Qt简介以及如何配置Qt使用VS2010进行开发
转自:http://www.cnblogs.com/rockhawk/archive/2010/12/15/1906956.html
Qt是神马东西?
Qt – 一个跨平台应用程序和UI开发框架
它包括跨平台类库、集成开发工具和跨平台 IDE。使用 Qt 您只需一次性开发应用程序,无须重新编写源代码,便可跨不同桌面和嵌入式操作系统部署这些应用程序。
Qt 主要是由 诺基亚 开发和维护的。Qt通过开源授权(LGPL 和 GPL)以及商业授权的方式对 Qt 进行授权。在Linux下Qt可是大名鼎鼎,Linux的KDE图形界面就是基于Qt开发的。
Qt的最大好处是跨平台,可以看到上图,Qt可以支持windows,Mac os,linux,embedded linux, wince/mobile,symbian,诺基亚最新的Megoo那也是不在话下了,由于公司最近有些项目要求跨平台的支持,原来的GIS引擎是基于Windows开发的,虽然没有用MFC,但是由于绘图引擎这块使用的GDI+,所以跨平台是非常困难的。所以为了支持跨平台以及在可预见的将来的跨平台的需求,决定将绘图引擎这块在Qt的基础上进行重构,并使用Qt开发一套基于QtGis引擎的地图项目管理应用程序。
我在博客中将会同步将开发这个应用程序的步骤展示出来,希望能通过这个系列的博客,来展示Qt开发应用程序的便利性以及展示我们公司GIS引擎的强大能力。应用程序的源代码将会同步放在每篇教程内提供下载。Gis引擎将通过提供SDK的方式方便大家学习及开发。
第一篇. 配置Qt的windows开发环境,并通过VS2010进行开发。
1. 下载Qt的安装包和VS2010的Qt插件,大家可以到下面的地址进行下载(下面的下载都是基于Windows的,如果是其他环境的操作系统可以到这里下载).
Qt SDK: http://qt.nokia.com/downloads/sdk-windows-cpp
VS2010开发插件: http://qt.nokia.com/downloads/visual-studio-add-in
2. 安装Qt SDK
安装其实很简单了,基本上一路回车即可,主要是要注意下Qt的安装路径最好安装在全英文路径而且中间没有空格, 安装好后,可以运行开始菜单里面的Qt Demo,直观感受下Qt的强大功能!
界面非常炫酷
3. 安装Qt的VS开发插件
同安装Qt SDK一样,一路上回车即可,安装后在VS2010上新增一菜单Qt,如图所示
4. 编译Qt
Qt默认使用mingw进行编译,如果要使用VS2010开发,需要将Qt重新编译。
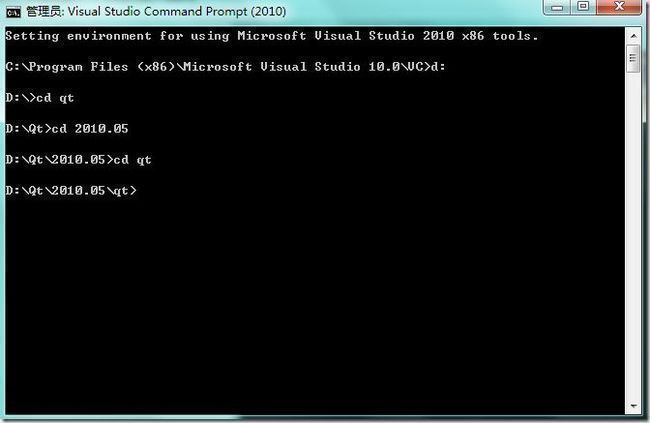
进入开始菜单Microsoft Visual Studio 2010,Visual Studio Tools,Visual Studio Command Prompt (2010),需要注意的是,这里面必须是使用Visual Studio Command Prompt (2010),不能使用CMD的Dos窗口
进入Qt的安装目录后,执行CD Qt,进入Qt的根目录
运行命令 configure -platform win32-msvc2010,o(选择opensource模式)回车,Y(同意license)回车
k1988插入:
在编译过程中,为了加快速度,可以对configure适当的加些参数,比如-fast,-no-webkit(这个貌似挺耗时的)
我选择的命令行:configure -platform win32-msvc2010 -fast -debug-and-release -no-webkit -no-script -no-qt3support -nomake demos -nomake examples -nomake tools -mp
其中:mp是多线程编译选项。
如果需要openssl的支持,需要加入-openssl-linked 选项
接着就会自动配置Qt的编译环境,等配置结束后,运行nmake,回车,Qt就会开始漫长的编译过程,这段时间非常长,需要4个小时以上,大家可以在晚上睡觉的时候进行编译。
k1988插入:
请先删除
src/3rdparty/webkit/WebCore/tmp/moc/debug_shared/mocinclude.tmp
src/3rdparty/webkit/WebCore/tmp/moc/release_shared/mocinclude.tmp
/src/script/tmp/moc/debug_shared/mocinclude.tmp
/src/script/tmp/moc/release_shared/mocinclude.tmp
等文件,否则编译有可能失败。
k1988插入:
在这之后可以使用nmake clean进行清理掉那些中间文件(pdb,obj等文件),清理出4个G左右的空间。
nmake confclean是清理配制文件,占的空间不大,可以不执行了。
5.配置VS2010的Qt开发环境(VS2010最好是英文版本,Qt对VS2010中文版本可能支持的不好)
等Qt编译好后就可以配置VS2010的开发环境了,进入VS2010,选择Qt菜单,Qt Option,进入下图界面
k1988插入:
按步骤编译好了,用QT助手PATHS加进去,不知为何OK键不亮,
红字提示:Qt in the given path built using MinGW
这个是Qt插件的Bug,得手工改注册表
HKEY_CURRENT_USER/Software/Trolltech/Versions/
下增加一个子项
qt201005(需要的名称)
子项下面增加一个数值 InstallDir,值就是你要配置的Qt路径
点击Add,添加Qt的安装目录,并取名字,我这里使用Qt的发现版本最为名称,选择OK后即可。
6.新建或者导入Qt项目
可以通过在VS2010新建一个Qt项目
导入Qt的Pro项目
Pro是Qt自带编译器Qt Creator的项目工程文件,如果想使用VS2010开发则需要将原有项目的Pro导入到VS2010的项目文件中,可以使用菜单Qt-Open
这样我们的Qt开发环境就搭建好了,大家可以将Qt目录下的Example和Demo下的例子的运行看一遍,体验下Qt的强大和便捷,Enjoy!