operamasks—omBorderLayout布局
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="js/jquery.min.js"></script>
<script src="js/operamasks-ui.min.js"></script>
<script src="js/om-borderlayout.js"></script>
<link href="css/om-apusic.css" rel="stylesheet" />
<style>
#expand-none { width: 100%; height: 300px; }
#expand-bottom { width: 100%; height: 300px; }
#expand-top { width: 100%; height: 300px; }
#expand-top-bottom { width: 100%; height: 300px; }
</style>
<script type="text/javascript">
$(document).ready(function() {
$('#expand-none').omBorderLayout({
panels:[{
id:"center-panel",
header:false,
region:"center"
},{
id:"west-panel",
title:"west",
region:"west",
width:150
},{
id:"east-panel",
header:false,
region:"east",
width:150
},{
id:"north-panel",
title:"north",
region:"north",
height:80
},{
id:"south-panel",
title:"south",
region:"south",
height:80 }]
});
$('#expand-bottom').omBorderLayout({
panels:[{
id:"center-panel",
header:false,
region:"center"
},{
id:"west-panel",
title:"west",
region:"west",
expandToBottom:true,
width:150 },{
id:"east-panel",
header:false,
region:"east",
width:150 },{
id:"north-panel",
title:"north",
region:"north",
height:80
},{
id:"south-panel",
title:"south",
region:"south",
height:80 }]
});
$('#expand-top').omBorderLayout({
panels:[{
id:"center-panel",
header:false,
region:"center"
},{
id:"west-panel",
title:"west",
region:"west",
width:150 },{
id:"east-panel",
header:false,
region:"east",
expandToTop:true,
width:150
},{
id:"north-panel",
title:"north",
region:"north",
height:80
},{
id:"south-panel",
title:"south",
region:"south",
height:80
}]
});
$('#expand-top-bottom').omBorderLayout({
panels:[{
id:"center-panel",
header:false,
region:"center" },{
id:"west-panel",
title:"west",
region:"west",
expandToBottom:true,
expandToTop:true,
width:150 },{
id:"east-panel",
header:false,
expandToBottom:true,
expandToTop:true,
region:"east",
width:150
},{
id:"north-panel",
title:"north",
region:"north",
height:80
},{
id:"south-panel",
title:"south",
region:"south",
height:80
}]
});
});
</script>
</head>
<body>
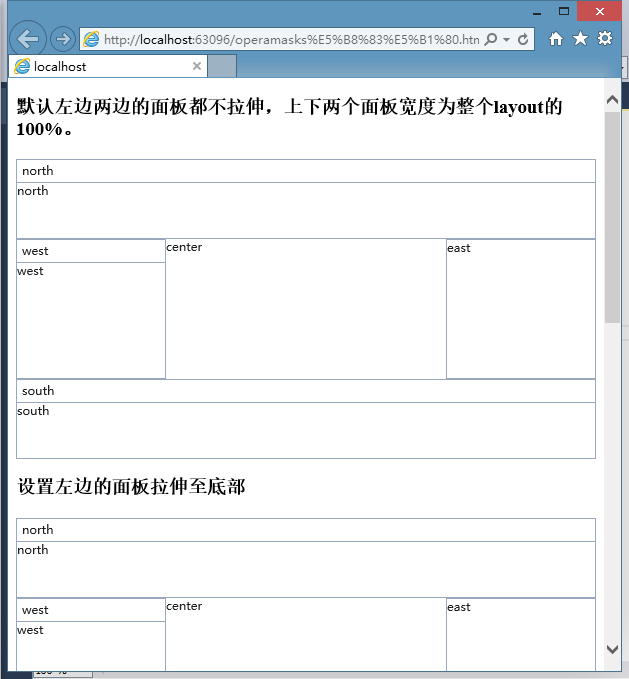
<h3>默认左边两边的面板都不拉伸,上下两个面板宽度为整个layout的100%。</h3>
<div id="expand-none">
<div id="center-panel">center</div>
<div id="east-panel">east</div>
<div id="west-panel">west</div>
<div id="north-panel">north</div>
<div id="south-panel">south</div>
</div>
<h3>设置左边的面板拉伸至底部</h3>
<div id="expand-bottom">
<div id="center-panel">center</div>
<div id="east-panel">east</div>
<div id="west-panel">west</div>
<div id="north-panel">north</div>
<div id="south-panel">south</div> </div>
<h3>设置右边的面板拉伸至顶部</h3>
<div id="expand-top">
<div id="center-panel">center</div>
<div id="east-panel">east</div>
<div id="west-panel">west</div>
<div id="north-panel">north</div>
<div id="south-panel">south</div> </div>
<h3>设置左右两个面板拉伸至顶部和底部</h3>
<div id="expand-top-bottom">
<div id="center-panel">center</div>
<div id="east-panel">east</div>
<div id="west-panel">west</div>
<div id="north-panel">north</div>
<div id="south-panel">south</div>
</div>
</body>
</html>
效果如下: