仿酷狗音乐播放器开发日志十八——换肤功能的实现二:改变控件和窗体透明度(附挂件类源码)
转载请说明原出处,谢谢~~
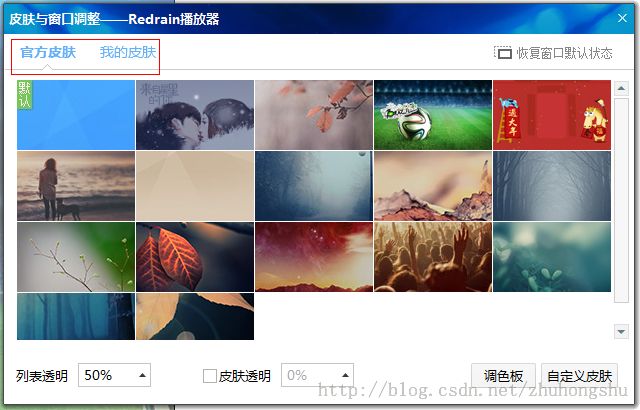
昨天把大致布局分析了一下,昨天晚上把布局写好实现了,今天把大致的功能完成了一下,现在的外观已经和原酷狗的换肤界面完全一样,其中的调整播放列表透明度和设置整个软件透明度的代码已经完成了,先把效果图贴一下,然后开发说开发过程。
开发步骤一:
布局的部分我就不说了,昨天已经分析了,只要用好素材,花点时间就能把界面效果做出来,其中“官方皮肤”和
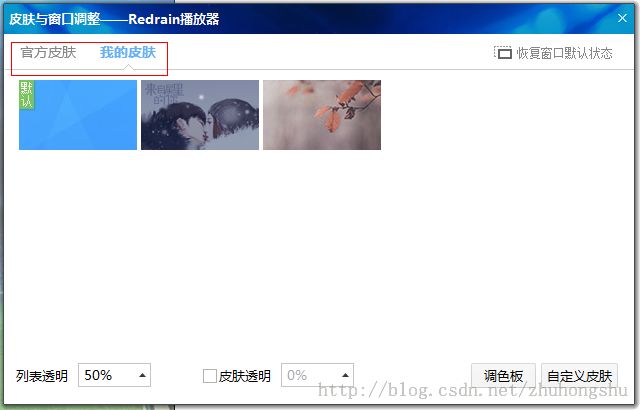
“我的皮肤”调用CTabLayout可以实现两个界面的切换,如图:
原酷狗在切换这两个界面时是有动画效果的,所以在这个地方我是用来 扩展后的CTabLayout控件
CUIAnimationTabLayout,实现了切换时的动画效果。
开发步骤二:
接下来我先把设置播放列表透明度和设置皮肤透明度的功能完成。
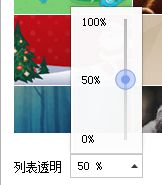
在点击了列表透明的组合框后会弹出个含有滑动条控件的界面来设置透明度,当鼠标移出它的范围时会自动销毁
从功能外观上这是属于组合框的范畴,但是在和duilib的组合框的功能对比后发现,duilib无法实现这样的效果,实际上duilib的组合框CComboUI的弹出界面是出现在下方而不是上方,第二CComboUI的内容一般是多个文字选项,第
三CComboUI的文字需要通过点击它下拉菜单的选项来改变而无法单独设置。综上三点不适合用CComboUI来做这部
分。
那应该怎么做?我首先想到的是使用已经写好的菜单控件来做这个功能,的确,菜单从功能上还是外观都可以胜
任,不过有一点就是菜单不会在鼠标移除范围时自动销毁。反过来一想我又觉得用菜单不合适,一来菜单的功能比这
个复杂得多,编写菜单用了1000多行代码,用在这里感觉降低程序性能,二来不至于为了自动销毁功能再去修改菜单
的代码。所以干脆我又写了一个名叫CPopupWidget的专门用于弹出小挂件的类,这个类就是个简单的弹出窗体类,
继承了CWindowWnd和INotifyUI。整个类代码只用了大概250行,和其他窗体类没什么太大区别。
自动销毁这个功能很容易实现,只要在HandleMessage函数中处理WM_MOUSERLEAVE消息,调用close()函数
就可以了。使用这个CPopupWidget类的时候传入xml布局文件进去来决定他的外观。
在这个窗体中有一个CSliderUI控件,这个控件在滑动时会去改变主窗体的播放列表的透明度,为此我需要把
CSliderUI控件的滑动事件通知到主窗体,这部分的实现代码已经在《为duilib的MenuDemo增加消息响应,优化代
码和显示效果》点击打开链接,这里讲过了,使用的是第一种消息通知方法。
主窗体接收到了_T("valuechanged") 或者 _T("movevaluechanged")消息后,先判断是否是要改变播放列表透明
度的事件,确认后去改变透明度。有些朋友不知道怎么去改变duilib的一个控件的透明度,其实很简单:为对应的控件
设置一个背景图并且设置fade属性,比如bkimage="file='UI\LeftTab\List_bk.png' fade='122'",背景图是任意的,关键
在于fade属性,他是改变图片透明度的属性,所以只要动态修改这个属性的值就可以改变任意控件的背景的透明度
了。
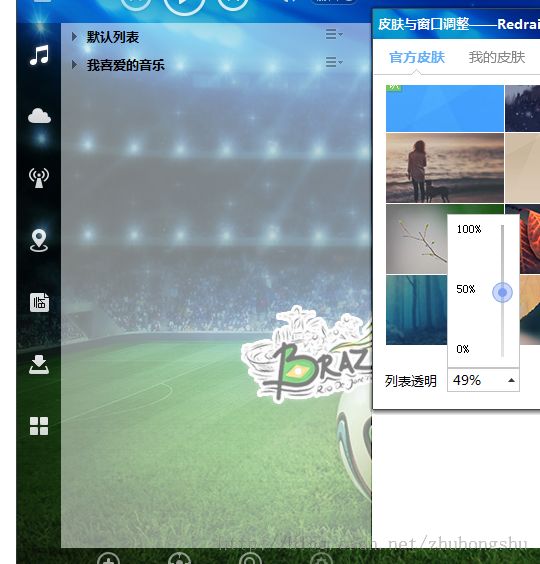
最终的设置列表透明度的效果如下:
开发步骤三:
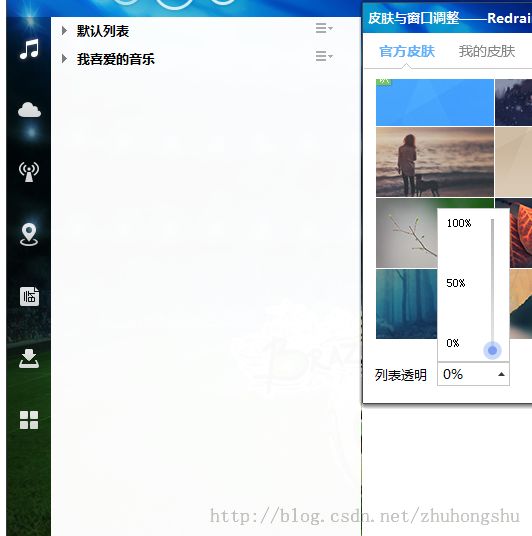
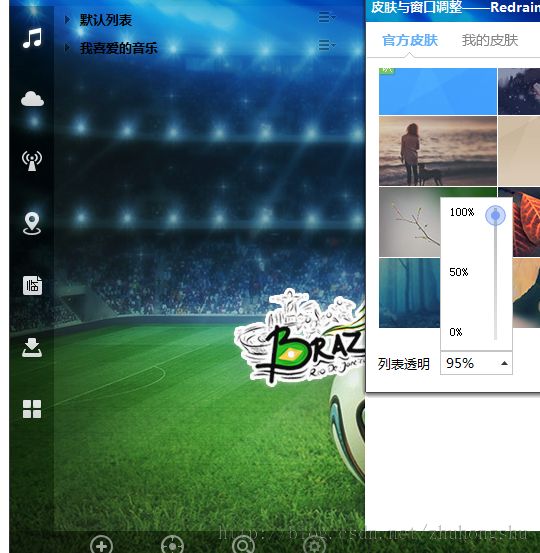
接下来完成设置窗体透明度的部分,在原酷狗里面,这个窗体透明度的的弹出窗体的外观和设置播放列表的透明
度的外观是一样的,这就大大减少了我的工作量,如图
同样的原理,在主窗体接收到滑动消息后,先确认是改变窗体透明度的消息,然后开始设置,在duilib的
CPaintManager类中已经有现成的函数SetTransparent,直接拿来用就可以改变整个窗体的透明度,不用想也知道其
实就是调用了 系统的SetLayeredWindowAttributes函数实现的。我就不赘述了。
比较麻烦的一点就是,在主窗体、皮肤设置窗体和小挂件窗体之间有许多共享的信息,这些信息的沟通就只能
靠传递相应的参数来实现了,主窗体的指针要传到皮肤设置窗体,好让皮肤设置窗体得知一些主窗体的透明度信息来
初始化自己的控件,小挂件窗体需要获取主窗体的CPaintManager实例的指针来发送消息,同时也需要皮肤设置窗体
的指针来改变这两个组合框内的值,![]() 。小挂件的参数的传递主要都在他
。小挂件的参数的传递主要都在他
的Init函数中,Init函数的参数我已经做了注释,大家可以自己看源码。
实际上,那个看似组合框的控件并不是组合框,而是一个按钮,只不过背景图片中添加了个小箭头来达到视觉上
的效果。^_^~~
开发步骤四:
做完了两个功能,接下来把自定义皮肤按钮的功能做一下,在单击自定义皮肤按钮时会弹出系统的打开对话框去选
择一个图片来做皮肤,这个功能实现起来最简单,只需要用GetOpenFileName函数来封装一个打开对话框的函数去调
用就可以了,最后把返回的路径的值处理一下就可以用了。
结束:
今天就写这么多代码吧,另外还有几个没实现的功能等明天再做。第一个没实现的功能是调色板功能,原酷狗的调
色板如下:
在这里任意选择颜色后可以应用到整个窗体。
第二个没做其实就是换肤,实际上我还没有写换肤的代码,就是点击一个图片就让整个软件的所有窗口的背景图
统一变换。但是实际这个最简单的功能,无非就是通知所有窗口换个背景图,所以不着急做这个功能。
第三个没有做的是每个显示的背景图的小图的动态外观,原酷狗的背景图的小图标,有normal、hover、down等
多种状态,如图
当鼠标经过时会有个黑色图片覆盖,并且在他上面显示出作者的一些信息。要实现这个效果应该另外开发一个控
件来支持动态的信息展示效果,不过这个控件的开发难度比起播放列表控件要简单得多,应该很容易做出来。
CWidgetPopup类的下载地址:点击打开链接
Redrain 2014.8.7 18:15