css属性position的运用
随着web标准的规范化,网页的布局也随之千变万化。各种复杂漂亮有创意的页面布局冲
击这人们的视野,相比以前的table布局那就不是一等级的事儿。这个很大一部分功劳是css
样式的引入。而这个多样性布局的主要有归功于position与float这两个css属性。今天,我
不想讲这个属性布局页面;我主要说说position在现在网页运用中的一些用法。
关于position的用法或许很多前端童鞋都会讲position的用法我早就会啦,还需要你在这
里著文解说。确实,对于position的用法大家都是经常用到,但是有些细节至少我还是挺模
糊不清的,以至于在布局的时候出现兼容问题。
了解position的童鞋都知道这个属性有四个属性值
- static:这个是默认属性值,也就是该盒子按照标准流进行布局
-
relative:称为相对定位,使用相对定位的盒子的位置常以标准流的排版方式为基础,然
后使盒子相对于它在原来的标准位置偏移指定的距离。相对定位的盒子还在标准流中,它后
面的盒子仍以标准方式对待它。 -
absolute:绝对定位,盒子的位置以它的包含框为基础进行偏移。绝对定位的盒子从标准
流中脱离。使其对其后的兄弟元素盒子的定位没有影响。 - fixed:固定定位,它和决定定位有些类似。只是它是以浏览器的窗口为基准进行定位,也就是当拖动浏览器的滚动条时,依然保持对象位置不变。
下面具体举例说明
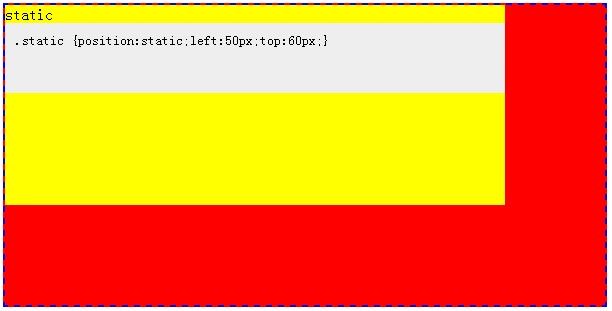
1.static(静态定位)
如图1-1 static是默认属性值设置top,left值是不起效果的。

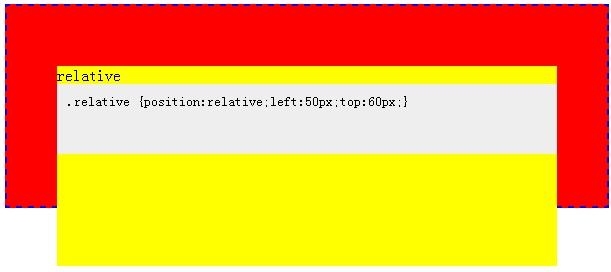
2.relative(相对定位)
如图1-2

2-1.relative布局实例
如图1-3,在很多页面布局中都有这样的tab选项卡,选项卡菜单下面一条水平底线,我看过
很多页面实现都是给菜单选项的父元素加个背景图来实现底线,这个方法好实现,但那是需
要多一张图片,如果底线颜色变啦还得重新切图,很不灵活。
在我的经验中,我利用position:relative,border-bottom就可以很灵活的实现图1-3的效
果 ,而却不再需要麻烦的切图,更改下边线的颜色只需修改下边框的颜色即可,还减少一个
图片的http请求。

<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> * {margin:0;padding:0;} pre {width:580px; margin:0 auto; padding:10px; word-wrap:break-word; word-break:break-all; white-space:normal;background:#eee; } .posWrap {width:600px; height:40px; margin:20px auto; border-bottom:2px solid blue; background:red;} .relative {float:left; position:relative; left:0; top:0; width:100px; height:40px; margin-right:10px; line-height:40px; text-align:center; background:yellow;} .relative.on {margin-bottom:-2px; padding-bottom:2px;} </style> </head> <body> <div class="posWrap" id="div1"> <span class="relative on">菜单一</span> <span class="relative">菜单二</span> <span class="relative">菜单三</span> </div> <pre>.relative {float:left; position:relative; left:0; top:0; width:100px; height:40px; margin-right:10px; line-height:40px; text-align:center; background:yellow;}<br/>.relative.on {margin-bottom:-2px; padding-bottom:2px;}</pre> </body> </html>
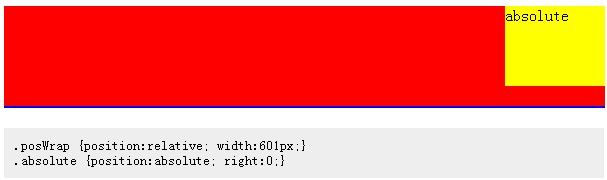
3.absolute(绝对定位)
绝对定位布局只需要注意两点
1.当以父元素外框为定位基点的需要精准定位到右对齐的时候,外框的宽度最好不能出现基数,否则在ie6下就出现1px的偏差,如图1-4。
正常

2.当以父元素外框为定位基点的需要几贴父元素底部定位时,在ie6/7下要触发haslayout(这次测试没有重现出来,等下次布局遇到在补充)
4.fixed(固定定位)
固定定位是以浏览器窗口为基准定位,在现代浏览器都支持,唯有ie6不支持
这次在项目的时候就有个js交互用到了position:fixed,运用这个的好处很多当浏览器滚动时,不需要用js去时时计算元素的top或bottom的的坐标值,而却元素还不是抖动的厉害影响用户体验。实例如下:
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title></title> <script src="http://s2.hqbcdn.com/??lib/jquery/jquery-1.7.2.min.js"></script> <style type="text/css"> * {margin:0;padding:0;} pre {clear:both; width:580px; margin:0 auto; padding:10px; word-wrap:break-word; word-break:break-all; white-space:normal;background:#eee; } .posWrap {width:600px; margin:20px auto; background:red;} .con {width:600px; height:200em; background:blue;} #posDiv {height:40px;} .absolute {position:absolute;width:100px; height:40px; background:yellow;} .posFixed {position:fixed;} </style> </head> <body> <div class="posWrap" id="div1"> <div class="con">content</div> <div id="posDiv"><div class="absolute">absolute</div></div> </div> <pre>.posWrap {position:relative; width:601px;}<br/>.absolute {position:absolute; right:0;}</pre> <script type="text/javascript"> $(function(){ var $posDiv = $('#posDiv'); var $posDivMove = $('.absolute', $posDiv); var iMaxTop = $posDiv.offset().top; var iTop; $(window).bind('scroll resize', function(){ var iHeight = $(window).height() - $posDivMove.height(); iTop = $(window).scrollTop() + $(window).height() - $posDivMove.height(); if (iTop <= iMaxTop) { if ($.browser.msie && ($.browser.version==6.0) && !$.support.style) { $posDivMove.css({'top': iTop + 'px'}); }else{ $posDivMove.addClass('posFixed').css({'top': iHeight + 'px'}); } }else { $posDivMove.removeClass('posFixed').css({'top': 'auto'}); } }) }) </script> </body> </html>