VS2012+EF5学习MVC4(一)
诶,一言难尽的苦楚啊。昨天被人刺激的一文不值,就因为自己丢了几个月的Entity FrameWork和MVC,也怪咱自己不争气啊,忙了几个月其他事把这个忘得差不多了。MVC毕竟当时也就只做了一个项目,做完就没有再认真看过,悔不当初啊!!!从今天开始我也一步步、一天天把这个东西完全搞起来,完全搞清楚,同样的刺激不能来2次,这是一个男人尊严啊!
下面开始做一个MVC的CMS框架,加油!与各位MVC的初级童靴共勉!
首先,我们需要一个数据库,当然在这里不是我们要说的重点,就不多啰嗦了,至于为什么不多啰嗦类,是因为…..(砖块多多啊…)
Let’s go.
技术:Asp.net MVC4.0,Entity Framework5.0,Jquery,SQL 2008,jquery UI
当然,我这里就不说MVC和EF的安装了,我机器上以前本来就有,而且这个也不是重点。
创建项目:
1, 创建一个空的名为MvcCms
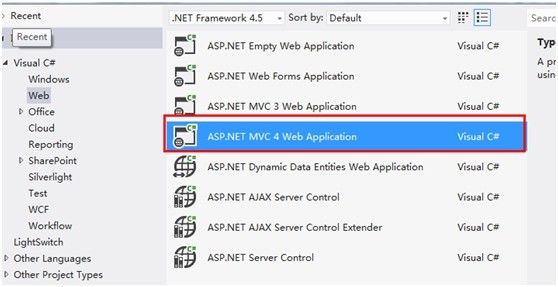
2, 创建一个MVC4.0网站,如下图


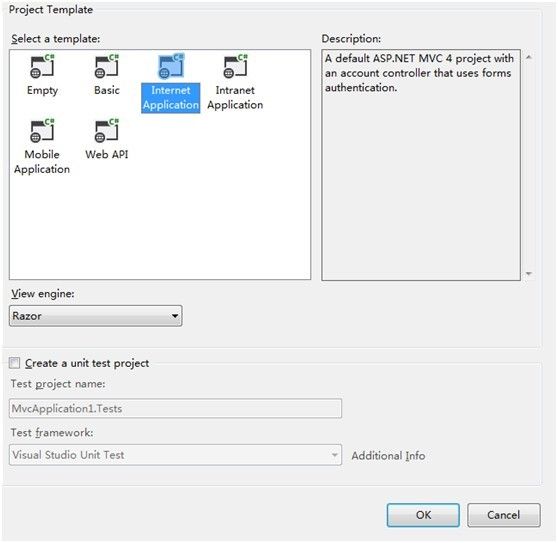
因为我这里创建的是一个Internet的MVC项目

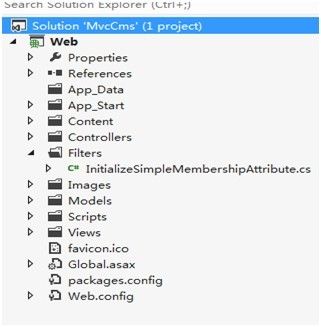
安装EF5之后,我们可以看到生成了packages.config
1,创建UserController,更改返回值ActionResult为String,来创建我们编程最伟大的入门:“Hello World”
 View Code
View Code
2 {
3 //
4 // GET: /User/
5 public ViewResult Index()
6 {
7 return View(GetAllUser());
8 }
9
10 }
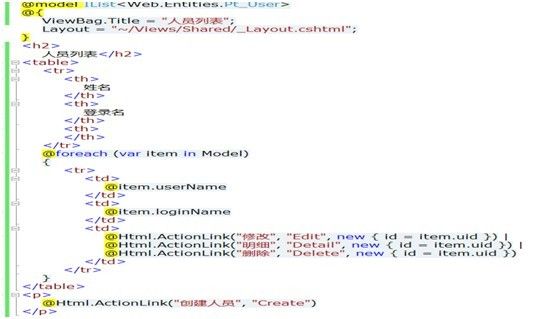
View 页面
#region Methods
/// <summary>
/// 获取所有用户信息
/// </summary>
/// <returns></returns>
private IList<Pt_User> GetAllUser()
{
IList<Pt_User> userList = new List<Pt_User>();
using (var db = new MvcCmsContext())
{
userList = db.Pt_User.ToList();
}
return userList;
}
#endregion
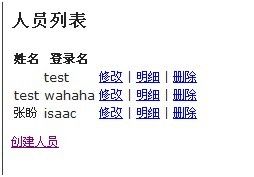
最后显示页面

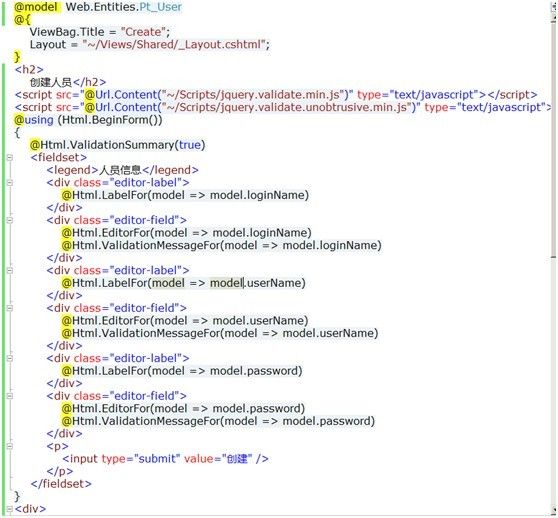
新增用户:
/// <summary>
/// 创建新用户
/// </summary>
/// <returns></returns>
public ViewResult Create()
{
return View();
}
[HttpPost]
public ActionResult Create(Pt_User model)
{
try
{
using (var db = new MvcCmsContext())
{
model.registerTime = DateTime.Now;
model.status = "001";
db.Pt_User.Add(model);
db.SaveChanges();
}
return RedirectToAction("Index");
}
catch
{
return View();
}
}

不知道什么原因,在家里的IE9下,博客园的编辑器时好时坏的。。。。无语很。
