IE6下css常见bug处理
1、双倍边距
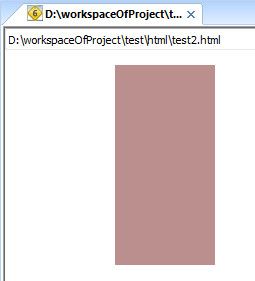
如下图所示,一个样式里面既设定了“float:left;”又有“margin-left:100px;”的情况,就呈现了双倍情况。如外边距设置为100px, 而左侧则呈现出200px,解决它的方法是在浮动元素上加上display:inline;的样式,或者尽量少用这种形式,这样就可避免双倍边距bug。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style> 6 .box{ 7 background: rosybrown; 8 width:100px; 9 height:200px; 10 float: left; 11 margin-left: 100px; 12 display: inline; 13 } 14 </style> 15 </head> 16 <body> 17 <div class="box"> 18 </div> 19 </body> 20 </html>
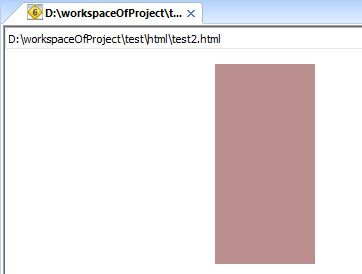
显示的结果如下:
添加display:inline 不添加display:inline时


2、3像素问题
问题:2列布局。左列固定,右列液态
当使用float浮动容器后,在IE6下会产生3px的空隙,有意思的是右侧容器没设置高度时3px在右侧容器内部,当设定高度后又跑到容器的左侧了。解决方法有几种,对于网上非常流行的给右侧div增加margin-right: -3px,大大增加了布局的复杂度并且如果父div有设置浮动的话就会失效,解决方法:可以同样给右侧设置左浮动。(还有其他方法)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style> 6 .left{ 7 background: red; 8 width:100px; 9 height:100px; 10 float:left; 11 } 12 .right{ 13 width:100px; 14 height:100px; 15 background: green; 16 } 17 </style> 18 </head> 19 <body> 20 <div class="left"></div> 21 <div class="right"></div> 22 </body> 23 </html>
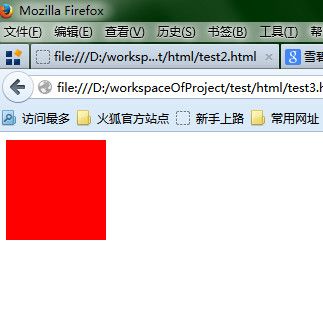
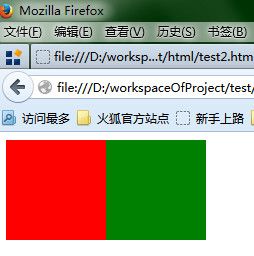
在FF下:两个div内容重合了 ie6下:出现了中间3px的缝隙


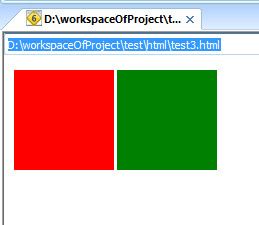
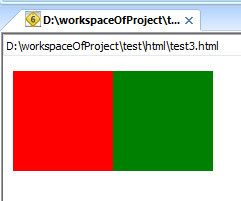
设置right部分float:left之后:
FF下

ie6下

3、超链接访问过后hover样式就不出现的问题
被点击访问过的超链接样式不在具有hover和active了,很多人应该都遇到过这个问题,解决方法是改变CSS属性的排列顺序: L-V-H-A(一般现在只用hover就可以了)
a:link {color:blue; text-decoration:none;}
a:visited {color:aqua;text-decoration:none;}
a:hover {color:green; text-decoration:underline;}
a:active {color:red;}
4、li在ie中底部3像素的bug
IE6还有奇数宽高的bug,解决方案就是将外部相对定位的div宽度改成偶数。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style> 6 .waibu{ 7 background: #4386d4; 8 color:#000; 9 width:401px; 10 height:200px; 11 position: relative; 12 13 } 14 .libu{ 15 background: red; 16 color:#ffffff; 17 width:100px; 18 height:100px; 19 top:0px; 20 right:0px; 21 position: absolute; 22 } 23 24 </style> 25 </head> 26 <body> 27 28 <div class="waibu"> 29 background: #4386d4; 30 color:#ffffff; 31 width:400px; 32 height:200px; 33 <div class="libu"> 34 background: red; 35 color:#ffffff; 36 width:100px; 37 height:100px; 38 vertical-align: middle; 39 </div> 40 </div> 41 42 </body> 43 </html>
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style> 6 .waibu{ 7 background: #4386d4; 8 color:#000; 9 width:401px; 10 height:200px; 11 position: relative; 12 13 } 14 .libu{ 15 background: red; 16 color:#ffffff; 17 width:100px; 18 height:100px; 19 top:0px; 20 right:0px; 21 position: absolute; 22 } 23 24 </style> 25 </head> 26 <body> 27 28 <div class="waibu"> 29 background: #4386d4; 30 color:#ffffff; 31 width:400px; 32 height:200px; 33 <div class="libu"> 34 background: red; 35 color:#ffffff; 36 width:100px; 37 height:100px; 38 vertical-align: middle; 39 </div> 40 </div> 41 42 </body> 43 </html>
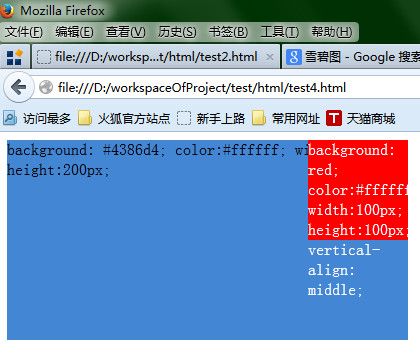
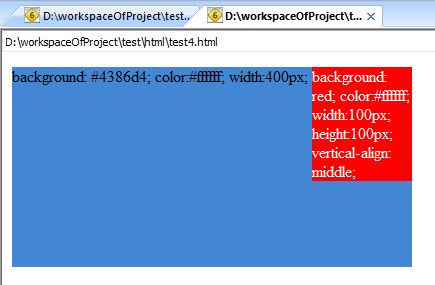
在FF中: ie6下:


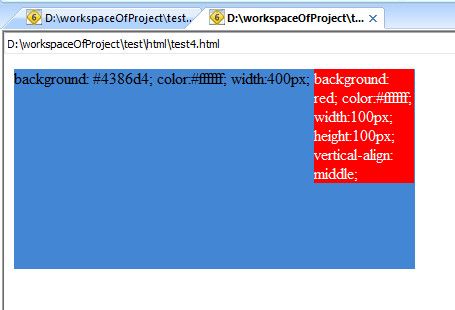
将外层的宽度改为400偶数后,ie6下的效果如图所示:

5、IE6下为什么图片下方有空隙产生
解决这个BUG的方法也有很多,可以是改变html的排版,或者定义img 为display:block
或者定义vertical-align属性值为vertical-align:top | bottom |middle |text-bottom
还可以设置父容器的字体大小为零,font-size:0
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style> 6 body{ 7 background:tan; 8 } 9 img{ 10 11 } 12 .main{ 13 width:200px; 14 height:400px; 15 border:1px solid yellow; 16 } 17 </style> 18 </head> 19 <body> 20 21 </div> 22 <div class="main"> 23 <img src="../img/11.jpg"> 24 <img src="../img/11.jpg"> 25 </div> 26 </body> 27 </html>
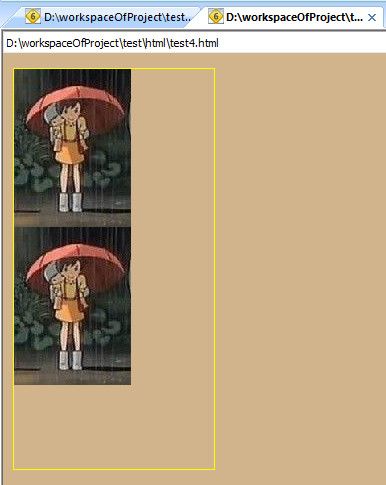
如图所示:
当添加display:block后,效果如下:

6、ie6下空标签高度问题
一个空div如果高度设置为0到19px,IE6下高度默认始终19px。
例如:.text { background-color:#f00; height:0px; /*给定任何小于20px的高度 */} <div></div>
如果不让它默认为19PX。而是0PX的话
解决方法有3种:
1.css里面加上overflow:hidden;
2.div里面加上注释;<div><!– –></div>
3.css里面加上line-height:0px; 然后div里面加上 ;<div> </div>
7、样式中文注释后引发失效
这是ie6 出现的奇怪现象。这是由于css 和html 的编码不同所引致。
满足下面条件就会引起 注释下面的样式不起作用:
1. css有中文注释
2. css为ANSI编码
3. html为utf-8编码
解决方法:
1. 去掉中文注释,用英文注释
2. 统一css 和 html 的编码(建议采用第二种解决方法)
ps: css为uft-8 html 为ANSI 不会出现失效的情况。
8、ie6下的圆角
IE6不支持CSS3的圆角,性价比最高的解决方法就是用图片圆角来替代,或者放弃IE6的圆角。
例如如下代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style> 6 .main{ 7 width:100px; 8 height:50px; 9 background: red; 10 border-radius: 10px;; 11 } 12 </style> 13 </head> 14 <body> 15 </div> 16 <div class="main"> </div> 17 </body> 18 </html>
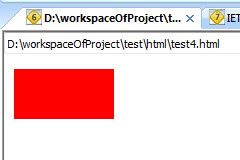
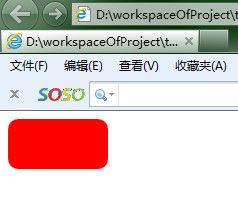
在ie6下的结果为: ie9下:

9、最小高度
ie6不支持min-height属性,但它却认为height就是最小高度。解决方法:使用ie6不支持但其余浏览器支持的属性!important。
例:#container {min-height:200px; height:auto !important; height:100px;}
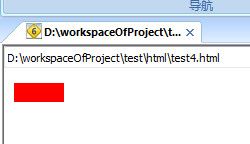
10、100% 高度
在IE6下,如果要给元素定义100%高度,必须要明确定义它的父级元素的高度,如果你需要给元素定义满屏的高度,就得先给html和body定义height:100%;
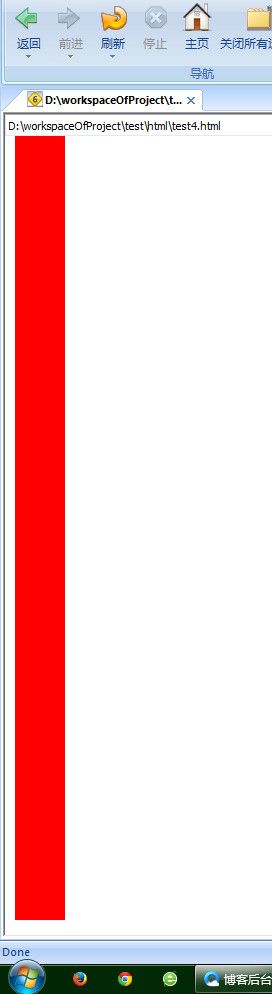
如下代码所示:前为不加body高度时的效果,后为加上body高度时的效果:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style> 6 body{ 7 height:100%; 8 } 9 .main{ 10 width:50px; 11 background: red; 12 height:100%; 13 } 14 </style> 15 </head> 16 <body> 17 </div> 18 <div class="main"> </div> 19 </body> 20 </html>
效果:
设置父级高度后:

11、躲猫猫bug
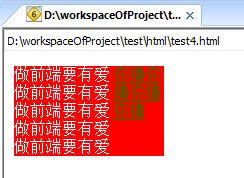
在IE6和IE7下,躲猫猫bug是一个非常恼人的问题。一个撑破了容器的浮动元素,如果在他之后有不浮动的内容,并且有一些定义了:hover的链接,当鼠标移到那些链接上时,在IE6下就会触发躲猫猫。
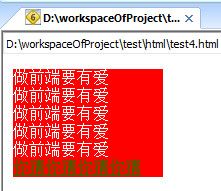
解决方法很简单:在(那个未浮动的)内容之后添加一个<span style="clear: both;"> </span>
如以下代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style> 6 7 .main{ 8 width:150px; 9 height:auto; 10 background: red; 11 color:#ffffff; 12 float: left; 13 } 14 .tit{ 15 float:left; 16 } 17 .main a{ 18 color:green; 19 clear: both; 20 } 21 .main a:hover{ 22 color:cyan; 23 } 24 </style> 25 </head> 26 <body> 27 </div> 28 <div class="main"> 29 <p class="tit"> 30 做前端要有爱<br> 31 做前端要有爱<br> 32 做前端要有爱<br> 33 做前端要有爱<br> 34 做前端要有爱<br> 35 </p> 36 <a href="#">你猜你猜你猜你猜</a> 37 </div> 38 </body> 39 </html>
没有添加clear:both时: 添加clear:both之后


12、终极方法:条件注释
<!--[if lte IE 6]> 这段文字仅显示在 IE6及IE6以下版本。 <![endif]-->
<!--[if gte IE 6]> 这段文字仅显示在 IE6及IE6以上版本。 <![endif]-->
<!--[if gt IE 6]> 这段文字仅显示在 IE6以上版本(不包含IE6)。 <![endif]-->
<!--[if IE 5.5]> 这段文字仅显示在 IE5.5。 <![endif]-->
<!--在 IE6及IE6以下版本中加载css-->
<!--[if lte IE 6]> <link type="text/css" rel="stylesheet" href="css/ie6.css"/><![endif]-->
缺点是在IE浏览器下可能会增加额外的HTTP请求数。
---恢复内容结束---