通过store为toolbar添加按钮
目的是实现导航条toolbar可以动态加载按钮。
ExtJS的版本是4.0.
实现方案有两个。方案一:添加render事件监听,在监听事件处理函数中使用Ext.Ajax获取按钮信息,实现动态添加按钮。方案二:定义一个新的类,继承toolbar,为其添加store属性。
方案一比较简单,这里就不详述了。
方案二我们使用ExtJS的MVC做一个演示:
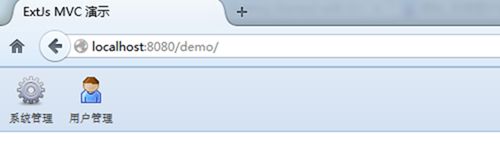
先上演示效果图:
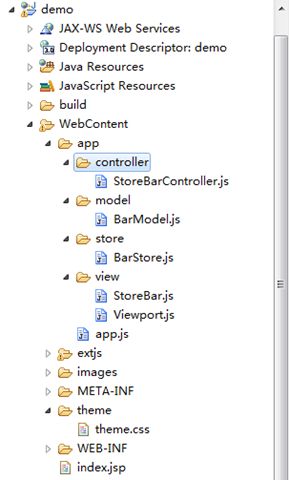
以下是演示文件结构:
index.jsp代码:
1: <%@ page language="java" pageEncoding="utf-8"%>
2: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
3: <html>
4: <head>
5: <title>ExtJs MVC 演示</title>
6: <link rel="stylesheet" type="text/css" href="./extjs/resources/css/ext-all.css" />
7: <link rel="stylesheet" type="text/css" href="./theme/theme.css" />
8: </head>
9: <body>
10: <script type="text/javascript" src="./extjs/ext-debug.js"></script>
11: <script type="text/javascript" src="./extjs/locale/ext-lang-zh_CN.js"></script>
12: <script type="text/javascript" src="./app/app.js"></script>
13: </body>
14: </html>
app.js代码:
1: Ext.application({
2: name: 'demo',
3: controllers:['StoreBarController'],
4: autoCreateViewport: true
5: });
Viewport.js代码:
1: Ext.define('demo.view.Viewport', {
2: extend: 'Ext.container.Viewport',
3:
4: requires: ['demo.view.StoreBar'],
5:
6: layout: 'fit',
7:
8: items: [{
9: tbar: {xtype: 'storebar'}
10: }]
11: });
StoreBarController.js代码:
1: Ext.define('demo.controller.StoreBarController', {
2: extend: 'Ext.app.Controller',
3:
4: stores: ['BarStore'],
5: model: ['BarModel'],
6: views: ['StoreBar']
7: });
StoreBar.js的代码:
1: Ext.define('demo.view.StoreBar', {
2: extend: 'Ext.toolbar.Toolbar',
3: alias: 'widget.storebar',
4:
5: store: 'BarStore',
6:
7: initComponent: function() {
8: var me = this;
9: me.store = Ext.data.StoreManager.lookup(me.store || 'ext-empty-store');
10: me.on('render', me.addButtons);
11: this.callParent(arguments);
12: },
13:
14: addButtons: function(){
15: var me = this;
16: me.store.each(function(record){
17: me.add({
18: xtype: 'button',
19: scale: 'large',
20: iconAlign: 'top',
21: text: record.data.text,
22: iconCls: record.data.iconCls
23: });
24: });
25: }
26: });
BarStore.js代码:
1: Ext.define("demo.store.BarStore",{
2: extend:'Ext.data.Store',
3:
4: model: 'demo.model.BarModel',
5:
6: data:[{
7: text: '系统管理',
8: iconCls: 'icon-top-sys'
9: },{
10: text: '用户管理',
11: iconCls: 'icon-top-user'
12: }]
13: });
BarModel.js代码:
1: Ext.define('demo.model.BarModel', {
2: extend: 'Ext.data.Model',
3:
4: fields:['text', 'iconCls']
5: });
就是这几个文件了。相应的CSS文件以及图片什么的就不再一一列出了。有心的话可以自己试一下。
目前需要的数据是写在了store中,一般我们更喜欢将数据存储在数据库中。接下来做些调整,我们改为从服务器端获取数据。数据存储在store.json中:
1: {
2: success: true,
3: total: 2,
4: root: [
5: {id: 1, text: '系统管理', iconCls: 'icon-top-sys'},
6: {id: 2, text: '用户管理', iconCls: 'icon-top-user'}
7: ]
8: }
调整BarStore.js:
1: Ext.define('demo.store.BarStore', {
2: extend: 'Ext.data.Store',
3: model: 'demo.model.BarModel',
4:
5: proxy: {
6: type: 'ajax',
7: url: 'store.json',
8: reader: {
9: type: 'json',
10: root: 'root',
11: successProperty: 'success'
12: }
13: }
14: });
调整StoreBar.js的代码:
1: Ext.define('demo.view.StoreBar', {
2: extend: 'Ext.toolbar.Toolbar',
3: alias: 'widget.storebar',
4:
5: store: 'BarStore',
6:
7: initComponent: function() {
8: var me = this;
9: me.store = Ext.getStore('BarStore');
10: me.store.load({
11: scope: this,
12: callback: function(records) {
13: Ext.each(records, function(record){
14: me.add({
15: xtype: 'button',
16: scale: 'large',
17: iconAlign: 'top',
18: text: record.data.text,
19: iconCls: record.data.iconCls
20: });
21: });
22: }
23: });
24:
25: this.callParent(arguments);
26: }
27: });
这里对store进行了主动加载,添加按钮也是写在了store加载的callback函数中,目的是防止store加载出现延迟,按钮不能及时添加的情况。
demo演示资源下载:http://download.csdn.net/detail/tianxiexingyun/7332057