Flex4容器和布局定位
容器
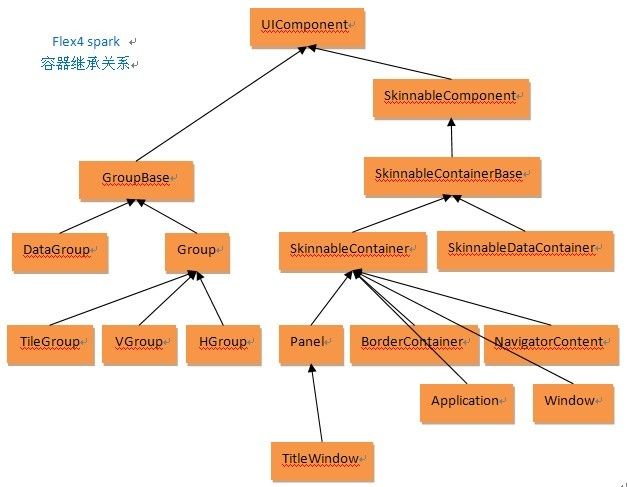
这里主要介绍Spark容器,Halo容器不多介绍,Adobe建议用Spark组件来替代Halo组件,当然有一些是Halo独有的是没法替代的,用Halo的Grid容器布局组件还是挺方便的,类似HTML的table。下面给出Spark容器继承关系,画这图可是费了不少劲,下图只包含容器类,其他组件类没有包含。

Spark组件可分为两类,一类不可设置外观,一类可设置外观,GroupBase为不可设置外观组件的基类,SkinnableComponent为可设置外观组件基类,SkinnableContainerBase类可设置外观容器的基类,SkinnableComponent类使用Skin类(Group的子类)设置外观。Group为不可设置外观容器的基类,TileGroup,VGroup,HGroup为Group使用不同layout的子类;SkinnableContainer类具有可视内容可设置外观容器的基类,其常用子类有Panel,BorderContainer,NavigatorContent(用于导航器容器),TitleWindow(用作弹出窗口)。
布局
四个布局类:BasicLayout、HorizontalLayout、VerticalLayout、TileLayout
BasicLayout(也称为绝对布局)要求显式定位每个容器子代。可以使用子代的 x 和 y 属性,或使用约束来定位每个子代,对应Flex3里layout="absolute"。 不设布局方式时的默认布局,Group,Panel,BorderContainer,Application,TitleWindow等都是该布局方式。绝对布局是使组件重叠的唯一方式。
HorizontalLayout 按水平顺序从左到右排列布局元素,对应Flex3里layout="horizontal"。HGroup使用布局方式。
VerticalLayout 按垂直顺序从上向下排列布局元素,对应Flex3里layout="vertical"。VGroup使用布局方式。
TileLayout 在单元格大小相等的列和行中排列布局元素,Spark新增布局方式。TileGroup使用布局方式。
注意:paddingLeft、paddingRight、paddingTop、paddingBottom四个属性已经转移到了HorizontalLayout、VerticalLayout里面。在spark组件中已经没有paddingLeft、paddingRight、paddingTop、 paddingBottom属性了。
定位
在 Flex 应用程序中定位组件的方法有三种:自动定位,绝对定位,基于限制的布局
自动定位:Flex 会根据容器的布局规则 (如布局方向、容器填充和容器内的组件之间的间隙) 自动定位容器子级。对于使用自动定位的容器, 直接设置其子组件的 x 或 y 属性或调用 move() 方法没有任何效果, 或仅有一个临时效果, 因为布局计算将组件的位置设置为一个计算的结果, 而不是指定的值。
绝对定位:通过使用其 x 和 y 属性来指定控件的位置, 或者指定基于限制的布局;否则, Flex 会将该子级置于父容器的位置 0,0 处。
基于限制的布局:通过使用基于限制的布局同时管理子组件大小和定位子组件, 在该布局中您锚定组件的侧边或中心以相对于组件的容器进行定位。通过使用子组件的top、 bottom、 left、 right、 horizontalCenter 或 verticalCenter 样式属性来指定限制。
注意:绝对定位,基于限制的布局需要父容器为绝对布局(BasicLayout)。