第1章 ActionScript教程 - 核心AS类
使用日期和时间
使用字符串
使用数组
处理错误
使用正则表达式
使用 XML
使用本机 JSON 功能
处理事件
使用应用程序域
1.1 日期和时间
日历日期时间及时间间隔,计时分别由Date类,flash.utile.Timer类来提供。
* 日期时间
//定义日期时间 var now:Date = new Date(); //无参数定义日期时间,为当前时间 var startTime:Date = new Date(1000*60*60*24); //1个参数毫秒数,自1970-1-1以来经过的毫秒数 var endTime:Date = new Date(2013,5,19,16,20,59,234); //参数为年、月、日、小时、分钟、秒和毫秒 //获取日期时间相应属性 /* • fullYear 属性 • month 属性,以数字格式表示,分别以 0 到 11 表示一月到十二月 • date 属性,表示月中某一天的日历数字,范围为 1 到 31 • day 属性,以数字格式表示一周中的某一天,其中 0 表示星期日 • hours 属性,范围为 0 到 23 • minutes 属性 • seconds 属性 • milliseconds 属性 */
日期值在内部以毫秒形式保存,日期时间的加减运算可以换算成毫秒再加减。
* 时间间隔
package { import flash.display.Sprite; import flash.events.TimerEvent; import flash.utils.Timer; public class ShortTimer extends Sprite { public function ShortTimer() { // creates a new five-second Timer var minuteTimer:Timer = new Timer(1000, 5); // designates listeners for the interval and completion events minuteTimer.addEventListener(TimerEvent.TIMER, onTick); minuteTimer.addEventListener(TimerEvent.TIMER_COMPLETE, onTimerComplete); // starts the timer ticking minuteTimer.start(); } public function onTick(event:TimerEvent):void { // displays the tick count so far // The target of this event is the Timer instance itself. trace("tick " + event.target.currentCount); } public function onTimerComplete(event:TimerEvent):void { trace("Time's Up!"); } } }
1.2 字符串
* 字符串
//定义字符串 var str1:String = "hello"; var str2:String = 'hello'; var str3:String = new String("hello"); var str4:String = new String("hello is \"HELLO\" !"); //引号转义 var str5:String = null; var str6:String = "";
* 转义字符
转义序列 字符
\b Backspace
\f 换页符
\n 换行符
\r 回车符
\t Tab
\unnnn Unicode 字符,字符代码由十六进制数字 nnnn 指定;例如,\u263a 为笑脸字符。
\\xnn ASCII 字符,字符代码由十六进制数字 nn 指定。
\' 单引号
\" 双引号
\\ 单个反斜杠字符
* 字符串属性
长度:var len:Int = str1.length;
* 字符串方法
//返回字符 str1.charAt(1): //返回hello中e str1.charCodeAt(1): //返回hello中e的ASCII码101 //比较字符串 //比较运算符 <、<=、!= 、==、=> 和 > //字符串转换 var n:Number = 3.1425926; var str2:String = n.toString(); //字符串连接 var str3:String = "PI is "; var str4:String = str3 + str2; // var str5:String = str2.concat(" ",str3," ",n); str5 += " !!!"; //字符串截取 var str6:String = "Hello from Paris, Texas!!!"; var str7:String = str6.substr(11,15); // 15为截取的长度 var str8:String = str6.substring(11,15); // 15为str6结束处字符位置 var str9:String = str6.slice(11,15); //15为截取的长度 var str10:String= str6.slice(-3,-1); //从末尾开始向开头位置截取1个字符 //查找匹配字符串 str6.indexOf("h"); str6.lastIndexOf("p",11); //分隔字符串成数组 var query:String = "a=23&b=200&c=user" var paras:Array = query.split("&",2); //第2个参数表示返回数组的最大大小 //正则表达式分隔数组 var str11:String = "Give me\t5." var a:Array = str11.split(/\s+/); // a == ["Give","me","5."] str11.toLowerCase(); str11.toUpperCase();
1.3 数组
* Array,Vector,关联数组,Dictionary,多维数组
//Array为任意类型的数组 var names:Array = new Array(3); var oddNumbers:Array = [1, 3, 5, 7, 9, 11]; var names:Array = new Array("John","Jane","David"); //Vector为指定类型的数组,性能比Array快,类型检查 var v:Vector.<String> = new Vector.<String>(); var v:Vector.<int> = new <int>[0,1,2,]; //尾部逗号为可选,数组中不支持空项 var friends:Vector.<String> = Vector.<String>(["Bob", "Larry", "Sarah"]); //Vector.<T>() 全局函数 //数组插入元素 var planets:Array = new Array(); planets.push("Mars"); //在末尾添加 planets.unshift("Mercury"); // 在开头添加 planets.splice(1, 0, "Venus", "Earth"); //在指定索引位添加 //检索和删除数组元素 var oceans:Array = ["Victoria", "Pacific", "Aral", "Superior", "Indian", "Huron"]; var first:String = oceans[0]; //检索元素 oceans.pop(); //删除末尾一个元素 oceans.shift(); //删除开头一个元素 oceans.splice(startIndex, deleteCnt, "Arctic", "Atlantic"); //从指定索引位开始,删除指定长度的元素,并添加后两项字符串 //排序 oceans.reverse(); //反转 oceans.sort(); //按预定义方式排序 oceans.sort(Array.CASEINSENSITIVE); // Array.DESCENDING | Array.CASEINSENSITIVE oceans.sortOn(); //按某属性排序 //查询数组 //方法concat()、join() 、slice() 和 toString() //关联数组 var monitorInfo:Object = {type:"Flat Panel", resolution:"1600 x 1200"}; var tp:String =monitorInfo["type"]; var monitorInfo:Array = new Array(); monitorInfo["type"] = "Flat Panel"; monitorInfo["resolution"] = "1600 x 1200"; //字典 import flash.display.Sprite; import flash.utils.Dictionary; var groupMap:Dictionary = new Dictionary(); // objects to use as keys var spr1:Sprite = new Sprite(); var spr2:Sprite = new Sprite(); var spr3:Sprite = new Sprite(); // objects to use as values var groupA:Object = new Object(); var groupB:Object = new Object(); // Create new key-value pairs in dictionary. groupMap[spr1] = groupA; groupMap[spr2] = groupB; groupMap[spr3] = groupB; if (groupMap[spr1] == groupA) { trace("spr1 is in groupA"); } if (groupMap[spr2] == groupB) { trace("spr2 is in groupB"); } if (groupMap[spr3] == groupB) { trace("spr3 is in groupB"); } //循环访问 for (var key:Object in groupMap) { trace(key, groupMap[key]); }
//多维数组 var masterTaskList:Array = new Array(); masterTaskList[0] = ["wash dishes", "take out trash"]; masterTaskList[1] = ["wash dishes", "pay bills"]; masterTaskList[2] = ["wash dishes", "dentist", "wash dog"]; masterTaskList[3] = ["wash dishes"]; masterTaskList[4] = ["wash dishes", "clean house"]; masterTaskList[5] = ["wash dishes", "wash car", "pay rent"]; masterTaskList[6] = ["mow lawn", "fix chair"]; //克隆数组 //通过调用不带参数的 concat() 或 slice() 方法,实现浅拷贝,仅复制指向对象的引用而非对象本身 //将数组序列化为 ByteArray 类的实例,然后将此数组读回到新数组中实现深拷贝 import flash.utils.ByteArray; function clone(source:Object):* { var myBA:ByteArray = new ByteArray(); myBA.writeObject(source); myBA.position = 0; return(myBA.readObject()); } //数组扩展 //page 37
* 内存管理及垃圾回收
FlashPlayer 和AIR使用垃圾回收系统来恢复不再使用的内存。当对象不具有指向它的引用时,即可对其进行垃圾回收,并会在下次执行垃圾回收系统时恢复内存。
//对象删除引用 import flash.utils.Dictionary; var myObject:Object = new Object(); var myMap:Dictionary = new Dictionary(); myMap[myObject] = "foo"; myObject = null; delete myMap[myObject];
垃圾回收方法:
1)删除对象的引用
2)删除对象子对象的引用 及 删除对象对子对象的引用
3)对象引用外部对象,删除时要将对象的引用设置为null
4)系统组件,全局工具,管理类有提供卸载方法或者资源回收方法,需先调用,否则会造成内存泄露和性能损失
5)父对象被删除,子对象可能立即删除,也可能延迟到后期被系统自动删除,或者第二次移除操作时被删除
6)注册的事件监听器在用完时移除
1.4 处理错误
//try..catch..finally语句结构 var fileRef:FileReference = new FileReference(); try { fileRef.upload(new URLRequest("http://www.yourdomain.com/fileupload.cfm")); } catch (error:IllegalOperationError) { trace(error); // Error #2037: Functions called in incorrect sequence, or earlier // call was unsuccessful. }
1.throw语句抛出异常
2.自定义错误类
3.未捕获的错误,运行时UncaughtErrorEvents 对象调度此事件uncaughtError事件
4.核心错误类见page55
1.5 正则表达式
//创建正则表达式 var pattern1:RegExp = /bob/i; //正斜杠字符 ( / ) 来界定正则表达式 var pattern2:RegExp = new RegExp("bob", "i");
元字符: ^ $ \ . * + ? ( ) [ ] { } | 见page66
元序列:{n} {n,} {n,n} … 见page67
字符类:
数组表示符:
逻辑或:
组:
标志和属性:
…
1.6 使用XML
page80
//读取外部xml文档
import flash.events.Event; import flash.net.URLLoader; var myXML:XML = new XML(); var XML_URL:String = "http://www.example.com/Sample3.xml"; var myXMLURL:URLRequest = new URLRequest(XML_URL); var myLoader:URLLoader = new URLLoader(myXMLURL); myLoader.addEventListener(Event.COMPLETE, xmlLoaded); function xmlLoaded(event:Event):void { myXML = XML(myLoader.data); trace("Data loaded."); }
1.7 使用Json功能
* 顶级类JSON提供两个方法来进行字符串到AS对象的相互转换。
JSON.parse(text:String, reviver:Function = null):Object
接受 JSON 格式的字符串并返回表示该值的 ActionScript 对象,reviver函数用来自定义解码实现。
(Page103)
JSON.stringify(value:Object, replacer:* = null, space:* = null):String
返回 JSON 格式的字符串,用于表示 ActionScript 值,replacer函数用来自定义编码实现。
JSON.stringify(d, function (k,v):* { return "any date format you like via replacer: "+ "holder[k].time:"+this[k].time + " holder[k].hours:"+this[k].hours; });
* JSON API包括toJSON()成员函数,但是类内部不提供任何成员的ActionScript 类的导入和导出。JSON 将遍历所遇到的每一个对象的公共属性。如果一个对象包含其他对象,JSON 将以递归形式访问嵌套对象,并执行相同的遍历。如果任何对象提供toJSON() 方法,JSON 将使用该自定义方法,而不是其内部算法。
AS允许任何类在原型上定义或重新定义toJSON()方法来重现实现JSON编码。如对系统内置类MovieClip的原型类定义toJSON().
MovieClip.prototype.toJSON = function(k):* { trace("prototype.toJSON() called."); return "MovieClip toJSON"; }
1.8 处理事件
Page106
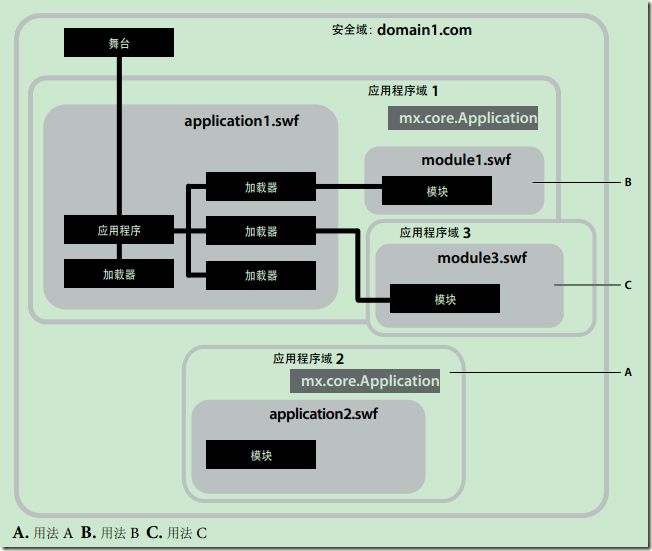
1.9 应用程序域
ApplicationDomain 类的用途是存储AS3定义表。SWF 文件中的所有代码被定义为存在于应用程序域中。可以使用应用程序域划分位于同一个安全域中的类。这允许同一个类存在多个定义,并且还允许子级重用父级定义。使用 Loader 类 API 加载用AS3编写的外部 SWF 文件时,可以使用应用程序域。(请注意,在加载图像或用AS1或AS2编写的 SWF 文件时不能使用应用程序域。)包含在已加载类中的所有AS3定义都存储在应用程序域中。加载SWF文件时,通过将 LoaderContext 对象的 applicationDomain 参数设置为ApplicationDomain.currentDomain,可以指定文件包含在 Loader 对象所在的相同应用程序域中。通过将加载的 SWF 文件放在同一个应用程序域中,可以直接访问它的类。如果加载的 SWF 文件包含嵌入的媒体(可通过其关联的类名称访问),或者您要访问加载的 SWF 文件的方法.
package { import flash.display.Loader; import flash.display.Sprite; import flash.events.*; import flash.net.URLRequest; import flash.system.ApplicationDomain; import flash.system.LoaderContext; public class ApplicationDomainExample extends Sprite { private var ldr:Loader; public function ApplicationDomainExample() { ldr = new Loader(); var req:URLRequest = new URLRequest("Greeter.swf"); var ldrContext:LoaderContext = new LoaderContext(false, ApplicationDomain.currentDomain); ldr.contentLoaderInfo.addEventListener(Event.COMPLETE, completeHandler); ldr.load(req, ldrContext);
}
private function completeHandler(event:Event):void { var myGreeter:Class = ApplicationDomain.currentDomain.getDefinition("Greeter") as Class; var myGreeter:Greeter = Greeter(event.target.content); var message:String = myGreeter.welcome("Tommy"); trace(message); // Hello, Tommy }
}
}
• SWF 文件中的所有代码被定义为存在于应用程序域中。主应用程序在 “ 当前域” 中运行。“ 系统域” 中包含所有应用程序域(包括当前域),也就是包含所有 Flash Player 类。
• 所有应用程序域(除系统域外)都有关联的父域。主应用程序的应用程序域的父域是系统域。已加载的类仅在其父级中没有相关定义时才进行定义。不能用较新的定义覆盖已加载类的定义。
声明:本站未注明转载的文章均属本人原创文章,文中所涉及文字、图片、图表、Logo、页面版式以及其他信息等内容均受版权、标签和其它财产所有权法律的保护,请勿用于任何形式的商业用途,转载请保留该声明,并注明出处。茶沫:http://www.cnblogs.com/janas/ 欢迎沟通交流:[email protected]