Web标准:一、xhtml css基础知识
说明:这些知识是我看《十天学会DIV+CSS教程完整版 完美整理+完整代码》这篇文章后记下来的一些内容,包括少部分不懂得地方去百度到的一些解释等,该文章的地址:
http://wenku.baidu.com/link?url=r3B27CeA2KJKCN2huquhLrjqR58XhjdfqCSmxom1zWznXpnWYDGxukgIN_YhIxEHM7qV5KaTlcCa8k05UiYCPW6kgvFx6MZxuY6zNSpVAX3
知识点:
1.文档类型
2.语言编码
3.html标签
4.css样式
5.css优先级
6.css盒模型组成
1)文档类型
<!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
这句话说明本文档是过渡类型,目前一般都采用过渡类型。
文档一共三种类型:STRICT(严格类型) TRANSITIONAL(过渡类型) FRAMESET(框架类型) XHTML 1.0的三种XML文档类型
2)语言编码
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
它表示文档的语言编码,gb2312是告诉浏览器本文采用简体中文编码。UTF-8是国际通用编码。
charset是只可以改变网页的编码
XML中的定义方法:<?xml version="1.0" encoding="gb2312"?>
3)html标签
xhtml比html更严谨
1.要求标签必须都闭合,成对的标签以“/标签名”结束,单一的标签要在本身结尾打上/来结束。
2.所有标签必须用小写。例:<table WIDTH="100%">错误,<table width="100%">正确
3.属性值必须使用双引号。例:<table width=100%>错误,<table width="100%">正确
4.属性简写不允许,必须有属性=”属性值“
成对的标签:
<head>{...}</head>
<p>{...}</p>
单一的标签:
<img src=""/>
<br/>
4)CSS样式
加载样式的4种方式:外部样式、内部样式、行内样式、导入样式
1.外部样式
<link href="layout.css" rel="stylesheet" type="text/css" />
rel="stylesheet",rel属性用于设置对象和链接目的间的关系,告诉浏览器引进来的是一个样式表文件
type="text/css"表示这是一个css样式单
这种形式是将css单独写在一个css文件内,然后在源代码中以link方式链接,他的好处是不仅可以在本页调用,也可以在其他页面调用,是最常用的一个形态。
2.内部样式
<style>
h2 {color:#f00;}
</style>
内部样式表是以<style> 和</style>结尾,写在源代码的head标签内,这样的样式表只能用在本页,其他页面不可以调用。
3.)行内样式
<p style ="font-size:18px;">行内样式</p>
这种标签内以style标记的为行内样式,行内样式只针对标签内的元素有效,因其和内容没有分离,不建议使用。
4)导入样式
@import url("/css/global.css");
链接样式是以@import url标记所链接的外部样式表,他一般常用在另一个样式表内部。如layout.css为主页所用样式,我们可以把全局都需要的公共样式放到一个globa.css文件中,然后在layout.css中使用import url("/csss/global.css")的形式链接全局样式,可以使代码达到很好的重用性。
5)CSS优先级
1. id优先级高于class
2.后面的样式覆盖前面的
一般情况下外部样式<内部样式<内联样式
例外的情况,如果外部样式放到内部样式后面,则外部样式将覆盖内部样式
3.指定的高于继承
4.行内样式高于内部或外部样式
总结:单一的(id)高于共用的(class),有指定的用制定的,无指定则继承离他最近 的
内联样式>ID选择器>类,属性,伪类 选择器>元素标签,伪元素 选择器
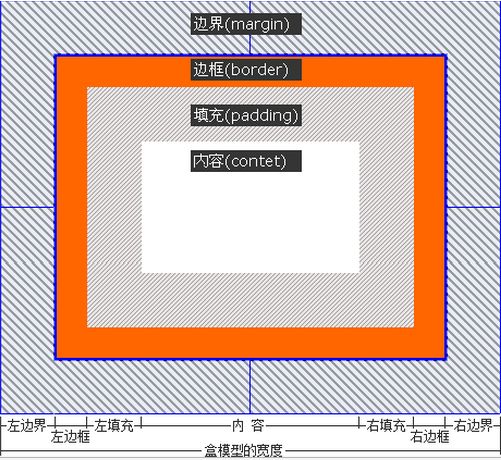
6)CSS盒模型组成
CSS盒模型是由CSS定义的大小不一的盒子和盒子嵌套来编排网页,这种排版方式的网页代码简洁,维护方便,能兼容更多浏览器。
CSS盒子模型的属性:内容(content)、填充(padding)、边框(border)、边界(margin)。
.png)



.png)