- C#面:MVC同时适用于Windows应用和Web应用吗?
那个那个鱼
C#面试题c#c#mvc.net
相比Windows应用,MVC架构更适用于Web应用。对于Windows应⽤,MVP(ModelViewPresenter)架构更好⼀点。如果使用WPF和Silverlight,MVVM更适合。MVC(Model-View-Controller)模式可以同时适用于Windows应用和Web应用。MVC是一种软件设计模式,它将应用程序分为三个主要部分:模型(Model)、视图(View)和控制器(C
- 前端上传组件Plupload使用指南
梦想的征途
其他
Plupload有以下功能和特点:1、拥有多种上传方式:HTML5、flash、silverlight以及传统的。Plupload会自动侦测当前的环境,选择最合适的上传方式,并且会优先使用HTML5的方式。所以你完全不用去操心当前的浏览器支持哪些上传方式,Plupload会自动为你选择最合适的方式。2、支持以拖拽的方式来选取要上传的文件3、支持在前端压缩图片,即在图片文件还未上传之前就对它进行压缩
- 转载 #if DEBUG用法解析
Bug丶Maker
#ifDEBUGC#C++
转载自https://www.cnblogs.com/flyking/archive/2011/03/04/1971321.html#ifDEBUG,这个东东其实以前刚开始学习C#的时候就知道了,也知道怎么用,但就是没有使用过。随想,很多人估计也都没有用过吧(嘿,自我安慰下)。最近看MVVMLight的代码时看到#ifSILVERLIGHT的东东,于是想起来#ifdebug来了,于是在代码中疯狂的
- Word控件Spire.Doc 【超链接】教程(2):在 Silverlight 中插入 Word 超链接
慧都小妮子
Spire.Docfor.net教程(完)wordpythonc#pdfspire.doc
Spire.Docfor.NET是一款专门对Word文档进行操作的.NET类库。在于帮助开发人员无需安装MicrosoftWord情况下,轻松快捷高效地创建、编辑、转换和打印MicrosoftWord文档。拥有近10年专业开发经验Spire系列办公文档开发工具,专注于创建、编辑、转换和打印Word/PDF/Excel等格式文件处理,小巧便捷。Word超链接可以引导用户获取内容的其他相关信息。它可以
- Html5开发的在线画板涂鸦,使用html5 canvas制作涂鸦画板
人行有师
Html5开发的在线画板涂鸦
HTML5的canvas元素是HTML5新特性中最有用的元素之一。通过html5canvas,我们可以做图像处理、绘图、保存、恢复层和渲染图像等等操作,而不用依赖像AdobeFlashplayer和silverlight之类的外部插件。在这篇文章中,我们将编写一个Javascript插件来使大家可以在canvas上随意涂写和绘画,就像一块涂鸦画板一样。另外再添加一些额外的小功能,如选择线条的宽度和
- 【C#】MVVM架构
Z_W_H_
C#c#WPF
示例结果展示前提了解MVVM是Model-View-ViewModel的缩写形式,它通常被用于WPF或Silverlight开发。Model——可以理解为带有字段,属性的类。例如学校类,教师类,学生类等View——可以理解为我们所看到的UI。前端界面。ViewModel在View和Model之间,起到连接的作用,并且使得View和Model层分离。ViewModel不仅仅是Model的包装,它还包
- DYCom多平台聊天室Sample
内Cool超人
聊天平台silverlightmobilewindows2010
本示例演示了如何通过DYcom开发一个多平台的简单聊天室。本演示包括了一个silverlight客户端,一个Win客户端和一个windowMobile客户端。以下是应用截图:登陆后可从本文下载源代码。运行本示例前请先确定连接ip地址与你本机的地址一致。本示例两含两个项目。一个项目使用vs2010篇写,另一个windowsmobile项目使用的是vs2008篇写,请各位注意。谢谢。欢迎您参与更多关于
- 还有什么不能做?——细谈在C#中读写Excel系列文章之四
ddjq1044
作为这一系列文章的最后一篇,向大家介绍下如何在Silverlight中解压和创建ExcelOpenXmlZIP压缩包。由于Silverlight对本地客户端文件系统访问的安全级别要求比较高,不太容易像Windows应用程序那样可以随意地读写目录和文件,我们不得不考虑使用一些其它的办法。如使用Silverlight的OOB(OutofBrowser)模式,可以允许Silverlight程序读写本地的
- 如何写了一个silverlight显示在blog的公共栏上
shansheng
silverlightblogblendpathobject
Silverlight现在正流行,看了一些资料后,终于动手搞个简单的HelloWord似的程序。用Blend2创建一个Silverlight应用程序,在画布上添加了几个汉字,由于silverlight显示汉字有问题,所以把汉字转化为path即可。选中汉字点击object菜单里面有个path转化。ok。下面就是创建一个简单的动画了。添加一个timeline,生成几个关键帧后Bllend自动形成动画。
- .NET报表控件ActiveReports 教程:应用系统中如何完成各种报表系统的需求
不如温暖过生活
界面开发教程.NETActiveReports报表开发
在开始专题内容之前,我们还是了解一下ActiveReports是一款什么产品:ActiveReports是一款在全球范围内应用非常广泛的报表控件,以提供.NET报表所需的全部报表设计功能领先于同类报表控件,包括对交互式报表的强大支持、丰富的数据可视化形式、与VisualStudio的完美集成、以及对WPF/WinForm/ASP.NET/Silverlight和WindowsAzure的多平台支持
- 浅谈Windows 8, WinRT, XAML 和Silverlight
李明杨
Windows8C#SilverlightMetroWinRTXamlsilverlightwindowsjavascriptapi编程c#
相信大家都很关注即将出世的Windows8,2月29日(也就是明天)的全球移动通信大会(MWC)上,微软将带来Windows8消费者预览版(ConsumerPreview),让我们来先睹为快,了解下windows8给我们带来了哪些新特性。桌面与MetroWindows8有两种模式,分别是“桌面”和“Metro”。这些名字都是暂时的,很可能在系统发布前改变。Silverlight和WPF将继续运行在
- 昂捷-ERP GetSignList sql注入
Hxdih
安全web安全mysql
介绍:昂捷信息,以软件开发为核心,聚焦于零售行业数字化赋能,为超市、便利店、百货、购物中心、专营专卖等各零售业态提供全面的数字化解决方案和咨询服务,是业界领先的全链路数字化解决方案服务商,旗下的办公自动化管理信息系统存在SQL漏洞FOFAFOFA语句:body="CheckSilverlightInstalled"漏洞复现:接口:/EnjoyRMIS_WS/WS/OA/CWSOffice.asmx
- MVVM
泡杯感冒灵
摘自:https://www.cnblogs.com/iovec/p/7840228.htmlModel–View–ViewModel(MVVM)是一个软件架构设计模式,由微软WPF和Silverlight的架构师KenCooper和TedPeters开发,是一种简化用户界面的事件驱动编程方式。由JohnGossman(同样也是WPF和Silverlight的架构师)于2005年在他的博客上发表。
- prism项目搭建 wpf_关于c#:使用MVVM,Prism,WPF和MEF的模块化应用程序-示例/教程...
weixin_39953481
prism项目搭建wpf
我正在开发模块化应用程序,因此决定重新启动Prism并将其集成到我要创建的内容中,而不是尝试重新创建轮子。要求:易于更新的新功能(UI/服务)WPF(不是Silverlight,尤其是因为MS表示不再更新:()共享库,其中包含常见任务/服务能够阻止对基于AD组的DLL导入/方法的访问与AvalonDock之类的东西兼容例如:普通用户:查看,创建,修改特殊工具的权限1超级用户:可以查看,创建,修改,
- Prism 框架解读之一系列
weixin_30649641
uishell游戏
名词解释1.什么是IOCIOC是InversionofControl的缩写,多数书籍翻译成“控制反转”。IOC和依赖注入(DI)所谓依赖注入,就是由IOC容器在运行期间,动态地将某种依赖关系注入到对象之中。2.Bootstrapper:在程序中使用框架需要找到一个切入点,将框架植入进去,将一部分功能委托给框架来实现。在Silverlight中使用Prism的切入点就是App.xaml.cs中的Ap
- Silverlight/Windows8/WPF/WP7/HTML5周学习导读(9月10日-9月16日)
jv9
Windows8SilverlightHtml5WPFWindowsPhonewindowsphonewpfsilverlightwindowshtml5charts
Silverlight/Windows8/WPF/WP7/HTML5周学习导读(9月10日-9月16日)本周Silverlight学习资源更新Silverlight实用窍门系列:75.Silverlight中DataGrid制作复杂表头程兴亮解决SilverlightF5刷新问题浪子の无悔Silverlight4、5单元测试lianchangshuaiSilverlightdatagrid冻结或锁
- HTML 总结
嗳湫
1.HTML、XML、XHTML的区别HTML:超文本标记语言,是语法较为松散的、不严格的Web语言;XML:可扩展的标记语言,主要用于存储数据和结构,可扩展;XHTML:可扩展的超文本标记语言,基于XML,作用与HTML类似,但语法更严格。2.什么是HTML5以及和HTML的区别是什么概念HTML5是HTML的新标准,其主要目标是无需任何额外的插件如Flash、Silverlight等,就可以传
- 分享Silverlight/WPF/Windows Phone一周学习导读(8月22日-8月27日)
jv9
WPFSilverlightWindowsPhonesilverlightwpfwindowsphonedatagridsliverlightmicrosoft
分享Silverlight/WPF/WindowsPhone一周学习导读(8月22日-8月27日)本周Silverlight学习资源更新:ASP.NET与Silverlight简单对比aa5434[Silverlight入门系列]用扩展方法解决Prism导航Navigation在页面间传递复杂对象的问题Mainz在VS2010中F5调试Silverlight程序时,提示“无法启动调试,找不到Mic
- wpf 学习资料集合
WPF爱好者
wpfsilverlightwinformwindowsphonewcf企业应用
6-7[WPF技术]C#WPF的三种timer6-7[WPF技术]WPF中MAC地址输入控件6-7[WPF技术]WPF和Silverlight区别6-7[WPF技术]使用MVVM模式开发自定义UserControl6-7[WPF技术]让WPF和SL控件同时支持绑定和赋值6-7[WPF技术]WPF多语言功能简单示例6-7[WPF技术]WPF学习之初步了解6-7[WPF技术][MVVM专题]5.MSD
- Windows 8 Runtime(WinRT / Windows应用商店应用程序/ Windows 10通用应用程序)与Silverlight和WPF相比如何? [关闭]
CHCH998
wpfwindows-runtimewindows-10
本文翻译自:HowdoesWindows8Runtime(WinRT/WindowsStoreapps/Windows10UniversalApp)comparetoSilverlightandWPF?[closed]IamtryingtogetmyheadroundthenewWindows8RuntimethatisusedtocreateMetrostyleapps.我试图了解用于创建Met
- VUE课程笔记
~Wforikl
vue.js笔记前端
VUE课件一.第一个Vue程序什么是MVVMMVVM(Model-View-ViewModel)是一种软件设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于JavaApplet,简单点说就是在浏览器上运行WPF)的架构师KenCooper和TedPeters开发,是一种简化用户界面的事件驱动编程方式。由JohnGossman(同样
- ArcGIS API for Silverlight开发入门
weixin_30945039
javascriptc#illustratorViewUI
ArcGISAPIforSilverlight开发入门你用上3G手机了吗?你可能会说,我就是喜欢用nokia1100,ABCDEFG跟我都没关系。但你不能否认3G是一种趋势,最终我们每个人都会被包裹在3G网络中。1100也不是一成不变,没准哪天为了打击犯罪,会在你的1100上强制装上GPS。GIS工作既然建立在计算机的基础上,当然也得随着IT行业与时俱进。看看现在计算机应用的趋势吧。云(计算),这
- 浅谈Silverlight2.0 beta1(1) 控件属性中的ContentControl与ContentTemplate
dkuxx82848
Silverlight2.0beta1在Mix08放出来以后,这几天都在仔细研究中。看了Terrylee的Silverlight系列,速度写的太快了收益颇多。加上这段时间的研究,准备写一些来和喜欢Silverlight的朋友一起学习研究下。本文将讲些关于Silverligh2.0beta1中控件属性方面的东西。System.Windows.Controls要了解Silverlight控件属性,我们
- 浅谈Silverlight2.0 beta1(2) 控件属性中的Style与DataTemplate
dkuxx82848
ui
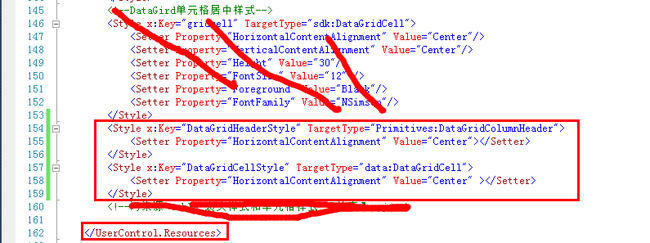
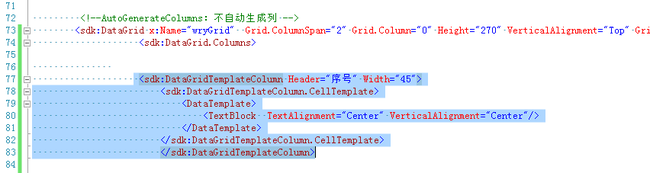
上一次讲了关于ContentControl与ContentTemplate的一些东西。这次我们来说说控件属性中的Style(样式)与DataTemplate(数据模板)。Style样式说到样式,想到最多的可能是CSS,那么Silverlight中的Style与CSS又有怎么样的联系与区别呢?其实样式也就是程序用来统一UI界面风格,方便管理布局色彩等视觉方面属性的一套方法。在CSS中我们通过sele
- Silverlight/Windows8/WPF/WP7/HTML5周学习导读(7月30日-8月5日)
weixin_34192732
uic/c++人工智能
Silverlight/Windows8/WPF/WP7/HTML5周学习导读(7月30日-8月5日)本周Silverlight学习资源更新Silverlight之ControlandUserControl区别_eagleSilverlight布局系统总结_eagleSivlerlight之ListBox各种数据源绑定demo_eagleArcgisAPIforSilverlight开发之ASP.
- Silverlight项目在iis上发布
tzweilai
silverlightiiswindows扩展internetdomain
(一)、安装配置iis其实iis发布了7.0版本了,本来以为要安装最新版的,不过其实不必。照网上的说法,xp对应iis5.1,windows2003对应iis6.0,windowsVista、windows7和windows2008对应7.0,当然xp也可以安装iis6.0,不过要做些系统修改,网上有教程。这里不说了。我最后还是用了iis5.1.控制面板——添加或删除程序——添加/删除window
- 任天堂模拟器Silverlight版开发,POPNes Emulator!
weixin_33967071
数据结构与算法javascriptViewUI
如果你对Silverlight在游戏方面的还心存疑虑的话,l来看看自制的FC模拟器:)如果你想研究模拟器,咱们交流交流这是以Silverlight技术为基础开发的任天堂模拟器,大约断断续续做了三个月左右,POPNES名字自用,和大家分享的过程挣扎了很久,毕竟这个模拟器还不完善,它现在只能支持90年以前的游戏(大约100个),我期望是能够更加完善之后给大家瞧瞧,下面是一个截图:要想玩的话,请访问如下
- WCF 中使用Unity.WCF
SMILE_NO_09
近期有个项目,使用的是WCF+Silverlight,所以自己先学习WCF基础,这里做一个简单的记录。解决方案搭建的基本系统框架如截图,Data部分是用的EF链接数据库,domain本来想使用域服务类,因为他会根据ORM产生的表生成增删改查功能,后来还是改为WCF,下面的两个是是使用了TelerikSilverlight搭建的页面,只包含简单的菜单和一个查询显示到GridView的操作,后面补一个
- wpf-基础-初识xaml
陆沙
c#和WPFc#wpf
目录基本概念项目结构说明区分Property和AttributeMainWindow.xaml说明第一个例子:使用纯c#代码或纯xaml绘制矩形xaml代码技巧参考书目:深入浅出WPF完整版基本概念silverlight是wpf的一个子集(网络/简化版)。wpf是数据驱动的。事件驱动用户每进行一个操作,会激发程序产生一个事件,然后响应事件的事件处理器就会执行。事件处理器是一个函数/方法。因此,数据
- 插件式架构设计实践:插件式系统架构设计简介
叶广明_微信ye_guangming
杂项架构设计silverlight框架扩展riawebservice
本系列博文将使用微软RIA技术解决方案Silverlight以及扩展性管理框架ManagedExtensibilityFramework(MEF),以插件式架构设计为导线,分享本人在从事基于微软Silverlight技术构建的RIA系统中实施插件式系统架构设计的相关技术和经验。鉴于本人能力有限,如有不妥之处请各位朋友指正,大家共同学习、进步,谢谢!软件的工业化使得软件复用已经从通用类库进化到了面向
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =