DWZ在APS.NET WebForm中的使用(一)
1.前言
在最近的项目开发中,使用到了前端框架DWZ。DWZ是一款较为优秀的后台管理界面框架,但官方发布的文档确实令人汗颜,简单几页了事,有点对自己的产品不负责任了。同时感谢网友石头的热心帮助,在我这种菜鸟遇到困难时给予极大的帮助。
2.介绍
引用官方描述:DWZ富客户端框架(jQuery RIA framework),是中国人自己开发的基于jQuery实现的Ajax RIA开源框架。 DWZ富客户端框架设计目标是简单实用、扩展方便、快速开发、RIA思路、轻量级。
其好处在于可以减少项目开发中Jquery的编写时间,将重心放在业务开发上。
3.使用
由于篇幅太长不利于阅读,计划将讲述内容一分为二。本贴主要介绍DWZ搭建和使用,下一帖阐述个人开发所遇到的问题。
1.将DWZ签入到自己的项目中
做到这点很容易,首先去官网下载最新的DWZ包:https://code.csdn.net/dwzteam/dwz_jui,然后重命名文件夹后,拷贝到VS中,如图3.1.1
(图3.1.1)
为了避免冲突并保持dwz文件的完整性,建议再另外构建如imags、js等文件夹。
2.构建首页
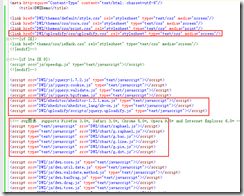
找到首页示例,将对应代码拷入Index.aspx中,修改相应的路径,便成功搭建,如图3.2.1。
也许你会有如下疑问:1.是否有必要引用这么多js文件? 2.js初始化代码是什么意思? 3.标签中的target和rel是什么意思?
下面我将逐个解答:
1.是否有必要引用这么多js文件?
答案是否定的。
示例中的js是为了展示所有功能,实际开发中,如果项目不涉及的就没必要引用,比如富文本编辑。
此框架有个特点:主页面引用,其他子页面均可享受引用。原因在于子页面均以div的形式内嵌在主页面,故能达此效果。
回归话题,细心查看你会发现,引用分为4个方面(css,外部js,框架js,语言定义)。如果确定项目中没有富文本和文件上传功能,大可以将如图3.2.2红色区域剔除。图3.2.3所示为DWZ框架所需js,第一次见到时惊呼 My God。其实,这是DWZ开发小组为了开源,将每种功能分别封装成一个js,方便大家调试。你会在dwz的bin文件夹下发现dwz.mini.js,dwz.mini.js是将上述js集中并压缩成一个js。在项目开发中,我们可以将dwz.mini.js直接替换图3.2.3所示js,因为我们基本不需要修改js。如果必须修改某些js,我们也可以通过bin文件下的gzjs.bat重新打包dwz.mini.js。
友情提示:如果直接从bin文件将dwz.mini.js引入是没有任何效果的,您可以将其拷贝到js文件夹中。
(图3.2.1)
(图3.2.2)
(图3.2.3)
2.js初始化代码是什么意思?
如果用一句话概括:初始化并定义框架所需资源。如图3.2.4所示,①:加载XML,此XML保存了DWZ框架初始所需的所有配置,也可以理解为配置文件。②:定义登录页面URL,当验证身份失效时,用于重新登录。③:定义状态码,表示请求的结果④:定义分页参数⑤:可以理解成键值对,statusCode即为③,message表示对状态的描述,以json的形式返回。⑥:hideMode:navTab组件切换的隐藏方式,支持的值有’display’,’offsets’负数偏移位置的值,默认值为’display’⑦:调试模式⑧:回调函数⑨:调用初始化函数⑩:加载界面主题
(图3.2.4)
3.标签中的target和rel是什么意思?
target:页面展示模式,navTab以选项卡的方式展示页面,dialog以弹出层的形式展示。
rel:可以理解成页面的ID,当通过js代码去指定刷新某页面时,这个就尤为重要了。在实际开发中建议为每个界面起个不同的ID,也显的规范些。
3.标签控件的使用
标签的使用可以结合demo示例和官方文档,基本没有多大问题。
下面一章,将介绍一下开发过程中需注意的问题。