- 十款移动APP开发框架
小小鸟008
前端h5app
十款移动APP开发框架:1.jquerymobile框架2.bootstrap框架3.ionic框架4.MobileAngularUI框架5.IntelXDK框架6.AppceleratorTitanium框架7.SenchaTouch框架8.KendoUI框架9.PhoneGap框架10.mui框架1.jquerymobile框架jQueryMobile是jQuery在手机上和平板设备上的版本。
- 2011年软件研发十大关键词盘点
junsure2012
转载专区html5node.jsjqueryadobejavascriptasynchronous
[CSDN年末专稿]导语:2011年即将过去,和往年一样,这是纠结的一年。不平凡的一年,这也是技术领域精彩缤纷的一年。不管你愿不愿意,时间又来到了年末,又到了该做年度盘点和回顾的时候。CSDN软件研发频道将以十大关键词的形式来为您盘点今年技术领域的重点内容,本文是《CSDN2011年软件研发十大关键词盘点》的上篇:HTML5、jQueryMobile、Github、响应式Web设计(Respons
- html 表单自定义属性,HTML5基础知识汇总_(2)自定义属性及表单新特性
中式大美生活
html表单自定义属性
自定义属性data-*说起这个属性,其实现在很常见了;怎么说呢,因为在一些框架都能看到他的身影!!!比如Jquerymobile,里面非常频繁的使用了这个属性;这个属性是哪里来的….当然是跟随最新的H5一起出来的…..兼容性在PC端只能呢说一般般(目前.比较老式浏览器居多),,手机端支持还是比较OK的;虽说是自定义属性,但是还是有一定的规格的,,比如前缀必须是data-[自定义属性];比如这货有什
- JQuery mobile滑动触发打开面板
YangCaine
JQueryMobile滑动面板
JQueryMobile简单实现屏幕向右滑动实现弹出面板效果图核心代码$(document).on("pagecreate","#pageone",function(){//功能加载$("p").on("swipe",function(){//选择P标签监听滑动事件//$("swiperight").text("滑动检测!");//一旦滑动就打开a标签$('a').click();});});$(
- jQuery Mobile 和 Kendo UI 的比较(转)
weixin_33682790
uijavascript测试ViewUI
jQueryMobile和KendoUI的比较转自https://www.oschina.net/translate/jquery-mobile-versus-kendo-ui?cmp英文原文:jQueryMobileversusKendoUI–BrotherhoodDifferentiated返回原文QueryMobileandKendoUIarethepopularJavaScriptfram
- 常用移动web开发框架
道简(Linus)
移动WEBWEB开发移动开发框架
阿里云优惠:最高¥2000云产品通用代金券https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=dansrwg4纯粹的总结一下移动web开发框架,移动web开发框架有jQueryMobile、SenchaTouch等等,他们都来源于web开发,是成熟的框架,jQueryMobile出自于jQuery家族,SenchaTou
- jQuery Mobile 入门教程
weixin_34301132
移动开发操作系统c#
原作:GettingstartedwithjQueryMobile——MatthewDavid翻译:filod译文:http://blog.filod.net/jquerymobile-2/295.html转载声明:请注明原作、翻译以及译文链接。你每天都会对着它讲话,和它玩游戏,用它看新闻——没错,它就是你裤兜里的智能手机。android,黑莓还是iphone?为了让你清楚意识到究竟哪些才算是智能
- 移动APP开发的三种常见模式
慕斯-ing
MUI学习经验分享前端
(1)当前流行的H5移动端开发框架①jQuerymobile②Bootstrap③Sencha④MUI(2)原生应用(NativeApp)原生应用程序是某一个移动平台(比如ios或安卓)所特有的,使用相应平台支持的开发工具和语言(比如ios平台支持Xcode和Objective-C,安卓平台支持Eclipse和Java)。原生应用程序看起来(外观)和运行起来(性能)是最佳的。但是存在开发成本高的缺
- HTML 常用第三方库(持续更新)
微笑中的你
非常感谢这些作者。jQueryhttps://github.com/jquery/jqueryjQuery-mobile在jQuery基础适用于移动端的库https://github.com/jquery/jquery-mobilew3school的教程http://www.w3school.com.cn/jquerymobile/index.asp
- 让bootstrap轮播图支持手滑效果的解决方案
卡卡西不卡
前端知识bootstrap触摸滑动轮播图
因为最近开发的项目涉及到移动设备上的HTML5开发,其中需要实现轮播效果。然后最快捷的方式,你知道的(Bootstrap),然后原生的Bootstrap的carousel.js插件并没有支持手势。然后......自己想办法呗,再然后,就有下面3种解决方案:jQueryMobile(http://jquerymobile.com/download/)$("#carousel-generic").sw
- 小白学phoneGap《构建跨平台APP:phoneGap移动应用实战》连载一(PhoneGap中的
weixin_34191734
移动开发javascript操作系统ViewUI
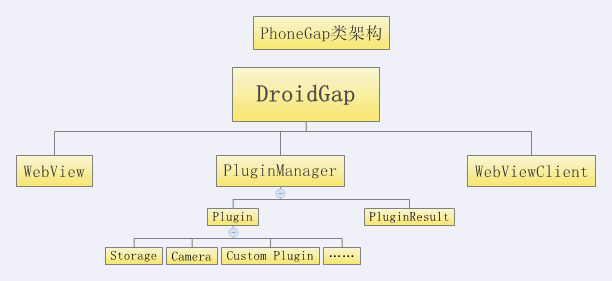
之前本博连载过《构建跨平台APP:jQueryMobile移动应用实战》一书,深受移动开发入门人员的喜爱。从现在开始,连载它的孪生姐妹书phoneGap移动应用实战一书,希望曾经是小白的你们,已经变成了大白。3.6PhoneGap中的API能干什么本章主要介绍进行PhoneGap开发前所需要做好的准备,那么现在是不是该介绍一些关于PhoneGap的事了呢?其实PhoneGap就是将HTML写成的页
- 小白学phoneGap《构建跨平台APP:phoneGap移动应用实战》连载一(PhoneGap中的API)...
weixin_30721899
移动开发操作系统javascriptViewUI
之前本博连载过《构建跨平台APP:jQueryMobile移动应用实战》一书。深受移动开发入门人员的喜爱。从如今開始,连载它的孪生姐妹书phoneGap移动应用实战一书,希望以前是小白的你们,已经变成了大白。3.6PhoneGap中的API能干什么本章主要介绍进行PhoneGap开发前所须要做好的准备,那么如今是不是该介绍一些关于PhoneGap的事了呢?事实上PhoneGap就是将HTML写成的
- 小白学phoneGap《构建跨平台APP:phoneGap移动应用实战》连载一(PhoneGap中的API)
liuyingming910
之前本博连载过《构建跨平台APP:jQueryMobile移动应用实战》一书,深受移动开发入门人员的喜爱。从现在开始,连载它的孪生姐妹书phoneGap移动应用实战一书,希望曾经是小白的你们,已经变成了大白。3.6PhoneGap中的API能干什么本章主要介绍进行PhoneGap开发前所需要做好的准备,那么现在是不是该介绍一些关于PhoneGap的事了呢?其实PhoneGap就是将HTML写成的页
- jquery mobile创建个人中心界面
long_w66
jquerymobilejquerycsshtml5
前段时间利用jQuerymobile做了一个手机APP个人中心界面,话不多说直接展示代码。代码展示*{margin:0;padding:0;border:none;}.my-info-background{position:relative;width:100%;min-height:150px;overflow:hidden;background-image:-webkit-gradient(l
- 初识JQuery框架
宫jx
1.JQueryMobile页面的基本框架JQueryMobile是一个基于HTML5,拥有响应式网站特性,兼容所有主流移动平台的统一UI接口系统与前端开发框架,可以运行在所有智能手机平板电脑和桌面设备。JQueryMobile页面拥有一个基本的框架,就是在HTML页面中通过将在标签中添加data-role属性,设置该属性的值为page,使该div形成一个容器,容器中又包含3个子容器,分别在各子容
- 手绘
正宗大头哥
用户体验设计用户体验设计体验
移动端用户体验设计正日趋成熟。衡量这一点的方法之一就是看工具。原型工具可以让我们创建线框图以及点击事件,比如Balsamiq、Axure以及Fireworks,帮助我们诠释目标用户体验。跨浏览器的框架工具如PhoneGap、ZurbFoundation以及jQueryMobile可以帮助我们用互联网本地化语言来创建原型:HTML、CSS以及JavaScript。1.当前现状与以往几乎没有时间来设计
- Web前端开发学习之路——JQuery Mobile UI组件
宇直豪
前端开发前端开发jQueryUI
套用UI组件jQueryMobile各种可视化组件的语法大多数与HTML5标记大同小异,这里不再阐述,仅列出这些常用的组件。由于按钮(Button)和列表(ListView)功能变化比较大,后面将对其进行详细介绍。文本框(TextInput)inputtype="text"name="uname"id="uid"value="">范围滑块(RangeSlider)单选按钮(RadioButton)
- 二.快来看看jQuery的基本操作吧
宫jx
今天计算中心真冷啊,中央空调还没修好,敲代码手都快冻下来了啊jQuery页面的许多功能效果都需要借助HTML5的新增标签和属性,因此创建的HTML页面必须符合HTML5页面规范,在文档的和标签之间需要依次添加jQueryMobile的CSS样式表文件、jQuery基本框架文件和jQueryMobile插件文件。一.jQuery页面实现多容器之间的链接。1.简介(1)内链接。将一个页面中的多个容器当
- 前端开发学习路线
zs_dolphin
前端学习
百度了一些学习路线,结合自己学习的进度,一步一步完善自己的前端学习的路线图,希望自己坚持下来:1、HTML,CSS2、JavaScript,jQuery3、AJAX,JSON,XML4、框架扩展学习:Bootstrap,jQueryUI,jQueryEasyUI,jQueryMobile参考的内容如下:1、《写给同事的前端学习路线》www.douban.com/note/330647290/2、《
- 前端部分框架地址集合
嗝喯唲
http://www.w3school.com.cn/jquerymobile/jquery-mobile框架http://v3.bootcss.com/css/bootstarap框架http://www.ziqiangxuetang.com/bootstrap/bootstrap-carousel-plugin.htmlbootstarap框架第三方教程http://www.apjs.net/
- 自学JQuery Mobile的几个例子
weixin_30859423
javascriptxhtmlViewUI
JQueryMobile是一个用于构建移动Web应用程序的框架,适用于主流的移动设备(智能手机、平板电脑),该框架利用了HTML5和CSS3技术减少了额外的脚本文件的编写。具体JQueryMobile使用请转W3C页面:http://www.w3school.com.cn/jquerymobile/index.asp例子:该例子创建了一个介绍海贼王故事的一系列页面ex1.html文件:JQuery
- jQuery Mobile初识
crazy__stone
jQueryMobilejQueryMobile是jQuery在手机上和平板设备上的版本。jQueryMobile不仅会给主流移动平台带来jQuery核心库,而且有一个完整统一的jQuery移动UI框架。缩写页面的参数:data-role='navbar':定义导航栏data-role='page':显示在浏览器中的页面data-role='content':定义页面中的内容data-role='
- hybrid app、web app与native app工具的初步比较与分析
约翰码农
主要前端框架和打包平台、工具WebApp(网页应用)使用的主要前端框架jQueryMobile、amazeuiThinkPHPMobile、mui框架打包工具:cordovaphonegapHybridApp(混合应用)使用的主要前端框架:mui框架Vue.jsReact.jsIonic即Angularjs开发生态打包工具Hbuilder、Appcan、Wex5、ApicloudNativeApp
- Jquery Mobile初探
呵呵后
一个汇率换算工具。主要用到的空间就是button和edittext。jqueryajax提交请求,后台用servlet处理运算。页面放在服务器上,本地应用只要用webview访问地址就行。我感觉JqueryMobile的东西不流畅,不知道Senchatouch怎么样工程结构index.htmlMyPage//监听输入框的变化$(document).ready(function(){$("#us")
- 【JQuery Mobile移动应用开发小程序】期末大作业——书影音
康大大!
笔记htmljavascriptcssjquery
一、前言基于JQueryMobile移动应用开发小程序——书影音,实现影视的查阅,类似于豆瓣的一个小功能。二、实现的基本功能总体实现了影视的查询、搜索、增添、删除等功能,具体功能看下文详解。因为影视海报显示图片违规,所以用马赛克遮住。三、界面功能1、主页分别是电影、电视剧、动漫的导航条,实现三者的互相跳转。2、主页底部导航条的[更多]按钮实现了影视的汇总。点击任意任意影视可以查看影视详情。3、主页
- 【JQuery Mobile移动应用开发实战】JQuery Mobile基础——工具栏的使用
shen子怡
jquery前端javascript
文章目录2.工具栏的使用2.1稍微复杂的界面2.2方便的快捷键2.3失效的按钮2.4导航栏的应用2.5导航栏的全屏属性2.6内容栏的使用2.7会弹出的面板2.工具栏的使用本章节主要介绍JQueryMobile开发中用于实现导航功能的控件,一般称之为工具栏。工具栏主要包括头部栏和尾部栏,它们常被固定在屏幕的上下两侧,用来实现返回功能和各功能模块间的切换,对于界面美化也有重要的作用。JQueryMob
- 前端常用插件
我是强强
touch.js--百度开发移动端手势库isscroll--js模拟上拉加载下拉刷新hammer--移动端手势库H5屏幕适配--flexible.jsjquerymobile--创建移动端应用Swiper是一款免费以及轻量级的移动设备触控滑块的js框架more插件
- ApacheCN jQuery 译文集 20211121 更新
jquery
创建jQueryMobile移动应用零、序言一、jQueryMobile原型制作二、jQueryMobile网站三、分析、长表单和前端验证四、QR码、地理位置、谷歌地图API和HTML5视频五、客户端模板、JSONAPI和HTML5Web存储六、HTML5音频七、全响应式照片八、将jQueryMobile集成到现有站点九、内容管理系统和jQM十、将所有内容放在一起——Flood.FMjQuery2
- 0816_前端框架jQuery Mobile
天才在战斗
新内容(前端-jQueryMobile框架)jQueryMobile会根据手机不同尺寸来调整适配jM依赖于jQuery(js的一个扩展库)(bootstarp也可以实现webApp,但是它有些没用到的功能,必须也包括到项目里,这里有瑕疵)webAPP思想:单页多应用,以减少用户请求时的断片,增强用户体验引入jM两个文件和一个js的文件jquery.mobile-1.4.5.min.cssjquer
- H5
紫色冰雨
H5学习链接如何使用HTML51>自己编写大量的HTML5代码2>使用现成的HTML5框架1nsencha-touch2nphoneGap3njQuerymobile4nBootstrap2手机APP的开发模式1>原生(纯OC)2>纯HTML53>原生+HTML54>ReactNative
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo