- 工具箱之父小程序源码(二)--萌宠大作战部分
jackzhuoa
微信小程序从零到万微信小程序游戏王者荣耀
微信小程序搜一搜工具箱之父.game-container{position:relative;width:100vw;height:100vh;background-color:#000;}.game-canvas{width:100%;height:100%;}/*游戏信息样式*/.game-info{position:absolute;top:40rpx;left:40rpx;right:40
- 2025 年微信小程序毕业设计大全,400 道微信小程序毕业设计题目推荐
Java徐师兄
小程序毕业设计Java大学生实战项目微信小程序课程设计小程序毕业设计题目大全小程序毕业设计推荐
博主介绍:✌Java徐师兄、7年大厂程序员经历。全网粉丝13w+、csdn博客专家、掘金/华为云等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以
- 2025【修复版】红娘金媒10.3.1婚恋相亲系统源码+PC+微信小程序+抖音小程序+公众号+接入三端+安装教程
百创科技
源码与教程源码下载小程序微信小程序
1.红娘服务红娘服务模块是该系统的一大特色。专业红娘会通过分析用户的个人资料和偏好,为用户提供精准的配对建议和个性化服务。用户可以预约红娘服务,通过红娘的介入,提升配对成功率。2.相亲活动相亲活动模块用于组织和管理线下或线上相亲活动。用户可以报名参加系统组织的各类相亲活动,通过集体活动认识更多异性。系统会发布活动信息,审核报名用户,并向报名成功的用户推送活动通知和后续反馈。3.交友匹配交友匹配模块
- ios 小程序 虚拟商品支付怎么解
rock——you
前端ios小程序cocoa
在iOS小程序中涉及虚拟商品支付的问题需要特别注意,因为苹果AppStore的审核规则(AppStoreReviewGuidelines)对虚拟商品的支付有严格的规定,任何涉及虚拟商品的支付必须使用苹果的IAP(In-AppPurchase)支付。以下是解决iOS小程序虚拟商品支付的思路和常见的合规方案:苹果的政策背景根据AppStore审核指南的规定:虚拟商品的支付:涉及虚拟商品或服务(如会员订
- Excel—“撤销工作表保护密码”的破解并获取原始密码(转载修改)
Wiktok
excel
在日常工作中,您是否遇到过这样的情况:您用Excel编制的报表、表格、程序等,在单元格中设置了公式、函数等,为了防止其他人修改您的设置或者防止您自己无意中修改,您可能会使用Excel的工作表保护功能,但时间久了保护密码容易忘记,这该怎么办?有时您从网上下载的Excel格式的小程序,您想修改,但是作者加了工作表保护密码,怎么办?您只要按照以下步骤操作,Excel工作表保护密码瞬间即破!关于原文章的一
- uniapp 小程序 语音录制
你的眼睛會笑
uni-app小程序
uniapp小程序语音录制微信小程序管理平台添加同声编译微信公共平台登陆添加微信同声传译使用manifest.json"mp-weixin":{"appid":"xxxxxxxxxxxx","plugins":{"WechatSI":{"version":"0.3.6","provider":"xxxxxxxxxx"//插件的AppID,插件内有说明}},},直接使用上代码你说了-----{{ms
- Java 基于 SpringBoot+Vue 的动漫平台(附源码,文档)
程序员徐师兄
javaspringbootvue.js动漫平台动漫网站
博主介绍:✌程序员徐师兄、8年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战*✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《500套》Java微信小程序项目实战《200套》Python项目实战《200套
- 成功解决 python+kivy的raise Exception(‘SDL2: Unable to load image‘) Unable to get a Window, abort.
projectnone2019
python开发语言后端
运行python+kivy一个小程序出错,代码如下:fromkivy.appimportAppfromkivy.uix.floatlayoutimportFloatLayoutclassSizeFloat(FloatLayout):def__init__(self,**kwargs):super().__init__(**kwargs)classSizeApp(App):defbuild(self
- 小程序中如何固定表头和首列
编程迪
{{attrItem.title}}{{attrItem.title}}-->{{dataIndex}}.table{display:block;position:relative;overflow:scroll;width:100%;height:50vh;}.table__head{height:96rpx;white-space:nowrap;position:sticky;top:0rpx
- uniapp uni-icons组件自定义图标
xcLeigh
uniapp技术点解析uni-app前端java
文章目录1️⃣uni-icons组件1.1引用位置1.2FontEditor简介1.2FontEditor使用结束语优质源码分享uni-app是一个使用Vue.js(opensnewwindow)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。1️⃣uni-icons组件1.1引用位置1.2FontEditor简介Fo
- 心理测评性格测试矩阵版h5微信抖音QQ快手小程序app开源版开发
云起SAAS
矩阵微信小程序
心理测评性格测试矩阵版h5微信抖音QQ快手小程序app开源版开发支持SAAS、支持独立加密、支持独立开源、价格不同。自带题库数据,后台一键初始,支持自己上传题目心理测评微信公众号微信小程序抖音小程序可打包APP支持单题、跳跃题、计分题、因子题、单选多选等99%题型这是一款什么软件?从智力、能力、人格、心理健康等各方面对个体进行全面的描述,从而确定其相对优势和不足。对心理从业者及人力资源从业者而言,
- 云开发微信小程序 - 最近火到爆的的MBTI十六人格测试
大明湖畔猿大头
小程序微信小程序腾讯云小程序
写在开头-什么是MBTI人格测试?迈尔斯-布里格斯类型指标(Myers–BriggsTypeIndicator,MBTI)是由美国作家伊莎贝尔·布里格斯·迈尔斯和她的母亲凯瑟琳·库克·布里格斯共同制定的一种人格类型理论模型。该指标以瑞士心理学家卡尔·荣格划分的8种心理类型为基础,从而将荣格的心理类型理论付诸实践,经过二十多年的研究后,编制成了迈尔斯-布里格斯类型指标。迈尔斯在荣格的优势功能和劣势功
- 【含文档+PPT+源码】基于微信小程序的乡村振兴民宿管理系统
小咕聊编程
微信小程序小程序
项目介绍本课程演示的是一款基于微信小程序的乡村振兴民宿管理系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用民宿管理系统的重要核心功能包括用户管理、客房管理、客房评价管理、订单管理、首页轮播图管理和商家管理等,以下为项目功能模块图:技术栈
- 微信小程序的请求函数封装(ts版本,uniapp开发)
星极天下第一
前端微信小程序小程序
主要封装函数代码:interfaceHttpOptions{url:string;method?:string;headers?:{[key:string]:string};data?:any;}classHttp{privatetimeout:number;privatebaseUrl:string;publicconstructor(){this.timeout=60*1000;this.ba
- 婚恋相亲交友父母牵线搭桥红娘助手小程序系统
狂团商城小师妹
博纳miui52086微信小程序微信公众平台微信
婚恋相亲交友父母牵线搭桥红娘助手小程序系统助力婚恋平台精准获客与流量提升一、行业背景与用户需求分析随着社会节奏加快和单身人口增长,婚恋相亲交友已成为刚需市场。据统计,中国适婚单身人群已超2.4亿,其中超过60%的年轻人依赖线上平台解决婚恋需求。然而,传统相亲模式存在匹配效率低、信任度不足等问题,而父母牵线搭桥与红娘助手小程序系统的结合,正成为解决痛点的创新方案。此类平台需满足三大核心需求:精准匹配
- 商协会管理系统:沃德商协会管理系统微信小程序公众号
狂团商城小师妹
博纳miui52086微信小程序小程序微信公众平台
智慧化会员体系在线入会、会费缴纳、到期提醒、会员管理、消息群发、线上证书、会员通讯录、有效供需匹配等。智敏化内容运营活动接龙,问卷调查,党建新闻资讯发布,多方位满足会员内容信息运营。智能化活动构建为商会提供多种活动营解决方案,活动发布、活动推广、活动费用、在线报名。入会方式支持多种商协会缴费入会方式,实现商协会智能化管理1、线上缴费入会2、线下缴费入会3、后台添加入会会员信息充足情况下,可进行单个
- 沃德校园助手系统php+uniapp
狂团商城小师妹
博纳miui52086uni-app微信小程序微信公众平台
一款基于FastAdmin+ThinkPHP+Uniapp开发的为校园团队提供全套的技术系统及运营的方案(目前仅适配微信小程序),可以更好的帮助你打造自己的线上助手平台。成本低,见效快。各种场景都可以自主选择服务。更新日志V1.2.1小程序需要更新【新增】1.默认学校排序方式(距离和时间)2.自定义服务标题和排序3.超市外卖库存和限购功能4.订单分享功能【优化】1.下单时默认手机号可修改2.下单时
- python程序设计案例教程胡国胜第二章答案_Python程序设计案例教程
长发在船头舞蹈
章Python基础知识1.1Python简介1.1.1Python语言特点1.1.2Python版本1.1.3Python语言的实现1.1.4安装Python1.2Python开发环境1.2.1启动IDLE1.2.2Python代码编辑器1.2.3个小程序习题1第2章数据类型2.1数值2.1.1数值类型2.1.2变量章Python基础知识1.1Python简介1.1.1Python语言特点1.1.
- 微信DeepSeek王炸组合
金枝玉叶9
程序员知识储备1程序员知识储备2vue.js
1.背景信息微信:腾讯旗下的超级社交应用,涵盖通讯、支付、小程序生态等,月活用户超10亿。DeepSeek:专注AGI(通用人工智能)的中国公司,核心产品包括大模型(如DeepSeek-R1、DeepSeek-Chat)、多模态技术及行业解决方案。“王炸组合”:通常指强强联合的顶级合作,可能暗示技术互补或场景融合。2.可能的合作方向AI功能嵌入微信生态:DeepSeek的大模型能力(如对话、搜索、
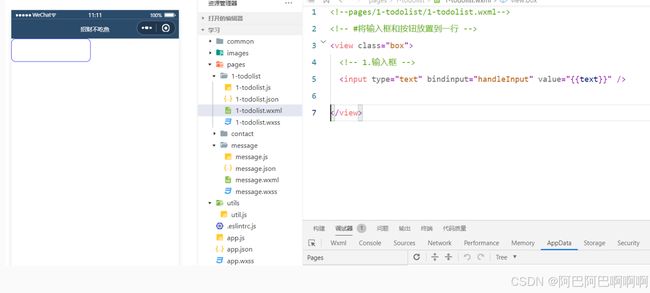
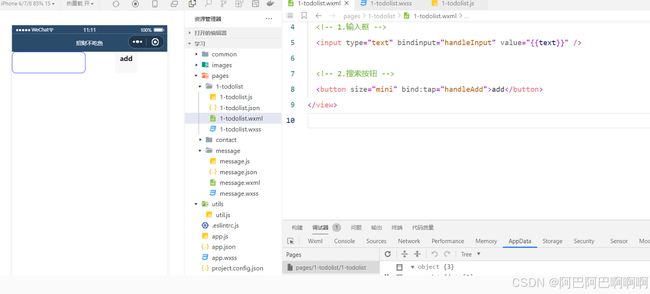
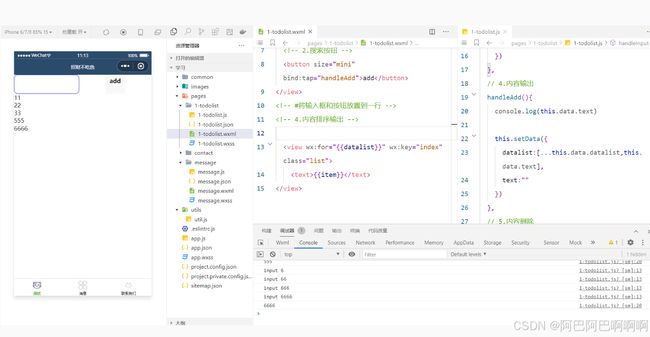
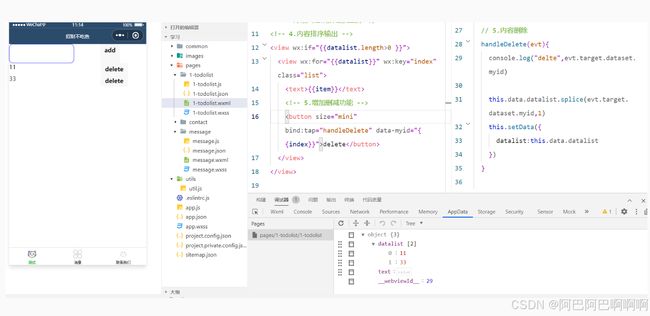
- 小程序学习中遇到的一些问题
chenzhuo997
看到112,113项目基本结束,没有token重要课程(节)是61和62:如何把各种嵌套的数据分为不同的块然后注入屏幕的左右两边(样式的效果的实现),如何通过Index传值来更新所得到的不同列表然后得到详情获得具体的数据letleftMenuList=this.Cates.map(v=>v.cat_name);//构造右侧的商品数据letrightContent=this.Cates[0].chi
- 微信小程序canvas2D全新API介绍
前端彭于晏Eddie
小程序小程序canvas前端
文章目录微信小程序canvas2D介绍前言简介获取canvas节点绘制图片绘制文字绘制换行文字保存canvas踩坑canvas尺寸问题绘制图片层级问题微信小程序canvas2D介绍前言微信小程序官方在2.9.0开始支持了一个canvas2D的新API,之前的API不再进行维护,因此之后使用canvas的项目,都建议使用canvas2D来绘制。那么新的canvas2DAPI有啥好处呢?全面支持源生H
- 微信小程序画布canvas(新版)实现签名功能
阿成℡
小程序微信小程序小程序前端
wxml文件:新版使用id获取canvas组件即可,旧版需要使用canvas-id。wxss文件:/*pages/signature/signature.wxss*/.container{padding:20rpx;height:100vh;width:100vw;overflow:hidden;display:flex;align-items:center;/*background:radial
- 小程序canvas 2d 自定义字体
rich@cai
微信小程序canvas小程序canvas
开发工具:微信开发者工具Stable1.05.21020210注意:目前canvas2d开发工具看不到效果,需要真机预览才可以看到效果效果图:下面是动态加载网络字体的api:写的是一个全局加载的//app.jsApp({onLaunch(){//加载全局字体for(leti=0;i
- 微信小程序中的canvas(2D)
mini..
微信小程序小程序
微信小程序中的组件提供了一个用于绘制图形的画布,支持2D绘图。以下是对微信小程序中2D组件的详细介绍,包括属性、方法、事件和示例代码。一、组件属性基本属性canvas-id:在自定义组件中使用时,指定组件的唯一标识符,用于创建绘图上下文。disable-scroll:是否禁用滚动,通过设置为true可以禁用画布的滚动事件。二、绘图上下文对象(CanvasContext)通过wx.createCan
- 批量检测微信小程序封禁状态的 PHP 脚本示例
php
代码解析:设置AppID列表:修改$appIds数组,将'appid1','appid2','appid3'替换为您的小程序AppID。状态检查流程:使用file_get_contents函数请求API,获取小程序的状态信息。解析API返回结果:通过json_decode解析JSON格式的响应,根据code字段判断小程序的封禁状态,并输出相应提示。错误处理:如果接口调用失败或返回格式错误,脚本将输
- 批量检测微信小程序封禁状态的 PHP 脚本示例
php
定义AppID列表:修改$appIds数组中的'appid1','appid2','appid3'为您的实际小程序ID。调用API检查状态:通过file_get_contents调用指定的API接口获取响应数据。解析和处理API响应:使用json_decode解析JSON数据,并根据code字段输出相应的状态信息。错误处理:脚本会处理接口调用失败或数据格式不正确的情况,并给出相应的提示。
- 批量检测多个微信小程序的封禁状态源码、接口
php微信小程序
PHP脚本示例,用于批量检测多个微信小程序的封禁状态。您可以将脚本中的appid1,appid2,appid3替换为实际的小程序应用ID,从而获取每个小程序的状态信息。代码说明:设置需要检查的AppID列表:修改$appIds数组中的'appid1','appid2','appid3'为您实际的小程序应用ID。检查每个AppID的状态:脚本通过file_get_contents函数调用API接口,
- 2024年4月批量检测微信小程序是否封禁接口源码
php小程序
上述是代码,$appids=array('appid1','appid2','appid3');//使用实际的appid,在这一行,输入你需要检测appid即可,就可以得到检测结果
- 阿里云EMAS:2月产品动态
阿里云移动应用开发测试推送
一、内容摘要上线EMAS定制版套餐,适合有多种移动研发工具诉求的中型企业Windvane小程序容器新增列表搜索功能云构建发布新的android镜像java-11-base,适应gradle7.0+移动测试上线一键重跑功能,支持失败的用例一键重跑移动推送支持Flutter插件,开源更易用二、产品动态
- w214多媒体素材库的设计与实现
栗豆包
javaspringboot后端javaspringmaven
作者简介:多年一线开发工作经验,原创团队,分享技术代码帮助学生学习,独立完成自己的网站项目。代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板,帮助书写开题报告。作者完整代码目录供你选择:《Springboot网站项目》400套《ssm网站项目》800套《小程序项目》300套《App项目》500套《Python网站项目
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号