Android学习笔记_81_Android ProgressDialog ProgressBar 各种效果
1,弹出Dialog 屏幕不变暗。
创建一个样式就OK了:在styles.xml文件里添加样式:
1,
<style name="dialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>边框
<item name="android:windowIsFloating">true</item><!--是否浮现在activity之上-->
<item name="android:windowIsTranslucent">false</item><!--半透明-->
<item name="android:windowNoTitle">true</item><!--无标题-->
<!-- <item name="android:windowBackground">@color/transparent</item>背景透明 去掉背景色边框也就去掉了 -->
<item name="android:backgroundDimEnabled">false</item><!--模糊-->
<!-- <item name="android:windowContentOverlay">@null</item> -->
</style>
-------------------------------------------------------------------------------
提示一个属性:
<item name="android:backgroundDimAmount">0.8</item><!-- android:backgroundDimAmount就是用来控制灰度的值,当为1时,界面除了我们的dialog内容是高亮显示的,dialog以外的区域是黑色的,完全看不到其他内容,系统的默认值是0.5,而已根据自己的需要调整
-->
2,
创建ProgressDialog 时,设置样式 通过系统的ProgressDialog 是有白色边框的。
ProgressDialog loading_Dialog = new ProgressDialog(MainActivity.this,R.style.dialog);
loading_Dialog.show();
其他属性自己设置哟!!
-----------------------------------------------------------------------------------------------
没有白色边框的时候:
xml文件: customprogressdialog.xml
http://schemas.android.com/apk/res/android"
android:layout_width="160dip"
android:layout_height="60dip"
android:gravity="center"
android:layout_gravity="center"
android:orientation="horizontal"
>
android:id="@+id/progressBar1"
android:layout_width="40dip"
android:layout_height="40dip"
/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Loading....."
android:textColor="@android:color/white"
/>
自定义dialog
public class CustomProgressDialog extends ProgressDialog {
public CustomProgressDialog(Context context) {
super(context);
}
public CustomProgressDialog(Context context,int theme) {
super(context,theme);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.customprogressdialog);
// setContentView(android.R.layout.alert_dialog_progress);
}
public static CustomProgressDialog show (Context context) {
CustomProgressDialog dialog = new CustomProgressDialog(context,R.style.dialog);
dialog.show();
return dialog;
}
}
代码中调用:
CustomProgressDialog loading_Dialog = new CustomProgressDialog(MainActivity.this,R.style.dialog);
这个是改变Dialog的背景透明度:
Window wd= loading_Dialog.getWindow();
WindowManager.LayoutParams lp = wd.getAttributes();
lp.alpha = 0.5f;
wd.setAttributes(lp);
//lp.alpha = 0.5f 设置透明度,值可以自己测试
loading_Dialog.show();
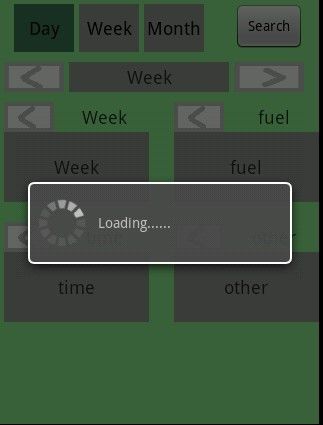
效果图:
------------------------------------------------------------------------------------
2, 改变ProgressDialog 的旋转图片:
1,定义一个图片资源文件: 在drawable目录下新建一个 progress.xml
<?xml version="1.0" encoding="utf-8"?>
<animated-rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/image_progress"
android:pivotX="50%"
android:pivotY="50%" />
2,定义一个布局文件layout layout_progress.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:orientation="vertical" >
<ProgressBar
android:layout_width="100dp"
android:layout_height="100dp"
android:indeterminateDrawable="@drawable/progress" /> 需要旋转的图片
</LinearLayout>
3,在Activity中 自己试下这2中效果。
第一种方法,自己就会旋转:
setContentView(R.layout.layout_progress);
第二种方法:
// ProgressDialog dialog = new ProgressDialog(this);
// dialog.show();
// dialog.setContentView(R.layout.layout_progress);
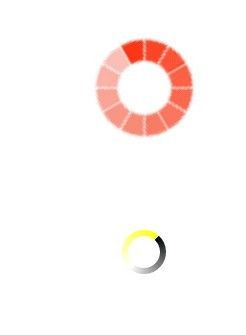
效果图:



---------------------------------------------------------------------------------------------
3,自定义progressbar颜色:
1,定义一个图片资源文件: 在drawable目录下新建一个 dialog_imag_color.xml
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360" >
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="8"
android:useLevel="false" >
<gradient
android:centerColor="#FFFFFF"
android:centerY="0.50"
android:endColor="#FFFF00"
android:startColor="#000000"
android:type="sweep"
android:useLevel="false" />
</shape>
</rotate>
2,定义一个布局文件: layout_progress.xml 这个是在上一个布局的基础上有添加了一个progressBar
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ProgressBar
android:layout_marginTop="90dip"
android:layout_gravity="center"
android:layout_width="100dp"
android:layout_height="100dp"
android:indeterminateDrawable="@drawable/progress" />
<ProgressBar
android:id="@+id/color_progressBar2"
android:layout_marginTop="90dip"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:indeterminateDrawable="@drawable/dialog_imag_color" />
</LinearLayout>
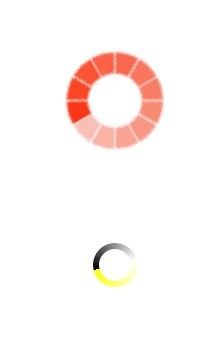
效果图:



------------------------------------------------------------------------------------------------
水平的ProgressBar 看先样式的源码: style="@android:style/Widget.ProgressBar.Horizontal"
1,样式
2,progressDrawable 重写 android:progressDrawable="@drawable/progerss_horizontal"
xml代码文件:
<ProgressBar
android:id="@+id/progressBar1"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="fill_parent"
android:layout_height="30dip"
android:layout_alignParentRight="true"
android:layout_below="@+id/button2"
android:layout_margin="15dp"
android:background="@drawable/guild_member_item_default"
android:progressDrawable="@drawable/progerss_horizontal" />
progerss_horizontal 文件
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@android:id/background">
<clip android:drawable="@drawable/guild_member_item_default" ></clip>
</item>
<item android:id="@android:id/secondaryProgress">
<clip android:drawable="@drawable/guild_member_item_press" ></clip>
</item>
<item android:id="@android:id/progress">
<clip android:drawable="@drawable/guild_member_item_press" ></clip>
</item>
</layer-list>
效果图:
圆圈的ProgressBar android:indeterminateDrawable
样式源代码: 看下标红的地方。如果有时间看下系统apiDemo里面有关这块demo源码。
andriod ProgressBar 总结
http://www.eoeandroid.com/thread-182359-1-1.html
Android ProgressBar 几乎全部的用法
http://www.eoeandroid.com/thread-182369-1-1.html
Android多媒体实例大汇集(源码,全)!!!
http://www.eoeandroid.com/thread-71079-1-1.html
一个帖子掌握android所有控件、ProgressBar 、Android 动画效果...
http://www.eoeandroid.com/thread-182414-1-1.html
Android ProgressBar实现方式
http://www.eoeandroid.com/thread-182415-1-1.html
Android游戏开发系统控件-ProgressBar
http://www.eoeandroid.com/thread-182417-1-1.html
Android进度条(ProgressBar)拖动条(SeekBar)星级滑块(RatingBar)的例子
http://www.eoeandroid.com/thread-182418-1-1.html
Andorid---UI篇---两种进度条(ProgressBar)
http://www.eoeandroid.com/thread-182423-1-1.html
[PDF] 花样Android ProgressBar 史上最强大讲解
http://www.eoeandroid.com/thread-1081-1-1.html
【刚整理的】Android控件TextProgressBar进度条上显文字
http://www.eoeandroid.com/thread-40472-1-1.html
Android 在Java代码中设置style属性--使用代码创建ProgressBar对象
http://www.eoeandroid.com/thread-171872-1-1.html
Android自定义进度条-带文本(文字进度)的水平进度条(ProgressBar)
http://www.eoeandroid.com/thread-171875-1-1.html
简单实现自定义进度条(不用ProgressBar)
http://www.eoeandroid.com/thread-154015-1-1.html
用Handler更新进度条ProgressBar
http://www.eoeandroid.com/thread-169292-1-1.html
Android进度条(ProgressBar)拖动条(SeekBar)星级滑块(RatingBar)的例子
http://www.eoeandroid.com/thread-97899-1-1.html
分享Android的ProgressBar
http://www.eoeandroid.com/thread-82410-1-1.html
二、ProgressBar实例源码
Android 标题栏progressBar实例
http://www.eoeandroid.com/thread-81159-1-1.html
用Handler更新进度条ProgressBar
http://www.eoeandroid.com/thread-169292-1-1.html
Android自定义进度条-带文本(文字进度)的水平进度条(ProgressBar)
http://www.eoeandroid.com/thread-171875-1-1.html
关于实现类似于圆形ProgressBar的播放进度条
http://www.eoeandroid.com/thread-99172-1-1.html
教你打造自定义ProgressBar样式
http://www.eoeandroid.com/thread-182508-1-1.html
在ProgressBar上加文字----显示百分比的进度条
http://www.eoeandroid.com/thread-182511-1-1.html
Android 控件之ProgressBar进度条
http://www.eoeandroid.com/thread-182513-1-1.html
android圆形进度条ProgressBar颜色设置
http://www.eoeandroid.com/thread-182514-1-1.html
Android控件TextProgressBar进度条上显文字
http://www.eoeandroid.com/thread-182516-1-1.html
很给力的ProgressBar 有各种样式
http://www.eoeandroid.com/thread-182519-1-1.html
带文字的ProgressBar--含代码
http://www.eoeandroid.com/thread-84258-1-1.html
eoe & 友盟教程大赛【进度条和界面跳转的实现】
http://www.eoeandroid.com/thread-164906-1-1.html
自定义ProgressBar
http://www.eoeandroid.com/thread-68458-1-1.html
三、ProgressBar常见问题与解决
怎么在页面联网的时候显示旋转的loading条,ProgressBar【已解决】
http://www.eoeandroid.com/thread-3245-1-1.html
关于ProgressBar【已解决】
http://www.eoeandroid.com/thread-41015-1-1.html
ProgressBar的style不在xml文件里设置,怎么动态设置啊?【已解决】
http://www.eoeandroid.com/thread-34621-1-1.html
以线程运行android进度条【已解决】
http://www.eoeandroid.com/thread-41133-1-1.html
圆形progressbar 处理手法问题。。【已解决】
http://www.eoeandroid.com/thread-166894-1-1.html
求助,用handler设置progressbar的可见性时报错。【已解决】
http://www.eoeandroid.com/thread-154844-1-1.html
求一控件效果,关于button和progressbar的【已解决】
http://www.eoeandroid.com/thread-156124-1-1.html
关于Gallery显示Progressbar的问题【已解决】
http://www.eoeandroid.com/thread-161530-1-1.html
android ProgressBar修改【已解决】
http://www.eoeandroid.com/thread-151051-1-1.html
重金悬赏,怎样修改ListView 里面的ProgressBar【已解决】
http://www.eoeandroid.com/thread-74817-1-1.html
四、ProgressBar未解决问题
怎么把CheckBox和ProgressBar结合使用【未解决】
http://www.eoeandroid.com/thread-2005-1-1.html
Android progressdialog的问题...【未解决】
http://www.eoeandroid.com/thread-23529-1-1.html
android中的配置文件如何用代码表现【未解决】
http://www.eoeandroid.com/thread-45849-1-1.html
怎麼用Handler 來更新ProgressBar的进度【未解决】
http://www.eoeandroid.com/thread-90406-1-1.html
ProgressBar的显示问题!【未解决】
http://www.eoeandroid.com/thread-63412-1-1.html
五、关于ProgressBar的一点设想
请问:进度条ProgressBar是否只是浮云?
http://www.eoeandroid.com/thread-39624-1-1.html
来自:http://www.eoeandroid.com/thread-172018-1-1.html
Android多媒体实例大汇集(源码,全)!!!经过两个星期的多媒体学习,实现了一系列DEMO,几乎涵盖了Android中对媒体中的各个方面(当然底层除外)。
http://www.eoeandroid.com/thread-71079-1-1.html
[PDF] 花样Android ProgressBar 史上最强大讲解
http://www.eoeandroid.com/thread-1081-1-1.html