利用京东服务免费打造属于自己的网站
昨天在卡饭看到的,之前也有过免费建站的经历,所就动手试一试了。
利用京东云擎建站的已知问题:
1、网络访问并不是很稳定,起码在移动宽带如此。
2、你不可能完全依赖于这个服务,指不定哪天就下线了。
3、可以绑定独立域名,但 .tk .ml 都不支持该 DNS 绑定,虽然有解决的办法。
4、文件管理不是很方便,尤其是代码编辑。
建站之前你必须知道:
1、你必须有一台手机并确保能够接到短信。
2、申请的是二级域名,不是一级域名。
3、容量有限,单个数据库容量为 5G。
STEP 1 注册并申请京东云擎服务
进入 http://appengine.jd.com/ ,在右上角进行注册(注册需要手机验证),注册后登录申请服务,如图是申请成功后界面。
STEP 2 控制台部署
回到 http://appengine.jd.com/ ,点击“控制台”。
进入后跳转到一下页面,如图操作:
根据默认设置创建一个 MySQLDB 数据库。
创建后回到控制台,如图操作:
选择 Php-Web ,然后随便填一下,不必按照我的来:
创建后进入“应用实例管理”(第二个按钮),调到最大内存。
再进入“应用部署管理”,也就是第一个按钮,如图,点击“上传包部署”。
STEP 3 Wordpress 建站
“上传包部署”中你可以上传 *.zip 格式的部署包,就相当于你建立的网站的一个系统,这里我比较推荐的是 Wordpress 。
下面是各种网站系统及其介绍(点击名称可以进入下载页面):
WordPress | 一种使用PHP语言开发的博客平台 | 个人博客、个人主页
Discuz! | 一套通用的社区论坛软件系统 | 社区论坛
PHPWIND | 是一个基于PHP和MySQL的论坛程序 | 社区论坛
Drupal | 使用PHP语言编写的内容管理框架 | 企业官网
Emlog | 基于PHP和MySQL的博客CMS建站系统 | 个人博客
注意:下载后大多用压缩软件打开会显示一个文件夹,这样的 zip 包不能被上传。解决方法是进入解压后(这里以 Wordpress 为例)的 “Wordpress” 文件夹,这时候你可以看到里面有很多文件,全选这些文件,(你可以使用 Ctrl + A)右键打包为一个 zip 压缩包。
上传完成后(可能需要一段时间,耐心等等)访问你的网站,你可以直接通过控制台访问。
打开后如果界面如图,表示你之前的操作正确。点击“创建配置文件”。
然后填好表单,如图(用户名密码打了马赛克)。
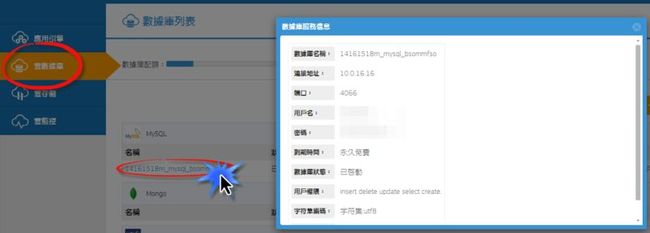
填充的数据在控制台云数据库里,如图可以打开:
注意:数据库主机填写格式为“链接地址+:+端口”(加号不包括)
提交好后 WordPress 会要你创建一个管理员账户云云,之后你的网站就大功告成了。
————————————————————————————Java版——————————————————————————
来自 http://www.cnblogs.com/zrtqsk/p/3769972.html (下文中有部分修改)
楼主这几天在研究微信开发,首先要找一个云平台,恰好上次在博客园见到了一个 讲在京东云擎上部署自己网站的文章。作者没有详细写。本文教大家如何在京东云擎上部署自己的应用,并且演示了简单的网站登录操作。京东云擎目前是免费的 哦。可以支持 Java 、php 、Node.js 、python 、Ruby 这五种语言哦!
京东云擎网址:http://jae.jd.com/
另外,大家可以参考这些教程:
Step 1 新建工程
首先,京东云擎上注册后,点击“新建应用”,可以看到如下所示的页面:
输入名称一般与二级域名相同,当然了,不一样也没问题。点击创建,网页下方命令行显示创建过程,创建完成后,显示如图:
这里创建的是一个非常简单的例子应用。如图我这个应用的访问网址是:http://jcloudTest.jd-app.com
Git 地址,表示这个应用本身存放在京东的 Git 远程仓库。我们通过修改里面的代码来部署我们自己的应用。
进入 Git 地址:点击就可以啦。(原文中作者给出的是作者本人的 Git 地址)
Git 代码库 的 用户名 和 密码 就是我们在 京东 注册的 用户名 和 密码 。这个用户名指的是页面右上角这个。不知道Git如何使用的,可以参考楼主(Chandler Qian)的上一篇文章 傻瓜看完都可以简单使用Git 。
进入自己的 Git 远程仓库,可以看到如下的内容:
如上图,这里是我们的工程主目录,这是一个 Maven 工程。可能很多人没有用过 Maven,用过的可以跳过这一段。
Maven 是什么?Maven 是基于项目对象模型(POM),可以通过一小段描述信息来管理项目的构建,报告和文档的软件项目管理工具。说白了就是项目管理工具。用来管理你的整个项目,可以方便的将项目打包成 Jar、War,甚至发布整个项目。
Maven 推荐一种统一的格式来管理整个项目。我们知道一般一个项目有些地方放资源文件,有些地方放源代码,有些地方放测试代码,有些地方放网页代码。用一个pom.xml配置整个工程。Maven的约定如下:
- 源代码: /src/main/java
- 网页代码: /src/main/webapp
- 资源文件: /src/main/resource
- 测试代码: /src/test
- 编译后的二进制文件: /target/classes
- 可分发的最终文件(.jar,.war,.ear): /target
- pom.xml: /pom.xml
没用过 Maven 可能会奇怪,工程的依赖 Jar 包放在哪里呢?哈哈,这就是 Maven 的奇妙之处,依赖 Jar 包都在 Pom.xml 中配置,不需要手动导入 Jar 包。
就是说,将工程的代码按照上面的约定上传到 Git 远程仓库,你的工程就可以在京东云擎上运行啦。下面跟随楼主来构建一个最简单的登录页面。如果不是Java 语言的可以跳过第二部分,直接看第三部分。
Step 2 利用 Java 构建登录页面
- 使用 Git 将远程代码拷贝到本机
楼主使用的是 Git 的图形客户端 TortoiseGit 。在任意文件夹右键,Git Clone... 然后复制 Git 地址,粘贴在URL选项上,如下:
点击 OK,输入用户名和密码,复制完成后,点击 Close,工作空间文件目录就出现了 jae_jcloudtest 工程了。打开工程,如图:
- 登录页面
为节约时间,直接修改 index.html,到 jae_jcloudtest\src\main\webapp 下找到 index.html,改成下面:
<head>
<style>
body{
margin: 0px;
}
</style>
</head>
<body>
<form action="login" method="post">
<table>
<tr>
<td>Username</td>
<td><input name="username"/></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" name="password"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" name="Login"/></td>
</tr>
</table>
</form>
</body>
</html>
若此时将代码上传,部署后访问,可见一个简单的登录页面。
- 编写 servlet
为了节约时间,不对工程本身的结构作调整,到 jae_jcloudtest\src\main\java\com\jd\samples 文件夹下,写一个 servlet,为 LoginServlet,如下:
package com.jd.samples; public class LoginServlet extends HttpServlet{ private static final long serialVersionUID = 1L; @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("UTF-8"); resp.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8"); String username = req.getParameter("username"); String password = req.getParameter("password"); PrintWriter out = resp.getWriter(); if(username==null || password == null) { out.print("用户名或密码错误啦,请返回重新输入!"); } else if(username.equals("cat")&&password.equals("123")) { out.print(username+"你好,登录成功!"); } } }
- 修改 web.xml
到 jae_jcloudtest\src\main\webapp\WEB-INF 目录下,找到 web.xml,修改如下:
<?xml version="1.0" encoding="UTF-8"?> <web-app id="WebApp_ID" version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <display-name>Hello Java</display-name> <servlet> <servlet-name>login</servlet-name> <servlet-class>com.jd.samples.LoginServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>login</servlet-name> <url-pattern>/login</url-pattern> </servlet-mapping> </web-app>
Step 3 部署到京东云擎
- 上传
按照 Maven 的约定修改了工程之后,就可以将其上传到 Git 远程仓库了。
若用 IDE 开发的,建议将工程主目录下 .settings、target、.classpath、.project 等文件删除再上传。
选择工程文件夹,右键 Git Commit -> "Master"... 出现下面的界面:
注意:最上面的Message 是提交时的备注,是一定要填的,楼主一般习惯填当前日期和主要操作。
在中间选项里,选择“All”,然后点击 OK,这时跳到这样的页面:
点击 Push...,在随后页面点击 OK,输入 用户名 和 密码,即将改动保存到 Git 远程仓库。成功后点击 Close,打开Git远程仓库,可看到对应改动。
- 部署
点击应用列表中对应应用的“部署管理”选项,这里我们选择快速部署。(如果使用 maven 打包,可以将打包的 war 文件上传部署)
等待控制台编译,出现如图,只要显示 “您可以点击……” 就可以直接访问了。
注意:有时候控制台会出现重启错误,这时部署失败了,需要点击应用列表中对应应用右边的“快速重启”选项,重启成功后就部署成功啦!楼主在这个步骤死过好多次……(上面是原作者原话)如果不幸出现部署错误可以把内存调到最大,并且在上图中会出现错误提示,根据错误提示可以很简单找到问题所在。
- 访问
点击上图中蓝色字样访问网站,出现如下页面:
输入cat/123后,成功跳转至如下页面:
至此,大功告成!