Mobiscroll手机触屏日期选择器


最近在制作jquery mobile因要用到日历控件,突然发现Mobiscroll非常不错。于是摘下来记录。
A Mobiscroll是一个用于触摸设备(Android phones、iPhone、 iPad、Galaxy Tab)的日期和时间选择器jQuery插件。可以让用户很方便的只需要滑动数字就可以选择日期。Mobiscroll作为一款jQuery日期插件可以让用户自定义主题,完全通过CSS文件修改样式,经过测试可以完美使用在iOS4、Android 2.2、 Android 2.3的浏览器、Saf
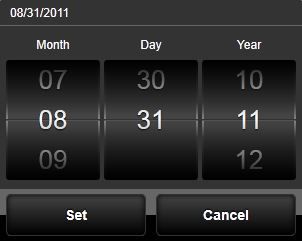
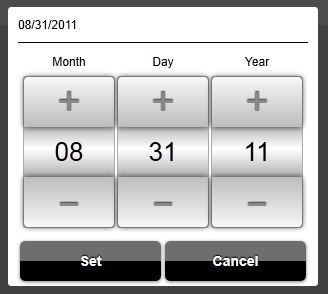
默认有两种风格:Default 与专门配合jq mobile的风格。下面我们来看一下设置方法:
$("#birthday").scroller($.extend(
{
preset :"date",//日期形式 date|datetime|time
minDate: new Date(1985,7,30),//最小日期
maxDate: new Date(1995,12,30) //最大日期
},{
theme: "default",//风格配置 jqm|default 默认default
mode: "scroller",//滚动模式 scroller|clickpick|mixed 默认scroller
display: "modal",//显示模式 modal|inline|bubble|top|bottom 默认modal
lang: "en-US" //默认en-US
}
));
配置相对比较易懂一点。关键是语言只有英语呀,不过修改一下即可的:如 setText: "Set", cancelText: "Cancel", 分别是“确定与取消”文本。包括上面显示的年月日
monthText: "月",
dayText: "日",
yearText: "年",
hourText: "时",
minuteText: "分",
secText: "秒",
ampmText: " ",
nowText: "现在",
还有一个关键问题,默认排版是 月-日-年 这对我们来说有点别扭,调整方法是修改:dateOrder: "mmddy" 为 dateOrder: "ymmdd" 随便改一下前面的dateFormat: "mm/dd/yy",为dateFormat: "yy-mm-dd",
总体感觉就差不多了,如果你还想改什么,不防好好研究一下!