表,每一个图表可以有自己的绘制形状、样式、独立的数据。
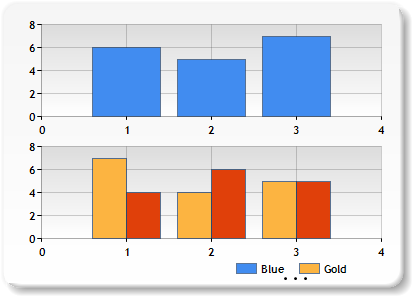
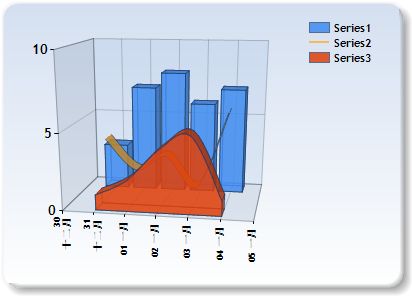
需要注意的是,每一个图表,你可以指定它的绘制区域(见ChartAreas的说明),让此图表呈现在某个绘图区域,也可以让几个图表在同一个绘图区域叠加,如下图:
上面两幅图,分别表示了把多个Series放在不同的ChartAreas和放在同一个ChartArea的情况。
添加数据进series:
第一种:
string[] xValues = { "male", "female" }; int[] yValues = { male, female }; chartPie.Series["Pie"].Points.DataBindXY(xValues, yValues); chartPie.Series["Pie"]["PieLabelStyle"] = "Inside";
第二种:
lineChart.Series["Series1"].Points.AddXY(XVaule,YValues);
饼状图中实现某一块分离:
chartPie.Series["Pie"].Points[1]["Exploded"] = "true";
Titles:
图表的标题:
Title t = new Title("灰常好", Docking.Top, new System.Drawing.Font("Trebuchet MS", 14, System.Drawing.FontStyle.Bold), System.Drawing.Color.FromArgb(26, 59, 105)); lineChart.Titles.Add(t);
其他属性:
1.ToolTip:
当鼠标放在图形上显示信息。
columnChart.Series["Column"].ToolTip = "人数:#VAL";
2.Border:
chartPie.BorderSkin.SkinStyle = BorderSkinStyle.Emboss; chartPie.BorderlineColor = System.Drawing.Color.FromArgb(26, 59, 105);
chartPie.BorderlineDashStyle = ChartDashStyle.Solid; chartPie.BorderlineWidth = 2;
3.Label:
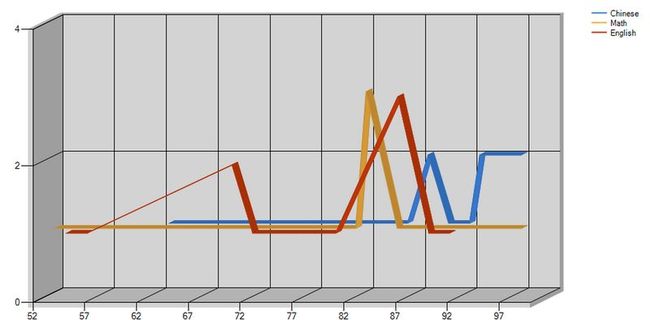
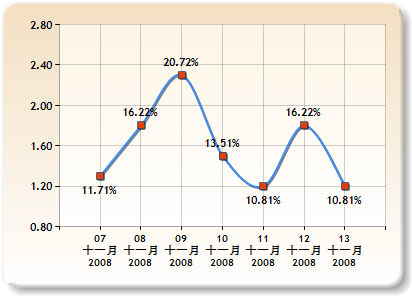
Label即标签的含义,可以在图片的关键位置进行一些关键数字或文字的描述,如下图:
像上图:X轴和Y轴的文字便是标签,以及图表曲线中的红点上的文字,也是标签,添加了标签,可以让人更容易的对内容进行理解。
chart还有许多类型:
如果你想用那个下面为你提供了一个选择。
| 成员名称 |
说明 |
|
| Point |
点图类型。 |
|
| FastPoint |
快速点图类型。 |
|
| Bubble |
气泡图类型。 |
|
| Line |
折线图类型。 |
|
| Spline |
样条图类型。 |
|
| StepLine |
阶梯线图类型。 |
|
| FastLine |
快速扫描线图类型。 |
|
| Bar |
条形图类型。 |
|
| StackedBar |
堆积条形图类型。 |
|
| StackedBar100 |
百分比堆积条形图类型。 |
|
| Column |
柱形图类型。 |
|
| StackedColumn |
堆积柱形图类型。 |
|
| StackedColumn100 |
百分比堆积柱形图类型。 |
|
| Area |
面积图类型。 |
|
| SplineArea |
样条面积图类型。 |
|
| StackedArea |
堆积面积图类型。 |
|
| StackedArea100 |
百分比堆积面积图类型。 |
|
| Pie |
饼图类型。 |
|
| Doughnut |
圆环图类型。 |
|
| Stock |
股价图类型。 |
|
| Candlestick |
K 线图类型。 |
|
| Range |
范围图类型。 |
|
| SplineRange |
样条范围图类型。 |
|
| RangeBar |
范围条形图类型。 |
|
| RangeColumn |
范围柱形图类型。 |
|
| Radar |
雷达图类型。 |
|
| Polar |
极坐标图类型。 |
|
| ErrorBar |
误差条形图类型。 |
|
| BoxPlot |
盒须图类型。 |
|
| Renko |
砖形图类型。 |
|
| ThreeLineBreak |
新三值图类型。 |
|
| Kagi |
卡吉图类型。 |
|
| PointAndFigure |
点数图类型。 |
|
| Funnel |
漏斗图类型。 |
|
| Pyramid |
棱锥图类型。 |
Click Event:
当点击饼状图或柱状图中的某一部分数据时,将弹出Gridview显示对应索引的数据:
protected void chartPie_Click(object sender, ImageMapEventArgs e) { GridView1.Visible = true; string[] input = e.PostBackValue.Split(':'); if (input.Length == 2)//PAGE_LOAD里面传的二个参数,Series名字和索引 { string[] seriesData = input[1].Split(','); Series s = this.chartPie.Series[seriesData[0]];//获取点击的Series,Series集合命名空间:using System.Web.UI.DataVisualization.Charting; //string m = s.Points[int.Parse(seriesData[1])].XValue.ToString(); string m = seriesData[1].ToString(); string sql = "select * from users where Sex = '" + m + "'"; DataTable dt = DBHelper.GetDataSet(sql); GridView1.DataSource = dt; GridView1.DataBind(); } }
在Page_Load里加如下代码:
this.chartPie.Click += new ImageMapEventHandler(chartPie_Click); foreach (Series series in this.chartPie.Series) { series.PostBackValue = "Column:" + series.Name + ",#VALX"; }
页首第三个图的代码:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Data.SqlClient; using System.Data; using System.Web.UI.DataVisualization.Charting; public partial class chartLine : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { string sql = "select * from users"; Dictionary<double, int> chinese = new Dictionary<double, int>(); Dictionary<double, int> math = new Dictionary<double, int>(); Dictionary<double, int> english = new Dictionary<double, int>(); SqlDataReader dr = DBHelper.GetReader(sql); while (dr.Read()) { if (chinese.ContainsKey(Convert.ToDouble(dr["chinese"]))) { chinese[Convert.ToDouble(dr["chinese"])]++; } else { chinese.Add(Convert.ToDouble(dr["chinese"]), 1); } if (math.ContainsKey(Convert.ToDouble(dr["math"]))) { math[Convert.ToDouble(dr["math"])]++; } else { math.Add(Convert.ToDouble(dr["math"]), 1); } if (english.ContainsKey(Convert.ToDouble(dr["english"]))) { english[Convert.ToDouble(dr["english"])]++; } else { english.Add(Convert.ToDouble(dr["english"]), 1); } } dr.Close(); bool flag = false; int min = 0; int i = 0; for (i =0; i < 100; i++) { if (chinese.ContainsKey(Convert.ToDouble(i))) { lineChart.Series["Chinese"].Points.AddXY(Convert.ToDouble(i),chinese[Convert.ToDouble(i)]); flag = true; } if (math.ContainsKey(Convert.ToDouble(i))) { lineChart.Series["Math"].Points.AddXY(Convert.ToDouble(i), math[Convert.ToDouble(i)]); flag = true; } if (english.ContainsKey(Convert.ToDouble(i))) { lineChart.Series["English"].Points.AddXY(Convert.ToDouble(i), english[Convert.ToDouble(i)]); flag = true; } if (!flag) { min = i; } } //lineChart.ChartAreas["ChartArea1"].AxisY.Maximum = 1;//设置Y轴最大值 lineChart.ChartAreas["ChartArea1"].AxisX.Minimum = min;//是在Y轴最小值 lineChart.ChartAreas["ChartArea1"].AxisX.Maximum = 100; lineChart.ChartAreas["ChartArea1"].AxisX.Interval = 5;//设置每个刻度的跨度 lineChart.Legends.Add("Legend1"); lineChart.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = true; //给图表添加标题 Title title = new Title(); title.Text = "学生成绩分析表"; lineChart.Titles.Add(title); //修改图例名称 lineChart.Series["Chinese"].LegendText = "语文"; lineChart.Series["Math"].LegendText = "数学"; lineChart.Series["English"].LegendText = "英语"; //设置每个数据点标签显示在图表上 lineChart.Series["Math"].Label = "#VAL"; //为每个数据点添加提示信息,同PreRender函数 lineChart.Series["Math"].ToolTip = "#VALX" + "," + "#VAL"; } protected void lineChart_PreRender(object sender, EventArgs e) { //为每个点添加提示信息 for (int i = 0; i < lineChart.Series["Chinese"].Points.Count; i++) { lineChart.Series["Chinese"].Points[i].ToolTip = "#VAL" + "," + "#VALX"; } } }
学习中大致参考以下链接:
Chart基本介绍
http://blog.csdn.net/lzq7419/article/details/7693491
Chart的多种用法
http://blog.csdn.net/freeman127/article/details/4437268
http://blog.csdn.net/freeman127/article/details/4437461
Chart属性介绍