easyui treegrid 调webservice实现异步加载
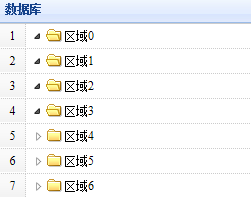
效果:(不放个图下次看到这个记录时总觉着没印象,呵呵)

首先加载一级节点,单击展开时加载所有子节点。
实现方式:
easyui treegrid+webservice 后台方法,使用json格式数据交互
前台代码:
//初始化测点树表格 function InitTreeGrid() { $('#tag_treegrid').treegrid({ width: 300, height: 350, nowrap: false, rownumbers: true, animate: true, collapsible: true, idField: 'id', treeField: 'text', parentField: 'pid', fit: true, fitColumns: true, border: false, showHeader: false, url: "CurveDataService.asmx/getTagTreeJSON?parentId=0", //调用webservice时使用url传参 method:'GET', //queryParams: { ip: '', portStr: '', parentId: '0' }, //第一次加载时可以使用queryParams传递额外参数,但在onBeforeExpand事件里加载时却没有额外参数回传,默认只回传id=**这个参数。 //但id又不是webmethod的参数名字所以抛出了调用异常,最后改用Get方式提交请求,用url传参。 onBeforeExpand: function (node) { $('#tag_treegrid').treegrid('options').url = "CurveDataService.asmx/getTagTreeJSON?parentId=" + node.id; } });}
后台代码:
[WebMethod(Description = "获取测点树")] public void getTagTreeJSON(string parentId) { try { List<EasyUI_treenode> nodeTree = new List<EasyUI_treenode>(); if (parentId == "0") //加载区域 { List<CurveConfig.AreaInfo> allAreaList = CurveService.Instance.getAllAreaInfo(); foreach (var area in allAreaList) { nodeTree.Add(new EasyUI_treenode() { id = "Area_" + area.name, text = area.desc, state = "closed" }); } } Context.Response.Write(JsonConvert.SerializeObject(nodeTree)); } catch (Exception ex) { LogHelper.Instance.LogError("getAllAreaJSON execute error!", ex); Context.Response.Write(JsonConvert.SerializeObject(new List<CurveConfig.AreaInfo>())); } }
实现是遇到几个问题:
1.webservice 返回值
使用 public string MethodName(string para){ return "result"}方式返回的数据会使用xml格式包起来,所以treegrid控件不能识别数据格式,加载数据失败。

改成使用 context.Response.Write() 方法数据问题解决
2.onBeforeExpand 事件里面不能回传额外参数
在IE9的调试请求正文里只看到id=‘sss’ 这么一个参数,并且id不是webmethod方法的参数名字,所以抛出了请求异常。
改用url传参解决这个问题。 url: "CurveDataService.asmx/getTagTreeJSON?parentId=0", //调用webservice时使用url传参
注意需要在web.config里配置一下让webservice支持get请求
<webServices>
<protocols>
<add name="HttpPost" />
<add name="HttpGet" />
</protocols>
</webServices>
改完这些请求还是没有数据的,因为treegrid默认是使用的post请求方式,所以要在前台添加 method:‘GET’属性。
==========================================================================
2013-02-21 更新:
上面webservice 返回值的问题改成Response.write方式后出现了新的问题,同事用Flex调用接收不到这个输出,所以必须改成return方式
$.ajax({ type: "POST", dataType:'text', url: "FcDatraService.asmx/setDefaultArea", data: { areaList: checkQuYuStr }, success: function (result) { alert($(result)[2].textContent); } });
改成return方式后,$.ajax在默认情况下回自适应返回值类型,所以在IE下可以使用result.text获取到返回值就是xml格式中间的内容;但火狐和goole下面就不行了,result是个document对象,没有text属性。
所以最后指定为text,这样在各个浏览器下面都是那一段xml的文本,使用jquery对象获取第二个元素的textContent内容就行了。