- Humanize 项目教程
尤嫒冰
Humanize项目教程humanizeAJSlibraryforaddinga“humantouch”todata.项目地址:https://gitcode.com/gh_mirrors/humani/humanize项目介绍Humanize是一个开源项目,旨在将机器生成的文本转换为更加自然、人性化的文本。该项目通过先进的算法和自然语言处理技术,使得AI生成的内容更加贴近人类的表达方式,从而提高
- Something About Sailing the Oceans
芙湘人
Manyyearsago,Isawamoviecalled:1492ConquestofParadise.AlthoughIhaveforgottendetailsofthemovie,Istillrememberitsthemesong"SAILING".Iamsotouchedbythissongthatiwillcrywhenlistentoit.Ireadapassagenamed""SA
- 配置 yum本地源
linnux领域
linux
1.挂载mount/dev/sr0/mnt2.创建centos目录mkdir/opt/centos3.将挂载内容复制到centos目录下cp-rfv/mnt/*/opt/centos4.创建yum备份目录mkdir/opt/yum5.备份mv/etc/yum.repos.d/*/opt/yum6.创建配置文件,文件名自定义touch/etc/yum.repos.d/local.repo7.编辑lo
- 基于react native的锚点
miao_zz
Reactreact-nativereactnativeandroidreact.js
基于reactnative的锚点效果示例图示例代码效果示例图示例代码/*eslint-disablereact-native/no-inline-styles*/importReact,{useEffect,useRef,useState}from'react';import{Image,ImageBackground,ScrollView,StyleSheet,Text,TouchableOpa
- 第十章 【后端】环境准备(10.6)——Redis
yu玉米mi
redis数据库缓存
10.6RedisRedis尚未在Windows上得到正式支持,推荐Docker安装Redis。下载镜像文件dockerpullredis创建实例并启动mkdir-p/mydata/redis/conftouch/mydata/redis/conf/redis.confdockerrun-p6379:6379--nameredis--restart
- vue对话框禁止后面页面滚动条滚动的解决方式
小橘碎碎记
vue.jsjavascript前端
转载https://www.cnblogs.com/mxl123/p/11818125.htmlstopSrcoll(){varmo=function(e){e.preventDefault();};document.body.style.overflow='hidden';document.addEventListener("touchmove",mo,false);//禁止页面滑动},open
- vue如何禁止弹窗后面的滚动条滚动?
IT侠客行
Vue.js
methods:{//禁止滚动stop(){varmo=function(e){e.preventDefault();};document.body.style.overflow=‘hidden’;document.addEventListener(“touchmove”,mo,false);//禁止页面滑动},/取消滑动限制/move(){varmo=function(e){e.preventD
- 禁止弹窗底部页面滑动解决方案整理
七月的你
项目中问题解决方案整理javascriptjscssvue.jshtml
1.如果弹窗内容不可滑动,仅展示方案一:只需要给弹窗蒙层加上@touchmove.prevent即可实现,无兼容性问题方案二:在弹窗蒙层加上touch-action:none;在iPhone5和ipad上可能会没有效果方案三:打开弹窗时,设置body的overflow属性为hidden并阻止默认事件document.body.style.overflow='hidden';varfn=functi
- 工具知识 | Linux 常用命令参考手册
TrustZone_Hcoco
工具技能知识点学习linux运维服务器
目录文件查看文件内容headtailcatnlmore创建touchmkdirmktemp删除rmrmdir查找文件findlocatelspwdwcchattrpastestatgrepsedcdcpmvopensourcetreelnfilesortuniqsplitvim系统管理nohupwatchpingwhichshutdownrebootuptimecrontabatunameifco
- Linux操作命令学习笔记
Erii要早睡
linux学习
Linux操作命令学习笔记常用操作命令(以下均严格区分大小写)查看文件以及文件夹:ls命令ls-a(显示隐含文件,如以.开头的文件)ls-l(长格式输出,和ll命令效果近似)ls-R(递归显示)查看当前路径:pwd命令新建目录:mkdir命令mkdir-p(创建多级目录)切换工作目录:cd命令创建文件:touch命令(重复创建可以更新修改时间)文件复制:cp命令cp-R(递归复制)文件移动:mv命
- 猫の纸片(1186)安达充③ 自选复制原画集 H2
矮子猫
这套《H2》的自选复制原画集很明显跟上一套《Touch》的自选复制原画集是亲兄弟,各方面都一样。比如都是B4的尺寸,12张,都是一个外壳套着,打开是硬纸板夹着原画,硬纸板里还有图案,总之强迫症放一起就很舒服。这套是1995年出版,出版时间相隔了9年。下面是12张图:我个人私心更喜欢《touch》的,但是《h2》这套品相好……哈哈。╮(╯▽╰)╭猫の纸片(981)安达充青春甲子园、初恋甲子园和哭泣甲
- 【Linux】从入门到放弃--常见指令以及权限理解
伍伍1GB
Linuxlinux运维服务器
目录一、入门入门,首先要有门--环境搭建二、门的那边是什么--Linux是个啥三、入门先迈左脚--Linux下的基本指令01、ls指令——ls[选项][目录或文件]02、pwd指令——pwd03、cd指令——cd[目录名]04、touch指令——touch[所创建的文件名称]05、mkdir指令——mkdir[所创建的目录名称,例如“dirname”]06、rmdir指令&&rm指令——rmdir
- error C2664: “void std::_Pmf_wrap
qqbaby2005
cocos2d-xcocos2dxvs2013erro
使用vs2013编写cocos2dx的代码:_touchListener=EventListenerTouchOneByOne::create();_touchListener->setSwallowTouches(true);_touchListener->onTouchBegan=CC_CALLBACK_2(HelloWorld::onTouchBegan,this);_touchListen
- 19-进阶:Canvas 画板续(兼容触屏设备)
格林姆大师
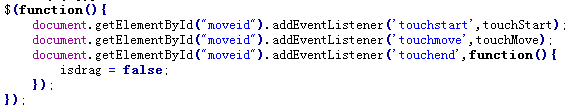
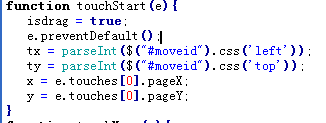
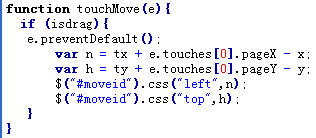
本节知识点JS知识点touch事件触屏设备上,mouse事件已不适用,需转换为touch事件;检测是否为触屏设备方法1://开始绘画if('ontouchstart'inwindow){touchDrawStart();}else{mouseDrawStart();}方法2://开始绘画if('ontouchstart'inwindow){touchDrawStart();}else{mouseD
- web前端 ios性能问题
zhenryx
前端
1.禁止用户拖拽标签-webkit-user-drag:none;2.禁止用户选择标签user-select:none;//-webkit-touch-callout:none;///*系统默认菜单被禁用*/-webkit-user-select:none;/*webkit浏览器*/-khtml-user-select:none;/*早期浏览器*/-moz-user-select:none;/*火
- 移动端拖动元素导致页面返回上一层
技术钱
javascript笔记javascriptjquery
在开发移动端时候遇到了一个问题,拖着滑动元素会触发手机自带的事件,导致滑动不了或者是切屏了,目前找到了以下的解决方法:html{touch-action:none;touch-action:pan-y;}varstartX,startY;document.addEventListener("touchstart",function(e){startX=e.targetTouches[0].page
- Android View事件分发面试问题及回答
jiet_h
面试android面试
问题1:请简述Android中View的事件分发机制是如何工作的?答案:在Android中,事件分发机制主要涉及到三个主要方法:dispatchTouchEvent(),onInterceptTouchEvent(),和onTouchEvent().当一个触摸事件发生时,首先被Activity的dispatchTouchEvent()方法接收,然后按照View树从顶部到底部的顺序传递给每个子Vie
- 【Keep在口语里的16个地道用法】
MsReevs
1.Keepitreal.莫装逼。2.keepyoucompany.陪在你身边。3.keepintouch!保持联系。4.Keeptrying!继续努力。5.Keepquiet!安静!6.Keepittoyourself!Keepitasecret.保密。7.Keepupthegoodwork!好好干!8.Keepyourchinup!别灰心,打起精神来。9.Keepyourshirton!别着急
- JS基础-ClassList -移动端插件的引入-touch事件-sessionStorage 和 localStorage
垦利不
javascript开发语言ecmascript
目录1.classList属性添加类删除类切换类检查类是否存在替换类移动端touch事件2.消除点击延迟Fastclick插件的引入引入FastClick初始化3.Swiper插件的引入和使用通过CDN引入通过npm安装(vue中建议)使用SwiperHTML结构初始化Swiper4.zyMedia插件简介4.1下载与引入4.2使用4.3js初始化4.4参数说明5.bootstrap的安装和使用5
- react- native创建pdf
孟宪磊mxl
react.jspdf前端reactnative
npmireact-native-html-to-pdf向AndroidManifest.xml添加以下WRITE_EXTERNAL_STORAGE权限:使用:importReact,{Component}from'react';import{Text,TouchableHighlight,View,}from'react-native';importRNHTMLtoPDFfrom'react-n
- 搜维尔科技:研究和使用Geomagic Touch X触觉反馈设备进行医疗模拟
北京搜维尔科技有限公司
科技
研究和使用GeomagicTouchX触觉反馈设备进行医疗模拟搜维尔科技:研究和使用GeomagicTouchX触觉反馈设备进行医疗模拟
- 搜维尔科技:使用Geomagic Touch X 对机械臂进行远程遥操作
北京搜维尔科技有限公司
科技
使用GeomagicTouchX对机械臂进行远程遥操作搜维尔科技:使用GeomagicTouchX对机械臂进行远程遥操作
- mariadb安装
玄天剑锋
数据库mysql运维
1.配置官方的mariadb的yum源,手动创建mariadb.repo仓库文件touch/etc/yum.repos.d/mariadb.repo然后写入如下内容[mariadb]name=MariaDBbaseurl=http://mirrors.ustc.edu.cn/mariadb/yum/10.5/centos7-amd64/gpgkey=https://yum.mariadb.org/
- Linux操作文件和文件夹的常用基础命令
细节的温柔
opensnnlinux服务器运维
文件和文件夹的查看ls:列出当前目录中的文件和文件夹。ls-l:以长格式列出文件信息,包括权限、所有者、大小、修改时间等。ls-a:显示隐藏文件(以.开头的文件)。ls-h:以人类可读的格式显示文件大小。文件和文件夹的创建touchfilename:创建一个新的空文件。mkdirdirname:创建一个新的文件夹。mkdir-p/path/to/dir:递归创建多级目录。文件和文件夹的复制cpso
- 关于100个linux常用的命令
编织幻境的妖
linux服务器运维
ls:列出目录内容。cd:切换目录。pwd:显示当前工作目录的路径。mkdir:创建新目录。rm:删除文件或目录。cp:复制文件或目录。mv:移动或重命名文件或目录。rmdir:删除空目录。touch:创建新的空文件或更改现有文件的时间戳。cat:显示文件内容。more:分页显示文件内容。less:分页显示文件内容,比more更高级。head:显示文件的前几行。tail:显示文件的后几行。wc:显
- iOS 中,用户点击一个按钮到响应的全部流程
ilycyq
ioscocoamacos网络objective-c
在iOS中,当用户点击一个按钮(或其他UI控件)时,会触发一系列复杂的操作流程,从硬件到软件,再到应用层的事件处理。以下是从用户点击一个按钮到应用响应的完整流程:硬件层:触摸事件的生成•用户用手指点击屏幕。•屏幕(电容式触摸屏)检测到用户的触摸事件。触摸屏幕的电容变化会被屏幕的传感器检测到。•触摸控制器(TouchController)将这些电容变化转化为电信号。硬件驱动层:事件传递到操作系统内核
- Touch Foam - Technical support
佩奇_3b9d
IfyouhaveanyquestionsorSuggestionsduringthegame,pleasecontactusthroughthefollowingcontactinformation.Contactphone:+8617151768845Contactemail:
[email protected]
- 阶段练习——minishell
求学者1.0
linuxc语言学习
目录(一)文件复制(my_cp函数)(二)文件内容查看(my_cat函数)(三)切换目录(my_cd函数)(四)列出目录内容(my_ls函数)(五)详细列出目录内容(my_ll函数)(六)创建符号链接(my_symlink函数)(七)创建硬链接(my_link函数)(八)删除文件(my_rm函数)(九)创建空文件(my_touch函数)(十)移动文件(my_mv函数)(十一)主函数(main函数)
- uniapp 判断左滑右滑
楚城相拥
uniapp前端uni-app
判断左右滑的逻辑很简单,稍微改一下也能判断上下滑动1.在盒子里分别定义手指按下离开事件2.定义变量,按下时间,开始位置,结束位置startTime:0,startPosition:0,endPosition:03.结束所在位置-按下时所在位置=滑动的距离//起点touchStart(event){this.startTime=Date.now()this.startPosition=event.c
- uniapp小程序怎么判断滑动的方向
牧杉-惊蛰
uni-app
项目场景:获取手机上手指滑动的距离超过一定距离来操作一些逻辑解决方案:在uniapp中,可以通过监听触摸事件来判断滑动的方向。常用的触摸事件包括touchstart,touchmove,和touchend。通过这些事件的参数,可以计算出用户的滑动起点和终点,进而判断滑动方向touchStart方法记录了触摸开始时的坐标,touchMove方法在触摸移动时更新了坐标,touchEnd方法则在触摸结束
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l