wxWidgets with Code::Blocks >> 1. "Hello world."
The open source, cross platform, free C++ IDE.
| Code::Blocks is a free C++ IDE built to meet the most demanding needs of its users. It is designed to be very extensible and fully configurable. Finally, an IDE with all the features you need, having a consistent look, feel and operation across platforms. Built around a plugin framework, Code::Blocks can be extended with plugins. Any kind of functionality can be added by installing/coding a plugin. For instance, compiling and debugging functionality is already provided by plugins! We hope you enjoy using Code::Blocks! The Code::Blocks Team |
The open source, cross platform, GUI Library.
| wxWidgets is a C++ library that lets developers create applications for Windows, OS X, Linux and UNIX on 32-bit and 64-bit architectures as well as several mobile platforms including Windows Mobile, iPhone SDK and embedded GTK+. It has popular language bindings for Python, Perl, Ruby and many other languages. Unlike other cross-platform toolkits, wxWidgets gives its applications a truly native look and feel because it uses the platform's native API rather than emulating the GUI. It's also extensive, free, open-source and mature. Why not give it a try, like many others have? |
Env Set
Video Course:
http://www.youtube.com/watch?v=QuPiZ86EFhQ
(1)
Download resource referring to http://wiki.wxwidgets.org/Main_Page
Download and install:
Code::block:
http://sourceforge.net/projects/codeblocks.berlios/files/codeblocks-12.11mingw-setup.exe/download
wxWigets:
http://sourceforge.net/projects/wxwindows/files/2.9.4/wxMSW-2.9.4-Setup.exe/download
(2)
Set Environment Variables:
C:\Program Files\CodeBlocks\MinGW\bin
(3)
mingw32-make Configuration:
REF: http://wiki.wxwidgets.org/wxwidgets_Build_Configurations
Open CMD, run:
mingw32-make –v cd /D C:\wxWidgets-2.9.4\build\msw mingw32-make –f makefile.gcc clean mingw32-make -f makefile.gcc BUILD=debug SHARED=0 MONOLITHIC=1 UNICODE=1 mingw32-make -f makefile.gcc BUILD=release SHARED=0 MONOLITHIC=1 UNICODE=1
Ok, now let's create a prime test for fun.
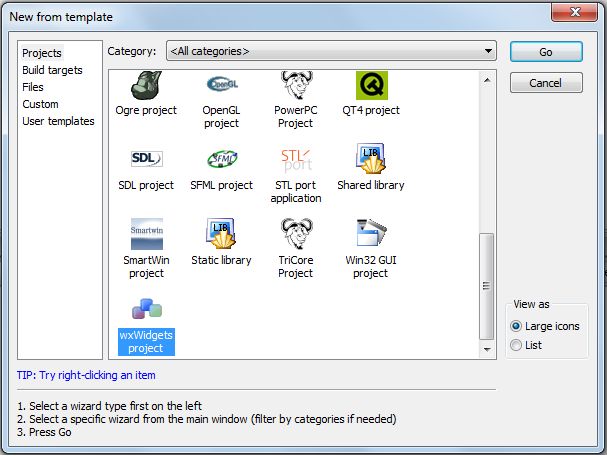
Create a wxWidgets project.

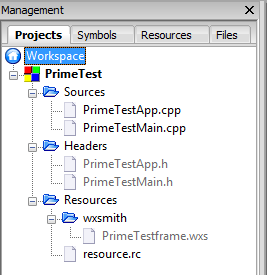
Project name is PrimeTest. Then we get this code tree.
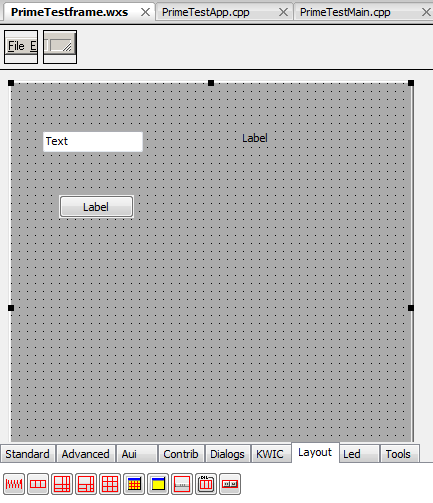
We can edit UI with PrimeTestframe.wxs.

Let's go to Dir Sources:
class PrimeTestApp : public wxApp
{
public:
virtual bool OnInit(); // U can see it as main() in C.
};
/*Implement it, and start UI drawing.*/
bool PrimeTestApp::OnInit()
{
//(*AppInitialize
bool wxsOK = true;
wxInitAllImageHandlers();
if ( wxsOK )
{
PrimeTestFrame* Frame = new PrimeTestFrame(0);
Frame->Show();
SetTopWindow(Frame);
}
//*)
return wxsOK;
}
There's nothing but a Layout. Then, Add some widgets, it might look better!

Double click Button, add OnButton1Click automatically, implement it.
void PrimeTestFrame::OnButton1Click(wxCommandEvent& event) { wxString str = wxT(""); str = TextCtrl1->GetValue(); StaticText1->SetLabelText(str); }
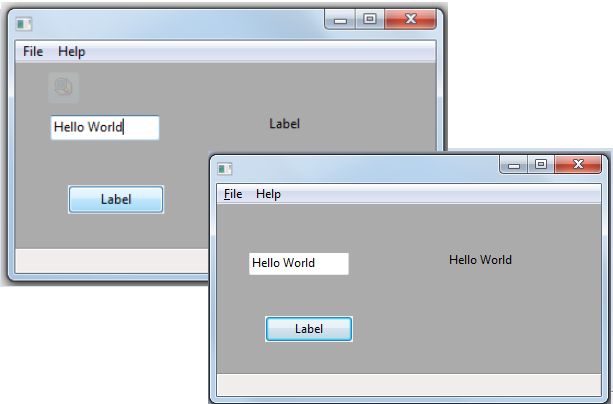
F9, build project. Input "Hello World" and click button:

Widget Text will change from "Label" to "Hello World".
Create your own prime project, and feel good.
http://sourceforge.net/projects/staruml/
http://sourceforge.net/projects/wxcode/
Sharing is an attitute, the attitute determines that you are going to be.