- 基于鸿蒙API10的RTSP播放器(二:视频切换实现)
PlumCarefree
鸿蒙实战:RTSP播放器音视频华为harmonyos
目标:设置一个播放下一个视频的按钮,通过改变url地址实现✔设置一个视频播放底部轨道,轨道左侧固定为00:00,右侧为当前已经播放的时长差✖设置音量调节按钮,再实现滑动增减音量发✖//这里为ArkTS代码,标记为ts只是为了上色好看。注意代码放置位置//1.播放位置状态变量,在结构体之外letlocationIndex:number=0;//2.设置url组,苹果测试地址,最快@Statepriv
- ExoPlayer简单使用
csdn_zxw
安卓视频播放android
ExoPlayerLibrary概述ExoPlayer是运行在YouTubeappAndroid版本上的视频播放器ExoPlayer是构建在Android低水平媒体API之上的一个应用层媒体播放器。和Android内置的媒体播放器相比,ExoPlayer有许多优点。ExoPlayer支持内置的媒体播放器支持的所有格式外加自适应格式DASH和SmoothStreaming。ExoPlayer可以被高
- VR Outdoor Cinema VR户外电影院环境模场景型
逑乐
Unity各类资源展示资源vrUnity资源U3D模型环境
VR户外影院-类似于OculusCinema、Netflix、照片查看器、GearVR的VR菜单的VR视频播放器环境。即使在低端手机上也能使用-8K分辨率的6幅HQ立体全景图像-用于显示照片/视频的电视平面-GearVR的6个场景和主菜单下载:Unity资源商店链接资源下载链接效果图:
- 凌乱
我是质数
打扫整理房间是一个治愈心情的过程,把周遭的物品按应有的位置摆好,抹去地板上的灰尘,好像烦躁凌乱的情绪也会慢慢冷却,抬起身,深吸一口气,感觉屋子里多了几分温馨。以为一切都整理完毕,敷个面膜打算入睡,打开播放器,随意点击歌曲,音乐慢慢播放,是一位最近很火的歌手毛不易的歌,歌词写的很有共鸣,瞬间拉回一小时前的时空,被歌曲打的粉碎,弥漫在空气中。为什么,为什么,思考了好久的问题,从前的盲目导致一直没有找到
- 【HarmonyOS NEXT】List中的播放器组件如何全屏播放
Mayism123
harmonyos
【关键字】List/播放器/全屏【问题描述】List中的一个组件是一个播放器,点击全屏的时候如何让播放器全屏?【解决方案】video组件自带全屏接口requestFullscreen。参考文档地址:https://developer.huawei.com/consumer/cn/doc/harmonyos-references/ts-media-components-video-000000181
- Unity下如何播放8K超高分辨率的RTMP流?
音视频牛哥
UnityRTMPRTSP直播推送播放RTMP播放器unityunityrtmp播放器unity3drtmp播放器unity3d播放rtmpunity8krtmprtmp播放8K大牛直播SDK
在Unity中使用RTMP播放器播放8K流,需要考虑到多个方面的因素和技术要求。以下是一个详细的步骤和要点概述,帮助实现这一目标:1.选择合适的RTMP播放器插件首先,需要选择一个支持8K视频流播放的RTMP播放器插件。并非所有插件都支持8K分辨率,据我们了解,好多Unity的RTMP播放器,连4K都非常吃力。因此,在选择插件时,需要仔细阅读插件的文档和说明,确认其是否支持8K视频流。大牛直播SD
- JavaScript实现视频播放器
小白小白从不日白
javascriptjavascript
最终效果:思路/步骤:拿到需要操作的元素通过事件监听视频是否加载完毕隐藏加载的动画显示视频获取视频的总时长格式化获取到的时间监听播放按钮的点击判断当前是否处于播放/暂停状态切换对应的图标监听视频播放的进度同步文本时间同步进度条监听进度条的点击事件获取鼠标当前点击的位置监听视频是否已经播放完毕恢复播放时间恢复图标恢复时间恢复进度条恢复标记监听全屏按钮的点击源码:*{margin:0;padding:
- Android视频开发进阶-关于视频的那些术语,android软件开发计算器
wa32saa
程序员架构移动开发android
原文出处:jianshu正文说到安卓的视频开发,大多数朋友们都是用着开源的播放器,或者安卓自带的nativemediaplayer,拿来主义居多,我曾经也是。。。最近这半年因为开始着手重构公司的播放器,也开始学习了很多视频音频开发的相关知识,抱着独乐乐不如众乐乐的想法,开始写一些值得分享的东西。这次的连载和之前的RxJava分享一样,会分开不容的章节。第一次我打算分享一下视频开发中常见的一些知识点
- 在 Linux 中如何检查正在运行的进程
IT孔乙己
linuxdebian运维
每天,开发人员都会在终端中使用各种应用程序并运行命令。这些应用程序可能包括浏览器、代码编辑器、终端、视频会议应用程序或音乐播放器。对于你打开的每个软件应用程序或你运行的命令,它都会创建一个进程或任务。Linux操作系统和现代计算机的一大优点是它们支持多任务处理,所以多个程序可以同时运行。你有没有想过如何检查机器上运行的所有程序?这篇文章就是为你准备的,我将向你展示如何列出、管理和终止Linux电脑
- 悉尼大学COMP5216Assignment3课业解析
Artemis_666
悉尼大学COMP5216Assignment3课业解析悉尼大学COMP5216Assignment3课业解析题意:设计实现一个计步APP解析:要实现以下功能:1.能够让用户输入距离和时间计算步数和速度;2.通过捕获每个GPS记录点之间的距离和从开始到结束的时间,追踪用户在地图上的路线;3.记录跑步的信息,生成日志记录并计算州平均值;4.音乐播放器功能,允许用户播放、暂停本地歌曲;5.允许用户重置步
- 使用transform对html的video播放器窗口放大
宣晨光
前端整理htmlvideo缩放transform
核心是使用播放容器$('video').css({'transform':'scale(2)','transform-origin':'centertop'});其中scale表示放大倍数,可以是小数transform-origin表示位置,1)可以使用坐标点如'120px200px'2)或者使用方位坐标,leftrighttopbottom总共九个,如左上方'lefttop'上方‘topcent
- jswebrtc 支持 SRS 的 Webrtc 播放器
王小工
前端webrtcjs
WebRTCWebRTC(WebReal-TimeCommunication)是一项实时通讯技术,它允许网络应用或站点在不借助中间媒介的情况下,建立浏览器之间点对点(Peer-to-Peer)的连接,实现视频流、音频流或其他任意数据的传输。WebRTC整体架构从上到下一共分为三层:WebAPI层:暴露给开发人员的用于开发WebRTC应用的JavaScriptAPI,如RTCPeerConnecti
- Android平台RTSP|RTMP直播播放器技术接入说明
音视频牛哥
大牛直播SDK音视频RTSP播放器RTMP播放器RTSPPlayerRTMPPlayerAndroidRTSP大牛直播SDK
技术背景大牛直播SDK自2015年发布RTSP、RTMP直播播放模块,迭代从未停止,SmartPlayer功能强大、性能强劲、高稳定、超低延迟、超低资源占用。无需赘述,全自研内核,行业内一致认可的跨平台RTSP、RTMP直播播放器。本文以Android平台为例,介绍下如何集成RTSP、RTMP播放模块。技术对接系统要求SDK支持Android5.1及以上版本;支持的CPU架构:armv7,arm6
- 国产化操作系统(x86_64|aarch64)生态构建之RTSP播放器选型
音视频牛哥
大牛直播SDK音视频国产化操作系统rtsp播放器linuxrtsp播放器linuxarmrtsplinux平台rtsp播放aarch64rtsp大牛直播SDK
为什么要推进国产化操作系统我们经常听到的一句话是:国货当自强!国产操作系统也是,推进国产化操作系统的原因是多方面的,推进国产化操作系统是保障国家信息安全、促进技术自主创新、提升产业竞争力以及满足特定需求的重要举措。未来,随着技术的不断进步和市场的不断扩展,国产化操作系统将迎来更加广阔的发展前景。一、保障国家信息安全减少对外部系统的依赖:国产化操作系统可以更好地符合国家安全标准,减少对国外操作系统的
- HTML5 <video>常用属性、时间、方法及基础使用说明
Wu Youlu
java前端javascript
简介HTML元素用于在文档中嵌入媒体播放器,用于支持文档内的视频播放。标签也可用于播放音频,但播放音频用更加适合。元素支持三种视频格式:MP4,WebM,和Ogg:MP4=带有H.264视频编码和AAC音频编码的MPEG4文件WebM=带有VP8视频编码和Vorbis音频编码的WebM文件Ogg=带有Theora视频编码和Vorbis音频编码的Ogg文件基础写法Yourbrowserdoesnot
- HPlayer 开源项目安装与使用教程
虞熠蝶
HPlayer开源项目安装与使用教程hplayerAmulti-screenplayerusingQt+FFmpeg.项目地址:https://gitcode.com/gh_mirrors/hp/hplayer项目概述HPlayer是一个由GitHub用户ithewei开发的开源媒体播放器项目。本文档旨在提供详细的指南,帮助开发者和用户理解其内部结构、启动流程以及配置方法,从而更有效地使用或贡献于
- RTSP的speed与scale
areece
最近工程上碰到了要做倍速回放,就是所谓的trickplay功能,发现了两个东西。第一个,肯定是RTSPPLAY命令中的scale,通过调整这个数值,可以用来控制播放速度,也用来实现回放。实现这个功能是由服务器进行类似跳帧之类的操作而实现的。结果又发现了speed这个参数,并且发现某个客户端播放器在加快播放时,实际上RTSP参数上给的并不是scale而是speed,怎么回事呢?一通的查资料,才知道s
- 推荐开源项目:WP-Player - 强大的WordPress音频与视频播放器
邹澜鹤Gardener
推荐开源项目:WP-Player-强大的WordPress音频与视频播放器是一个专为WordPress设计的高效、灵活且功能丰富的多媒体播放器插件。它允许你在博客、新闻网站或其他基于WordPress的内容平台上无缝集成音频和视频内容,提供一流的用户体验。技术分析1.响应式设计WP-Player采用现代Web开发原则,支持响应式布局,无论在桌面、平板还是手机等不同设备上,都能自动调整以适应屏幕大小
- 他们告诉你,演员不是那么好当的
孤松堂主
今天开始写字前,我让电脑的音乐播放器回荡起张国荣的声音,原因是昨天的一则张国荣胞姐离世的消息,让我再次忆起他。每当我的世界里出现张国荣三个字,都不觉要抽出时间来听一听他的歌,回顾一下他的电影。虽然听了很多遍,也看过很多遍,却总是百看不厌。我依然记得去年冬天那个下午,北京的五环上堵的厉害,百无聊赖中打开车上的收音机,正好播放一个关于《射雕英雄传》的访谈节目。新版射雕由郭靖宇监制,蒋家骏执导,节目一开
- 使用PotPlayer播放器查看软解和硬解4K高清视频时的CPU及GPU占用情况
dvlinker
开源组件及数据库技术C/C++实战专栏PotPlayer视频播放器视频软解视频硬解CPUGPU
目录1、问题说明2、PotPlayer播放器介绍3、视频的软解与硬解4、使用PotPlayer查看4K高清视频软解和硬解时的CPU占用情况4.1、使用软解时CPU和GPU占用情况4.2、使用硬解时CPU和GPU占用情况5、最后VC++常用功能开发汇总(专栏文章列表,欢迎订阅,持续更新...)https://blog.csdn.net/chenlycly/article/details/124272
- 用Python制作动态音频可视化:音乐律动动效
屿小夏
#Python动效python音视频pygame
文章目录引言准备工作前置条件代码实现与解析导入必要的库初始化Pygame加载音频文件实现音频可视化主循环完整代码引言音频可视化是一种将音频信号转换为视觉效果的技术,常用于音乐播放器和现场演出中。在这篇博客中,我们将使用Python创建一个动态的音频可视化效果。通过利用Pygame和NumPy库,我们可以实现一个具有视觉吸引力的音乐律动动效。准备工作前置条件在开始之前,你需要确保你的系统已经安装了P
- DAC和ADC是什么意思
Caihua_X
嵌入式单片机嵌入式硬件
一:DAC是“Digital-to-AnalogConverter”的缩写,即数字模拟转换器。它是一种电子设备或系统,用于将数字信号(通常是二进制)转换成模拟信号。这种模拟信号通常是连续的电压或电流,可以驱动其他电子设备,如扬声器、显示器、电机等。在许多电子设备中,如手机、电视、音频播放器等,数字信号是信息存储和处理的主要形式,但最终用户界面设备通常需要模拟信号。比如,扬声器需要连续变化的电压信号
- VB.NET版本视频播放器程序源代码QZQ
EYYLTV
.net音视频开发语言visualstudiowindows
ImportsSystem.IOImportsSystem.DrawingImportsSystem.Windows.FormsPublicClassForm1DimopenFileDialogAsNewOpenFileDialogPrivateSubForm1_Load(ByValsenderAsObject,ByValeAsEventArgs)HandlesMyBase.LoadOpenFil
- 【Sceneform-EQR】scenefrom-eqr中的几种背景实现(不仅用于AR、三维场景,在图片、视频播放器中也适用)
EQ-雪梨蛋花汤
移动端开发#Sceneform-EQR音视频android移动端AR
Sceneform-EQR简介Sceneform-EQR是EQ基于sceneform(filament)扩展的一个用于安卓端的三维渲染器。相关链接Git仓库Sceneform-EQR码云EQ-Renderer的示例工程EQ-R相关文档文档目录CSDN专栏几种背景实现方式示例工程Sceneform-EQR实现透明背景代码样例示例地址:Sceneform-EQR中BaseSceneActivity.j
- 原生html+js播放flv直播视频流【vue等皆可用】
Odinpeng
javascripthtmlvue.jswebrtc
一、前言最近着手了一个新需求:将某记录仪的实时视频在页面展现。实现步骤:通过WebRtc将直播视频转码为flv/rtsp格式流;通过Vlc或代码中的视频播放器播放视频。常见播放flv直播视频流软件如:VLC、PotPlayer等,好用但无法嵌入代码。在此介绍一种使用原生html+js即可实现直播视频流播放的方式,内网外网皆可用。二、实现引入Bilibili开源Flash视频(FLV)播放器方式一:
- 有没有大佬帮孩子看看问题出在哪啊啊啊啊
MinerTob
pythonpygame
我写了一个python音乐播放器,在实现进度条功能时为什么拖动进度条后,进度条后会退回原来的位置,而不是在拖动到的位置继续加载啊求个大佬解答啊(qmq)这是我写的代码(有注释)importosimportsysimporttkinterastkfromtkinterimportfiledialog,messageboximportpygameimportjsonfrommoviepy.editor
- Qt/C++ 音视频开发 - VLC 回调处理
鱼弦
人工智能时代qtc++音视频
Qt/C++音视频开发-VLC回调处理介绍Qt是一个跨平台的C++应用程序开发框架,VLC则是一个广泛使用的多媒体播放器和框架。通过结合这两者,我们可以构建一个功能强大的音视频应用。在这个过程中,VLC提供了丰富的API和回调机制,让我们能够方便地处理音视频流。应用使用场景实时视频流处理:用于监控系统,直播平台等。多媒体播放器:构建一个自定义的音视频播放器。视频分析与处理:如视频剪辑、特效添加等。
- 视频格式转换mp4格式如何操作?
科技的力量
mp4格式是各种视频中比较常见的一种视频格式,兼容性很强,几乎所有的视频播放器都支持mp4格式,要想转换成mp4格式也比较简单,用迅捷视频转换器就能够转换。距离孤山越来越近,矮人远征军的道路却变得异常艰险。他们躲过了苍白半兽人的不懈追杀,在幽暗密林前和甘道夫兵分两路,后者前往多尔哥多探寻索伦的动向,而霍比特人比尔博·巴金斯和矮人们先是遭到巨大蜘蛛的袭击,随后又被精灵王子莱戈拉斯及其木精灵同伴捕获。
- Qt/C++ 音视频开发 - VLC 解码播放(代码+部署测试)
鱼弦
人工智能时代qtc++音视频
Qt/C++音视频开发-VLC解码播放介绍Qt是一个跨平台的C++应用程序框架,广泛用于GUI程序和跨平台应用。VLC是一个开源的跨平台多媒体播放器及框架,可以播放大多数多媒体文件及流媒体协议。结合两者可以实现强大的音视频处理功能。在Qt/C++项目中集成VLC可以实现高效的音视频解码和播放功能,从而增强了应用的多媒体处理能力。应用使用场景多媒体播放器:开发支持多种格式的音视频播放器。实时流媒体播
- 【React】react实现前端播放m3u8格式视频
ah_biao
前端react视频处理hls
DPlayer文档:http://dplayer.js.org导入依赖yarnadddplayerhls.js在头部引入依赖importDPlayerfrom'dplayer'constHls=require('hls.js')新建一个div初始化播放器componentDidMount(){video=newDPlayer({container:document.getElementById('
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
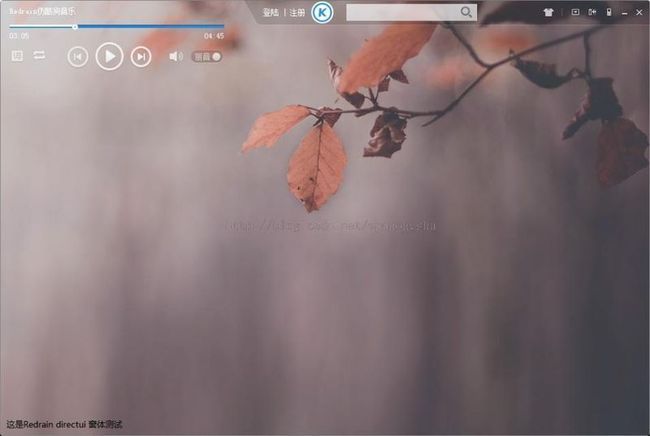
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一
![]()
![]()
![]()
![]()

![]()