新建一个登录,找回密码,注册页面的工程,使用控制器实现三个页面的跳转
新建一个工程,关闭ARC , AppDelegate.h 中window属性strong改成retain
APPDelegate.m中window 初始化时加autorelease 上面重写dealloc方法
建一个UIViewController 的子类 RootViewController
把建好的三个页面添加到控制器默认视图上,并加上页面中按钮的触发跳转事件
,设置APPDelegate.m中window 的根控制器为RootViewController
具体代码
UILabel建立category 自定义初始化
//UILabel+Creat.h中代码 #import <UIKit/UIKit.h> @interface UILabel (Creat) //自定义label的初始化方法 - (instancetype)initWithFrame:(CGRect)frame text:(NSString *)text; @end //UILabel+Creat.m中代码 #import "UILabel+Creat.h" @implementation UILabel (Creat) //自定义label的初始化方法 - (instancetype)initWithFrame:(CGRect)frame text:(NSString *)text { self = [self initWithFrame:frame]; if (self) { self.text = text;//设置文字显示 // self.textAlignment = NSTextAlignmentRight; } return self; } @end
UITextField建立category 自定义初始化
//UITextField+Creat.h中代码 @interface UITextField (Creat) //初始化 - (instancetype)initWithFrame:(CGRect)frame text:(NSString *)text; @end //UITextField+Creat.m中代码 #import "UITextField+Creat.h" @implementation UITextField (Creat) - (instancetype)initWithFrame:(CGRect)frame text:(NSString *)text { self = [self initWithFrame:frame]; if (self) { //默认输入框中文字 self.placeholder = [text substringToIndex:[text length]-1]; //输入框边框样式 self.borderStyle = UITextBorderStyleRoundedRect; } return self; } @end
UIButton建立category 自定义初始化
// UIButton+Creat.h中代码 #import <UIKit/UIKit.h> @interface UIButton (Creat) //初始化 + (UIButton *)systemButtonWithFrame:(CGRect)frame title:(NSString *)title target:(id)target action:(SEL)action; + (UIButton *)systemButtonWithFrame:(CGRect)frame title:(NSString *)title; @end // UIButton+Creat.m中代码 #import "UIButton+Creat.h" @implementation UIButton (Creat) + (UIButton *)systemButtonWithFrame:(CGRect)frame title:(NSString *)title target:(id)target action:(SEL)action { UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem]; button.frame = frame;//设置button frame [button setTitle:title forState:UIControlStateNormal];//设置标题 声明 [button addTarget:target action:action forControlEvents:UIControlEventTouchUpInside];//添加button动作事件 return button; } + (UIButton *)systemButtonWithFrame:(CGRect)frame title:(NSString *)title { return [UIButton systemButtonWithFrame:frame title:title target:nil action:nil]; } @end
自定义视图LTView 前面是文字后面是输入框
//LTView.h中代码 #import <UIKit/UIKit.h> @interface LTView : UIView //初始化 - (id)initWithFrame:(CGRect)frame text:(NSString *)text; @end //LTView.m中代码 #import "LTView.h" #import "UILabel+Creat.h" #import "UITextField+Creat.h" //坐标使用宏来计算,方便 #define kPaddingLeft 2 #define kPaddingTop 2 #define kMiddleSpaceing 2 @interface LTView () { UILabel *_label;//私有变量 UITextField *_textfield;//私有变量 } @end @implementation LTView -(void)dealloc { [_label release]; [_textfield release]; [super dealloc]; } - (id)initWithFrame:(CGRect)frame text:(NSString *)text { self = [super initWithFrame:frame]; if (self) { //这是一个label- textfield 自定义视图 CGFloat width = frame.size.width; CGFloat height = frame.size.height; //label宽 #define kLabelWidth (width-kPaddingLeft*2)/3 //label高 #define kLabelHeight height-kPaddingTop*2 //textfield宽 #define kTextFieldWidth width-kPaddingLeft*2-kLabelWidth-kMiddleSpaceing _label = [[UILabel alloc] initWithFrame:CGRectMake(kPaddingLeft, kPaddingTop, kLabelWidth, kLabelHeight) text:text]; _label.textAlignment = NSTextAlignmentRight;//label文字右对齐 [self addSubview:_label];//label添加到LTView _textfield = [[UITextField alloc] initWithFrame:CGRectMake(kPaddingLeft+kLabelWidth+kMiddleSpaceing, kPaddingTop, kTextFieldWidth, kLabelHeight) text:text]; [self addSubview:_textfield]; // Initialization code } return self; } /* // Only override drawRect: if you perform custom drawing. // An empty implementation adversely affects performance during animation. - (void)drawRect:(CGRect)rect { // Drawing code } */ @end
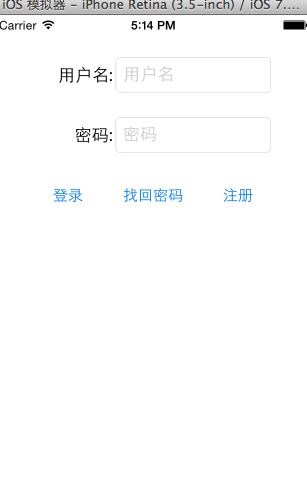
建立登录页面
//LoginView.h中代码 #import <UIKit/UIKit.h> #import "LTView.h" @interface LoginView : UIView @property (nonatomic ,retain) UIButton *loginButton; @property (nonatomic ,retain) UIButton *passwordButton; @property (nonatomic ,retain) UIButton *registButton; @end //LoginView.m中代码 #import "LoginView.h" #import "UIButton+Creat.h" @implementation LoginView -(void)dealloc { [super dealloc]; } - (id)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { CGFloat y =40;//设置开始y坐标 //label的文字放到一个数组,用一个循环展示LTView NSArray *text = [[NSArray alloc] initWithObjects:@"用户名:",@"密码:", nil]; //设置一个有用户名,密码带输入框的LTView,用循环来实现 for (int i = 0; i<2; i++) { LTView *ltview = [[LTView alloc] initWithFrame:CGRectMake(40, y, 240, 40) text:[text objectAtIndex:i]]; [self addSubview:ltview]; [ltview release]; y += 60; } //设置登陆页面的三个按钮 _loginButton = [UIButton systemButtonWithFrame:CGRectMake(40, 160, 70, 40) title:@"登录"]; [self addSubview:_loginButton]; _passwordButton = [UIButton systemButtonWithFrame:CGRectMake(120, 160, 80, 40) title:@"找回密码"]; [self addSubview:_passwordButton]; _registButton = [UIButton systemButtonWithFrame:CGRectMake(210, 160, 70, 40) title:@"注册"]; [self addSubview:_registButton]; // Initialization code } return self; } /* // Only override drawRect: if you perform custom drawing. // An empty implementation adversely affects performance during animation. - (void)drawRect:(CGRect)rect { // Drawing code } */ @end
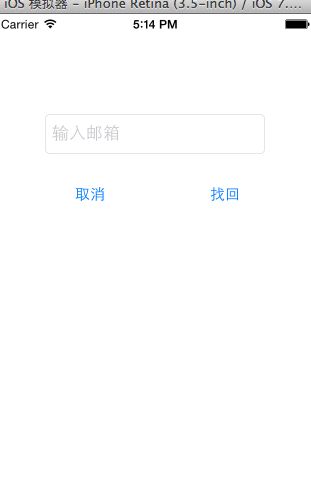
找回密码页面
//FindPasswordView.h中代码 #import <UIKit/UIKit.h> @class UIButton; @interface FindPasswordView : UIView @property (nonatomic,retain) UIButton *undo; @property (nonatomic,retain) UIButton *tofind; @end //FindPasswordView.m中代码 #import "FindPasswordView.h" #import "UIButton+Creat.h" #import "UITextField+Creat.h" @implementation FindPasswordView -(void)dealloc { [super dealloc]; } - (id)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { //找回秘密页面,输入邮箱的输入框 UITextField *email = [[UITextField alloc] initWithFrame:CGRectMake(50, 100, 220, 40) text:@"输入邮箱:"]; [self addSubview:email]; [email release]; //找回密码页面的两个按钮,使用自定义的初始化初始化 _undo = [UIButton systemButtonWithFrame:CGRectMake(60, 160, 70, 40) title:@"取消"]; [self addSubview:_undo]; _tofind = [UIButton systemButtonWithFrame:CGRectMake(190, 160, 80, 40) title:@"找回"]; [self addSubview:_tofind]; // Initialization code } return self; } /* // Only override drawRect: if you perform custom drawing. // An empty implementation adversely affects performance during animation. - (void)drawRect:(CGRect)rect { // Drawing code } */ @end
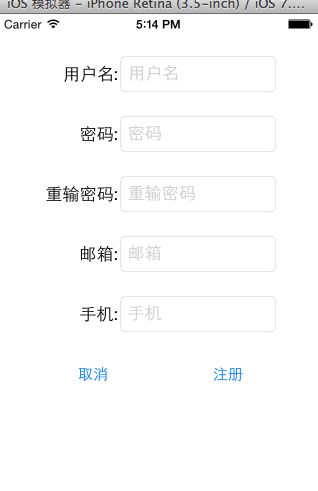
注册页面
//RegisterView.h中代码 #import <UIKit/UIKit.h> @interface RegisterView : UIView @property (nonatomic ,retain) UIButton *registButton; @property (nonatomic,retain) UIButton *undoButton; @end //RegisterView.m中代码 #import "RegisterView.h" #import "LTView.h" #import "UIButton+Creat.h" @implementation RegisterView -(void)dealloc { [super dealloc]; } - (id)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { //设置初始y坐标 CGFloat y =40; //设置注册页面label文字放到一个数组,供循环使用 NSArray *text = [[NSArray alloc] initWithObjects:@"用户名:",@"密码:",@"重输密码:",@"邮箱:",@"手机:", nil]; //设置循环,实现注册页面输入 for (int i = 0; i<5; i++) { LTView *ltview = [[LTView alloc] initWithFrame:CGRectMake(40, y, 240, 40) text:[text objectAtIndex:i]]; [self addSubview:ltview]; [ltview release]; y += 60; } //设置注册页面的两个按钮 _undoButton = [UIButton systemButtonWithFrame:CGRectMake(60, 340, 70, 40) title:@"取消"]; [self addSubview:_undoButton]; _registButton = [UIButton systemButtonWithFrame:CGRectMake(190, 340, 80, 40) title:@"注册"]; [self addSubview:_registButton]; // Initialization code } return self; } /* // Only override drawRect: if you perform custom drawing. // An empty implementation adversely affects performance during animation. - (void)drawRect:(CGRect)rect { // Drawing code } */ @end
视图控制器
//RootViewController.h中代码 #import <UIKit/UIKit.h> @interface RootViewController : UIViewController @end //RootViewController.m中代码 #import "RootViewController.h" #import "LoginView.h" #import "FindPasswordView.h" #import "RegisterView.h" @interface RootViewController () @end @implementation RootViewController //登录button的方法触动事件跳转到登录页面 - (void)login:(UIButton *)button { NSLog(@"登录"); [self.view endEditing:YES]; [self.view bringSubviewToFront:[self.view viewWithTag:100]]; } //找回button的方法触动事件跳转到找回密码页面 - (void)undo:(UIButton *)button { NSLog(@"取消"); [self.view endEditing:YES]; [self.view bringSubviewToFront:[self.view viewWithTag:101]]; } //注册button的方法触动事件跳转到注册页面 - (void)regist:(UIButton *)button { NSLog(@"注册"); [self.view endEditing:YES]; [self.view bringSubviewToFront:[self.view viewWithTag:102]]; } - (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil { self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil]; if (self) { //初始化方法中一定不要使用self.view 因为这里一使用马上会调用下面的loadview了 // Custom initialization } return self; } //重写加载视图方法 //- (void)loadView //{ // LoginView *loginView = [[LoginView alloc] initWithFrame:CGRectMake(0, 0, 320, 480)]; // self.view = loginView; // [loginView.loginButton addTarget:self action:@selector(login:) forControlEvents:UIControlEventTouchUpInside]; // [loginView release]; // //我们在loadview里面,必须实现以下内容: // //self.view = 你的视图 // //所谓的加载视图,就是给self.view赋值 // //} - (void)viewDidLoad { // self.view.backgroundColor = [UIColor redColor];//视图给自带的视图设置color //视图控制器自带的view是一个空白的view //如果我们要实现一个Loginview.我们需要在空白的view上面添加很多很多控件 [super viewDidLoad]; //创建登录界面 LoginView *loginview = [[LoginView alloc] initWithFrame:CGRectMake(0, 0, 320, 480)]; loginview.backgroundColor = [UIColor whiteColor];//设置登录界面背景颜色 //设置登陆界面tag值 loginview.tag = 100; //登录界面三个按钮触发事件 [loginview.loginButton addTarget:self action:@selector(login:) forControlEvents:UIControlEventTouchUpInside]; [loginview.passwordButton addTarget:self action:@selector(undo:) forControlEvents:UIControlEventTouchUpInside]; [loginview.registButton addTarget:self action:@selector(regist:) forControlEvents:UIControlEventTouchUpInside]; //添加到视图 [self.view addSubview:loginview]; [loginview release]; //创建找回密码页面 FindPasswordView *findpasswordview = [[FindPasswordView alloc] initWithFrame:CGRectMake(0, 0, 320, 480)]; findpasswordview.backgroundColor = [UIColor whiteColor];//设置找回密码页面背景颜色 //设置找回密码页面tag值 findpasswordview.tag = 101; //找回密码页面按钮触发事件 [findpasswordview.undo addTarget:self action:@selector(undo:) forControlEvents:UIControlEventTouchUpInside]; [findpasswordview.tofind addTarget:self action:@selector(login:) forControlEvents:UIControlEventTouchUpInside]; //添加到视图 [self.view addSubview:findpasswordview]; [findpasswordview release]; //创建注册页面 RegisterView *registerview = [[RegisterView alloc] initWithFrame:CGRectMake(0, 0, 320, 480)]; registerview.backgroundColor = [UIColor whiteColor];//设置注册页面背景颜色 //设置注册页面tag值 registerview.tag = 102; //注册页面按钮触发事件 [registerview.registButton addTarget:self action:@selector(login:) forControlEvents:UIControlEventTouchUpInside]; [registerview.undoButton addTarget:self action:@selector(regist:) forControlEvents:UIControlEventTouchUpInside]; //注册页面添加到视图 [self.view addSubview:registerview]; [registerview release]; // Do any additional setup after loading the view. } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } /* #pragma mark - Navigation // In a storyboard-based application, you will often want to do a little preparation before navigation - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { // Get the new view controller using [segue destinationViewController]. // Pass the selected object to the new view controller. } */ @end
AppDelegate中代码
//AppDelegate.h中代码 #import <UIKit/UIKit.h> @interface AppDelegate : UIResponder <UIApplicationDelegate> @property (retain, nonatomic) UIWindow *window; @end //AppDelegate.m中代码 #import "AppDelegate.h" #import "RootViewController.h" @implementation AppDelegate -(void)dealloc { [_window release]; [super dealloc]; } - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease]; // Override point for customization after application launch. self.window.backgroundColor = [UIColor whiteColor]; //给window创建根视图控制器 RootViewController *rootVC = [[RootViewController alloc] init];//视图控制器初始化 self.window.rootViewController = rootVC;//设置窗口的根视图控制器是rootVC [rootVC release];//控制器释放 [self.window makeKeyAndVisible]; return YES; } - (void)applicationWillResignActive:(UIApplication *)application { // Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state. // Use this method to pause ongoing tasks, disable timers, and throttle down OpenGL ES frame rates. Games should use this method to pause the game. } - (void)applicationDidEnterBackground:(UIApplication *)application { // Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later. // If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits. } - (void)applicationWillEnterForeground:(UIApplication *)application { // Called as part of the transition from the background to the inactive state; here you can undo many of the changes made on entering the background. } - (void)applicationDidBecomeActive:(UIApplication *)application { // Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface. } - (void)applicationWillTerminate:(UIApplication *)application { // Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:. } @end
效果图