easyui-layout中的收缩层无法显示标题问题解决
先看问题描述效果图片:
如上,我的查询条件是放在layout下面的一个可收缩层中,初始是收缩的,title显示不出来的话对使用者很不方便,代码如下:
<div id="__MODULE__PagePanel" class="easyui-layout" data-options="fit : true,border : false">
<div id="__MODULE__SearchTab" title="条件筛选卡" data-options="region:'north',border:true,collapsed:true,iconCls:'icon-search'" style="height: 165px;overflow: auto;" align="center">
<form id="__MODULE__SearchForm" onsubmit="$('#__MODULE__Search').click();return false;">
<table class="tableForm">
<tr>
<th style="width: 170px;">关键字(支持模糊查询):</th>
<td><input name="searchKeyWords" style="width: 315px;" /></td>
</tr>
</table>
<div>
<a id="__MODULE__Search" href="javascript:void(0);" class="easyui-linkbutton" data-options="iconCls:'icon-search'" onclick="__MODULE__SearchFun();">过滤条件</a>
<a href="javascript:void(0);" class="easyui-linkbutton" data-options="iconCls:'icon-cross'" onclick="__MODULE__CleanFun();">清空条件</a>
</div>
</form>
</div>
<div data-options="region:'center',border:false">
<table id="__MODULE__Datagrid"></table>
</div>
</div>
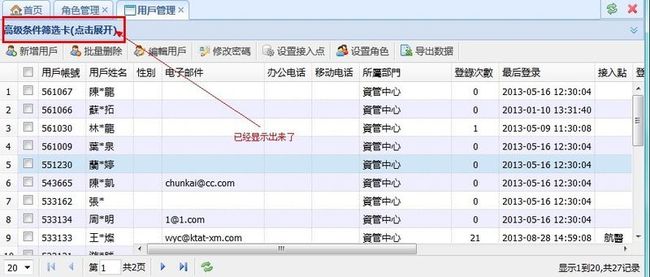
为什么显示不出title呢?查了很久也没找到原因,估计是easyui本身就有这个问题吧,目前我的临时解决方案是修改easyui源码添加一个自定义属性上去,属性名称:closedTitle,修改后的效果图片如下:
修改后的代码如下:
<div id="__MODULE__PagePanel" class="easyui-layout" data-options="fit : true,border : false">
<div id="__MODULE__SearchTab" title="条件筛选卡" data-options="closedTitle:'高级条件筛选卡(点击展开)',region:'north',border:true,collapsed:true,iconCls:'icon-search'" style="height: 165px;overflow: auto;" align="center">
<form id="__MODULE__SearchForm" onsubmit="$('#__MODULE__Search').click();return false;">
<table class="tableForm">
<tr>
<th style="width: 170px;">关键字(支持模糊查询):</th>
<td><input name="searchKeyWords" style="width: 315px;" /></td>
</tr>
</table>
<div>
<a id="__MODULE__Search" href="javascript:void(0);" class="easyui-linkbutton" data-options="iconCls:'icon-search'" onclick="__MODULE__SearchFun();">过滤条件</a>
<a href="javascript:void(0);" class="easyui-linkbutton" data-options="iconCls:'icon-cross'" onclick="__MODULE__CleanFun();">清空条件</a>
</div>
</form>
</div>
<div data-options="region:'center',border:false">
<table id="__MODULE__Datagrid"></table>
</div>
</div>
修改jquery.easyui.min.js【easyui版本为1.3.1】如下:
1.在4004行位置后添加代码如下:
4003 var _309=$.data(_306,"layout").panels;
4004 var p=_309[_307];
4005 var _Cstitle;
4006 var _closedTitle=p.panel("options").closedTitle;
4007 if(_closedTitle) _Cstitle = _closedTitle;
4008 else _Cstitle = ' ';
4009 if(p.panel("options").onBeforeCollapse.call(p)==false){
4010 return;
4011 }
2.在原来4043行的title属性修改为上面定义的_Cstitle变量,代码如下:
var p=$("<div></div>").appendTo(_306).panel({cls:"layout-expand",title:_Cstitle,closed:true,doSize:false,tools:[{iconCls:icon,handler:function(){
_30f(_306,_307);
return false;
}}]});
这样你在HTML模板文件中就可以定义closedTitle属性作为收缩后的标题了哦,效果图如下:
注意:本文由hongping626在CSDN首发,如需转载请注明出处!