精通CSS+DIV基础总结(一)
这段时间学习了玩了DIV+CSS的视频,感觉效率不高.前边的Javascript总结的不好,但是看了后边的JQuery,觉得学习的再多一点,再进行Javascript的总结。DIV+CSS总结,估计会用4——5篇博客,学习如何使用CSS+DIV更加方便快捷的制作网页。
这篇我博客我们从这几点学习一下:
首先,看一下CSS的概念:CSS(Cascading Style Sheet),中文译为层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
CSS控制页面的方法有三种:分别为行内样式,内嵌样式和链接样式,对于稍微庞大的网页我们都会使用链接样式,这是因为其将HTML和CSS分开编写,便于后期维护,而且明朗清晰。这里我们看三个例子:
行内样式:
内嵌样式:
链接样式:
二,我们看一下CSS的基本语法:
1,对于CSS选择器,也就是我们选择哪个html物件进行CSS样式控制,有三种:分别为标记选择器:
类别选择器:
和ID选择器:
2,对于CSS的声明这里有三种,集体声明,全局声明和嵌套声明,看下边两个例子:
<html>
<head>
<title>全局声明</title>
<style type="text/css">
<!--
*{ /* 全局声明 */
color: purple; /* 文字颜色 */
font-size:15px; /* 字体大小 */
}
h2.special, .special, #one{ /* 集体声明 */
text-decoration:underline; /* 下划线 */
}
-->
</style>
</head>
<body>
<h1>全局声明h1</h1>
<h2 class="special">全局声明h2</h2>
<h3>全局声明h3</h3>
<h4>全局声明h4</h4>
<h5>全局声明h5</h5>
<p>全局声明p1</p>
<p class="special">全局声明p2</p>
<p id="one">全局声明p3</p>
</body>
</html>
效果图(注意下滑线):
下边这个例子为嵌套声明,可以帮助我们很精确的找到我们想控制的单位:
<html>
<head>
<title>CSS选择器的嵌套声明</title>
<style type="text/css">
<!--
p b{ /* 嵌套声明 */
color:maroon; /* 颜色 */
text-decoration:underline; /* 下划线 */
}
-->
</style>
</head>
<body>
<p>嵌套使<b>用CSS</b>标记的方法</p>
嵌套之外的<b>标记</b>不生效
</body>
</html>
效果图:
3,CSS的继承,我们也看个例子就明白了,也就像Javascript中精确的样式设置覆盖大的设置:
<html>
<head>
<title>父子关系</title>
<base target="_blank">
<style>
<!--
h1{
color:red; /* 颜色 */
text-decoration:underline; /* 下划线 */
}
h1 em{ /* 嵌套选择器 */
color:#004400; /* 颜色 */
font-size:40px; /* 字体大小 */
}
-->
</style>
</head>
<body>
<h1>祖国的首都<em>北京</em></h1>
<p>欢迎来到祖国的首都<em>北京</em>,这里是全国<strong>政治、<a href="economic.html"><em>经济</em></a>、文化</strong>的中心</p>
<ul>
<li>在这里,你可以:
<ul>
<li>感受大自然的美丽</li>
<li>体验生活的节奏</li>
<li>领略首都的激情与活力</li>
</ul>
</li>
<li>你还可以:
<ol>
<li>去八达岭爬长城</li>
<li>去香山看红叶</li>
<li>去王府井逛夜市</li>
</ol>
</li>
</ul>
<p>如果您有任何问题,欢迎<a href="contactus">联系我们</a></p>
</body>
</html>
效果图:
三,CSS文字样式的设置其实就和我们在Word设置字体样式一样,只要我们知道设置字体样式的一些属性方法即可,剩下看一些简单的小例子即可:
| 关键字 |
含义 |
| Font-family |
设置字体样式,例如:宋体,楷体等 |
| Font-size |
设置字体大小,单位可以是in,cm,mm,%相对值等 |
| Color |
字体样色,可以是red等单词,#******,rgb(*%,*%,*%)等 |
| Font-weight |
字体粗细,可以是数字,normal等 |
| Font-style |
字体是否为斜体:italic |
| text-decoration |
字体的下划线,顶画线,删除线等 |
| text-transform |
英文字母大小写问题 |
| text-align |
对齐方式 |
| letter-spacing |
字间距 |
| line-height |
行间距 |
四,设置图片格式:
这里我举几个例子:
1,图片边框的设置:
<html>
<head>
<title>边框</title>
<style>
<!--
img.test1{
border-style:dotted; /* 点画线 */
border-color:#FF9900; /* 边框颜色 */
border-width:5px; /* 边框粗细 */
}
img.test2{
border-style:dashed; /* 虚线 */
border-color:blue; /* 边框颜色 */
border-width:2px; /* 边框粗细 */
}
-->
</style>
</head>
<body>
<img src="banana.jpg" class="test1">
<img src="banana.jpg" class="test2">
</body>
</html>
效果图:
2,图片的缩放:
3,图片的对齐方式,这里简单总结个水平对齐的例子:
<html> <head> <title>水平对齐</title> </head> <body> <table width="100%" border="1"> <tr><td style="text-align:left;"><img src="building.jpg"></td></tr> <tr><td style="text-align:center;"><img src="building.jpg"></td></tr> <tr><td style="text-align:right;"><img src="building.jpg"></td></tr> </table> </body> </html>
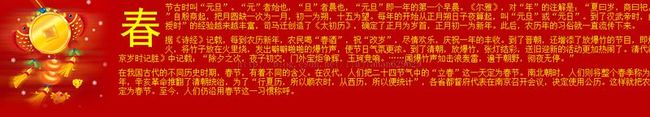
4,图文混排:
<html>
<head>
<title>图文混排</title>
<style type="text/css">
<!--
body{
background-color:bb0102; /* 页面背景颜色 */
margin:0px;
padding:0px;
}
img{
float:left; /* 文字环绕图片 */
/*margin-right:50px; /* 右侧距离 */
/*margin-bottom:25px; /* 下端距离 */
}
p{
color:#FFFF00; /* 文字颜色 */
margin:0px;
padding-top:10px;
padding-left:5px;
padding-right:5px;
}
span{
float:left; /* 首字放大 */
font-size:85px;
font-family:黑体;
margin:0px;
padding-right:5px;
}
-->
</style>
</head>
<body>
<img src="chunjie.jpg" border="0">
<p><span>春</span>节古时叫“元旦”。“元”者始也,“旦”者晨也,“元旦”即一年的第一个早晨。《尔雅》,对“年”的注解是:“夏曰岁,商曰祀,周曰年。”自殷商起,把月圆缺一次为一月,初一为朔,十五为望。每年的开始从正月朔日子夜算起,叫“元旦”或“元日”。到了汉武帝时,由于“观象授时”的经验越来越丰富,司马迁创造了《太初历》,确定了正月为岁首,正月初一为新年。此后,农历年的习俗就一直流传下来。</p>
<p>据《诗经》记载,每到农历新年,农民喝“春酒”,祝“改岁”,尽情欢乐,庆祝一年的丰收。到了晋朝,还增添了放爆竹的节目,即燃起堆堆烈火,将竹子放在火里烧,发出噼噼啪啪的爆竹声,使节日气氛更浓。到了清朝,放爆竹,张灯结彩,送旧迎新的活动更加热闹了。清代潘荣升《帝京岁时记胜》中记载:“除夕之次,夜子初交,门外宝炬争辉,玉珂竞响。……闻爆竹声如击浪轰雷,遍于朝野,彻夜无停。”</p>
<p>在我国古代的不同历史时期,春节,有着不同的含义。在汉代,人们把二十四节气中的“立春”这一天定为春节。南北朝时,人们则将整个春季称为春节。1911年,辛亥革命推翻了清朝统治,为了“行夏历,所以顺农时,从西历,所以便统计”,各省都督府代表在南京召开会议,决定使用公历。这样就把农历正月初一定为春节。至今,人们仍沿用春节这一习惯称呼。</p>
</body>
</html>
效果图:
综上,为DIV+CSS的基础简单总结一,多看看例子,多敲敲例子效果会更好!