- 深入详解:决策树算法的概念、原理、实现与应用场景
猿享天开
算法决策树机器学习
深入详解:决策树算法的概念、原理、实现与应用场景决策树(DecisionTree)是机器学习中一种直观且广泛应用的监督学习算法,适用于分类和回归任务。其树形结构易于理解,特别适合初学者。本文将从概念、原理、实现到应用场景,全面讲解决策树,并通过流程图和可视化示例增强理解,通俗易懂,帮助小白快速掌握决策树算法相关知识。1.决策树的概念1.1什么是决策树?决策树通过一系列条件判断(决策节点)将输入数据
- [学习] PID算法原理与实践(代码示例)
极客不孤独
学习算法c语言
PID算法原理与实践文章目录PID算法原理与实践一、PID算法原理1.1PID算法概述1.定义2.应用领域3.核心目标1.2基本原理1.3数学表达离散化实现(适用于数字控制)二、实践案例(C语言)1.电机转速控制2.温度控制系统3.时钟驯服系统三、常见问题与优化1.积分饱和(Windup)问题2.噪声干扰问题3.非线性系统适配问题四、扩展方向1.数字PID与模拟PID的差异2.变参数PID(如增益
- [学习] C语言编程中线程安全的实现方法(示例)
极客不孤独
学习c语言安全
C语言编程中线程安全的实现方法在多线程编程中,线程安全(ThreadSafety)是一个非常重要的概念。当多个线程同时访问共享资源时,如果没有合理的同步机制,就可能导致数据竞争、死锁甚至程序崩溃。本文将详细介绍在C语言中如何实现线程安全的几种主要方式,并提供可以实际运行的代码示例。文章目录C语言编程中线程安全的实现方法一、什么是线程安全?二、C语言中线程安全的实现方式方法一:互斥锁(Mutex)✅
- 代码随想录算法训练营第52天 | 101.孤岛的总面积 、102.沉没孤岛、103.水流问题、104.建造最大岛屿
Amor_Fati_Yu
算法java数据结构
101.孤岛的总面积importjava.util.*;publicclassMain{privatestaticintcount=0;privatestaticfinalint[][]dir={{0,1},{1,0},{-1,0},{0,-1}};//四个方向privatestaticvoidbfs(int[][]grid,intx,inty){Queueque=newLinkedList=gr
- Golang Fiber框架最佳实践:如何构建企业级应用
Golang编程笔记
Golang编程笔记Golang开发实战golang开发语言后端ai
GolangFiber框架最佳实践:如何构建企业级应用关键词:Golang、Fiber框架、企业级应用、最佳实践、Web开发摘要:本文聚焦于GolangFiber框架在企业级应用构建中的最佳实践。详细介绍了Fiber框架的背景、核心概念、算法原理、数学模型等基础知识,通过具体的代码案例展示了如何搭建开发环境、实现和解读源代码。同时探讨了Fiber框架在实际应用场景中的应用,推荐了相关的学习资源、开
- 代码随想录算法训练营第52天| 101. 孤岛的总面积、102. 沉没孤岛、103. 水流问题、104.建造最大岛屿
扛过今天777
算法深度优先
101.孤岛的总面积卡码题目链接:101.孤岛的总面积学习链接:代码随想录题解:法一:count=0defdfs(grid,x,y):globalcountgrid[x][y]=0count+=1directions=[[1,0],[0,1],[-1,0],[0,-1]]fori,jindirections:next_x=x+inext_y=y+jifnext_x=len(grid)ornext_
- 将字符串数组String[]转换成List的三种方法
积极向上的Elbert
java学习java开发语言
通过Arrays.asList(strArray)方式,将数组转换List后,不能对List增删,只能查改,否则抛异常。String[]strArray=newString[2];Listlist=Arrays.asList(strArray);list.add("1");//此处会报错原因解析:Arrays.asList(strArray)返回值是java.util.Arrays类中一个私有静态
- 算法竞赛备考冲刺必刷题(C++) | 洛谷 P8814 解密
热爱编程的通信人
算法c++开发语言
本文分享的必刷题目是从蓝桥云课、洛谷、AcWing等知名刷题平台精心挑选而来,并结合各平台提供的算法标签和难度等级进行了系统分类。题目涵盖了从基础到进阶的多种算法和数据结构,旨在为不同阶段的编程学习者提供一条清晰、平稳的学习提升路径。欢迎大家订阅我的专栏:算法题解:C++与Python实现!附上汇总贴:算法竞赛备考冲刺必刷题(C++)|汇总【题目来源】洛谷:P8814[CSP-J2022]解密-洛
- Java Fork/Join 框架详解
empti_
数据结构与算法java
JavaFork/Join框架详解Fork/Join框架是Java7引入的一个并行编程框架,专门设计用来高效地实现分治算法(Divide-and-Conquer)。它通过工作窃取(Work-Stealing)算法来最大化多核处理器的利用率。一、核心概念1.基本组成ForkJoinPool:特殊的线程池,管理工作线程ForkJoinTask:表示任务的抽象类,有两个重要子类:RecursiveAct
- Java注解的实现原理
empti_
Java基础java
Java注解的实现原理Java注解的实现涉及Java语言规范、编译器处理和JVM支持等多个层面。下面我将详细解释注解在Java中的实现机制。一、注解的本质注解本质上是一种特殊的接口,所有注解类型都隐式继承自java.lang.annotation.Annotation接口。当你定义一个注解时:public@interfaceMyAnnotation{Stringvalue();}编译器实际上会生成
- RK3566系统移植 | 基于rk-linux-sdk移植uboot(2017.09)
Mculover666
linux
文章目录一、测试已有的配置二、移植到fireflyROC-RK3566开发板1.新建单板2.新建设备树3.编译4.测试一、测试已有的配置查看rksdk中提供的uboot中对于rk3566的配置:rk3566.config内容如下:CONFIG_BASE_DEFCONFIG="rk3568_defconfig"CONFIG_LOADER_INI="RK3566MINIALL.ini"因为rk3566
- Spring AI快速入门
学java的cc
spring大数据java
一、引入依赖org.springframework.aispring-ai-starter-model-openaiorg.springframework.aispring-ai-bom${spring-ai.version}pomimport二、配置模型spring:ai:openai:base-url:https://dashscope.aliyuncs.com/compatible-mode
- Python爬虫实战:全方位爬取知乎学习板块问答数据
Python爬虫项目
2025年爬虫实战项目python爬虫学习开发语言scrapy游戏
1.项目背景与爬取目标知乎是中国最大的知识问答社区,聚集了大量高质量的学习资源和经验分享。爬取知乎“学习”板块的问答数据,可以为学习资料整理、舆情分析、推荐系统开发等提供数据支持。本项目目标:爬取“学习”话题下的热门问答列表抓取每个问答的标题、作者、回答内容、点赞数、评论数等详细信息实现动态加载内容的抓取,包含图片和富文本避免被反爬机制限制,保证数据采集稳定结合数据分析,为后续应用打基础2.知乎“
- Python爬虫实战:爬取知乎问答与用户信息
Python爬虫项目
python爬虫php数据分析开发语言开源
简介随着网络信息量的爆炸,如何有效获取有价值的内容,成为了数据分析、机器学习等领域的基础之一。爬虫作为数据采集的基本工具之一,常常被用来获取互联网上的公开数据。在这篇博客中,我们将结合最新的Python爬虫技术,详细讲解如何爬取知乎问答与用户信息。本文将会介绍:Python爬虫的基础知识知乎问答网页结构分析使用Python进行知乎数据爬取爬取知乎问答内容与用户信息如何处理和存储爬取的数据使用最新的
- 【机器学习&深度学习】反向传播机制
目录一、一句话定义二、类比理解三、为什重要?四、用生活例子解释:神经网络=烹饪机器人4.1第一步:尝一口(前向传播)4.2第二步:倒着推原因(反向传播)五、换成人工智能流程说一遍六、图示类比:找山顶(最优参数)七、总结一句人话八、PyTorch代码示例:亲眼看到每一层的梯度九、梯度=损失函数对参数的偏导数十、类比总结反向传播(Backpropagation)是神经网络中训练过程的核心机制,它就像“
- 并行归并排序的 Java 实现
empti_
数据结构与算法java算法排序算法
并行归并排序Java实现importjava.util.concurrent.RecursiveAction;importjava.util.concurrent.ForkJoinPool;publicclassParallelMergeSort{//主方法,供外部调用publicstaticvoidparallelMergeSort(int[]array){ForkJoinPoolpool=ne
- 人脸识别算法赋能园区无人超市安防升级
智驱力人工智能
算法人工智能边缘计算人脸识别智慧园区智慧工地智慧煤矿
人脸识别算法赋能园区无人超市安防升级正文在园区无人超市的运营管理中,传统安防手段依赖人工巡检或基础监控设备,存在响应滞后、误报率高、环境适应性差等问题。本文从技术背景、实现路径、功能优势及应用场景四个维度,阐述如何通过人脸识别检测、人员入侵算法及疲劳检测算法的协同应用,构建高效、精准的智能安防体系。一、技术背景:视觉分析算法的核心支撑人脸识别算法基于深度学习的卷积神经网络(CNN)模型,通过提取面
- ArkTS 开发学习路径全攻略:从入门到实战
码农乐园
学习
随着HarmonyOS的持续演进,ArkTS(ArkTypeScript)已成为鸿蒙系统的主力开发语言。特别是HarmonyOSNEXT推行纯鸿蒙化后,ArkTS成为构建鸿蒙原生应用的唯一选择。本文将为你梳理一套系统化的学习路径,从语法基础到实战项目,再到系统能力调用与分布式开发,一步步带你成为合格的鸿蒙开发者。第一阶段:ArkTS语言和HarmonyOS基础入门学习目标:掌握ArkTS基础语法;
- 前端用MQTT协议通信的场景和好处
CreatorRay
前端网络面试前端MQTT网络协议物联网
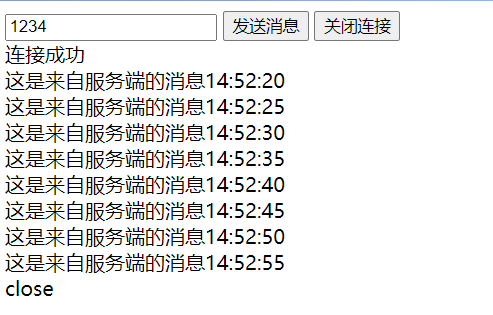
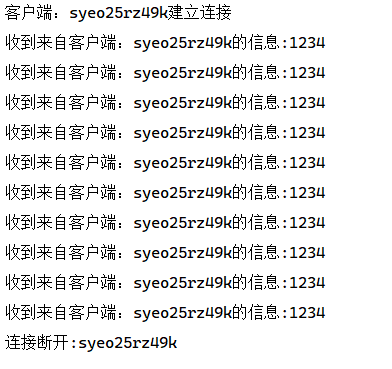
上家公司中前端项目有用MQTT协议和硬件通信的场景,虽然很早就听说过MQTT协议,但是这是第一次在前端项目里基于MQTT协议做网络通信。当时没了解太多,工作中只做好了代码层面的工作,并没有深入了解MQTT协议的好处和适合的应用场景。在前端项目中,应该99%的情况都会基于HTTP和WebSocket来进行网络通信,使用MQTT在前端里确实比较小众。目前可能只会在物联网项目中,需要跟硬件通信的前提下,
- Spring Cloud 微服务架构部署模式
Java技术栈实战
架构springcloud微服务ai
SpringCloud微服务架构部署模式:从单体到云原生的进化路径关键词:SpringCloud、微服务架构、部署模式、容器化、Kubernetes、服务网格、DevOps摘要:本文系统解析SpringCloud微服务架构的核心部署模式,涵盖传统物理机部署、容器化部署、Kubernetes集群编排、服务网格集成等技术栈。通过技术原理剖析、实战案例演示和最佳实践总结,揭示不同部署模式的适用场景、技术
- 简单介绍物联网MQTT协议
Zio_Zhou
计算机网络linux
在学习mqtt应用层协议之前,我们先来介绍一下发布/订阅模型以及请求/响应模型两种模型。请求/响应模型是网络应用系统中最常见的模型。在这种模型中,一个客户端(如一个Web浏览器)向服务器发送一个请求,服务器处理这个请求并返回一个响应。这个过程是同步的,意味着客户端需要等待服务器的响应。这种模型的优点是简单和易于理解,但在处理大量并发请求时可能会导致性能问题。发布/订阅模型。在这种模型中,有一个或多
- Spring Boot项目初始化加载自定义配置文件内容到静态属性字段
@Corgi
Java面试题springboot后端java
文章目录创建配置文件cXXX.properties配置类XXXConfig.java添加第三方JAR包创建配置文件cXXX.properties在resource目录下新建配置文件cXXX.properties,内容如下:#商户号mch_id=xxxxx#商户密码pwd=xxxx#接口请求地址req_url=https://xxx#异步回调通知地址(请替换为实际地址)notify_url=htt
- 三阶落地:腾讯云Serverless+Spring Cloud的微服务实战架构
大熊计算机
#腾讯云架构腾讯云serverless
云原生演进的关键挑战(1)传统微服务架构痛点资源利用率低(非峰值期资源闲置率>60%)运维复杂度高(需管理数百个容器实例)突发流量处理能力弱(扩容延迟导致P99延迟飙升)(2)Serverless的破局价值腾讯云SCF(ServerlessCloudFunction)提供:毫秒级计费粒度(成本下降40%~70%)百毫秒级弹性伸缩(支持每秒万级并发扩容)零基础设施运维同步调用异步事件用户请求API网
- RAG 调优指南:Spring AI Alibaba 模块化 RAG 原理与使用
ApacheDubbo
spring人工智能架构SpringAIRAG
>夏冬,SpringAIAlibabaContributorRAG简介什么是RAG(检索增强生成)RAG(RetrievalAugmentedGeneration,检索增强生成)是一种结合信息检索和文本生成的技术范式。核心设计理念RAG技术就像给AI装上了「实时百科大脑」,通过先查资料后回答的机制,让AI摆脱传统模型的"知识遗忘"困境。️四大核心步骤1.文档切割→建立智能档案库核心任务:将海量文档
- Nginx与Tomcat:谁更适合你的服务器?
当归1024
java中间件nginxnginxtomcat服务器
nginx和Tomcat是两种不同类型的服务器软件,它们各有不同的用途和特点:基本定义nginx轻量级的HTTP服务器和反向代理服务器主要用于静态文件服务、负载均衡、反向代理TomcatJavaWeb应用服务器专门用于运行JavaWeb应用(JSP、Servlet)主要区别1.功能定位nginx:静态文件服务器反向代理服务器负载均衡器HTTP缓存服务器Tomcat:Java应用容器JSP/Serv
- Spring AI Alibaba 支持国产大模型的Spring ai框架
程序员老陈头
面试学习路线阿里巴巴spring人工智能java
总计30万奖金,SpringAIAlibaba应用框架挑战赛开赛点此了解SpringAI:java做ai应用的最好选择过去,Java在AI应用开发方面缺乏一个高效且易于集成的框架,这限制了开发者快速构建和部署智能应用程序的能力。SpringAI正是为解决这一问题而生,它提供了一套统一的接口,使得AI功能能够以一种标准化的方式被集成到现有的Java项目中。此外,SpringAI与原有的Spring生
- Node.js 全局对象
froginwe11
开发语言
Node.js全局对象引言Node.js作为一种流行的JavaScript运行环境,以其高性能、轻量级和跨平台的特点,被广泛应用于服务器端编程、网络应用开发等领域。在Node.js中,全局对象是一个重要的概念,它为开发者提供了一系列内置的全局变量和方法,使得编程变得更加便捷。本文将详细介绍Node.js的全局对象,帮助开发者更好地理解和运用它们。Node.js全局对象概述Node.js的全局对象指
- 初中学习机推荐:从功能、内容到用户体验的深度解析
资讯分享周
ux人工智能
在教育信息化持续深化的背景下,初中阶段的学习辅助设备正逐步成为家长和学生关注的重点。尤其在“双减”政策推动下,传统补习班的作用被削弱,越来越多家庭开始依赖智能学习工具来提升学习效率和自主性。其中,初中学习机因其集视频课程、AI辅导、错题整理、学习反馈等多功能于一体,成为当前市场热度最高的教育硬件之一。本文将围绕市场上主流的几款初中学习机进行客观分析,重点介绍简单一百、学而思、科大讯飞、作业帮四款产
- DeepSeek-V3 通俗详解:从诞生到优势,以及与 GPT-4o 的对比
码事漫谈
AIai
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站1.DeepSeek的前世今生1.1什么是DeepSeek?DeepSeek是一家专注于人工智能技术研发的公司,致力于打造高性能、低成本的AI模型。它的目标是让AI技术更加普惠,让更多人能够用上强大的AI工具。1.2DeepSeek-V3的诞生DeepSeek-V3是DeepSeek公司推出的最新一代A
- 企业级AI开发利器:Spring AI框架深度解析与实战_spring ai实战
AI大模型-海文
人工智能springpython算法开发语言java机器学习
企业级AI开发利器:SpringAI框架深度解析与实战一、前言:Java生态的AI新纪元在人工智能技术爆发式发展的今天,Java开发者面临着一个新的挑战:如何将大语言模型(LLMs)和生成式AI(GenAI)无缝融入企业级应用。传统的Java生态缺乏统一的AI集成方案,开发者往往需要为不同AI供应商(如OpenAI、阿里云、HuggingFace)编写大量重复的接口适配代码,这不仅增加了开发成本,
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">