响应式设计工作总结
最近一直在忙些琐事,很久没有更新了,刚放完小长假,把前段时间做的些响应式的研究总结贴出来,希望大家指导。
一、移动端响应式设计
1、现在移动端使用的分辨率(2012.12-2013.1,腾讯分析)
2、目前国内流行的手机浏览器有:
UC、百度、欧朋、QQ、海豚、safari、Chrome,这些浏览器都是基于webkit内核的,对html5及css3支持没有什么问题
3、移动端对不同分辨率设备支持的原理
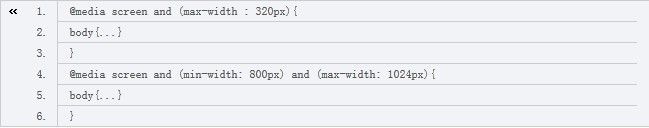
Css3新增了一个属性media query,其实现的示例如下:
media属性后面跟着的是一个 screen 的媒体类型(还有很多的媒体类型,如aural(声音)、braille(触摸)、print(打印)handheld),表示的屏幕属性。然后用 and 关键字来连接条件(其他关键字还有 not, only)
在移动端实现相应式,其实就是针对不同的分辨率写不同的css的样式。
二、Pc端响应式设计
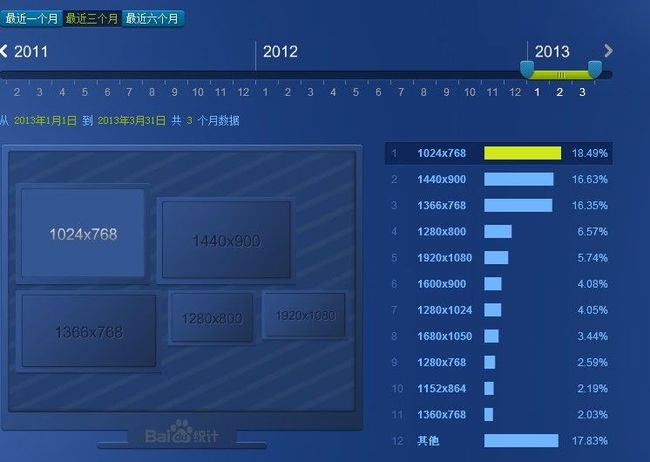
1、pc端目前使用的分辨
百度统计给出的目前国内使用的分辨率(时间:2013.01-2013.03)
2、pc端目前使用的浏览器
按照内核划分的话:
a)、Trident: IE浏览器使用的内核,目前使用该内核的浏览器有IE、360安全浏览器、maxthon(遨游)(74%)
b)、Gecko:Netscape6开始采用的内核,后来的Mozilla FireFox(火狐浏览器) 也采用了该内核(1.24%)
c)、Presto: 目前Opera采用的内核
d)、Webkit:苹果公司自己的内核,浏览器有safari,maxthon(遨游双核),google的chrome、360极速浏览器以及搜狗浏览器高速模式也使用webkit作为内核(21%)
现在支持media query属性的有ie9(11.2%)、chrome(14.13%)、firefox(1.24%)、safari(0.43%,目前mac os系统使用率),总共加在一起27.1%,因此目前暂时想通过media query实现响应式的话,比较有困难。针对ie6、7、8,网上有个media-queries.js 或 respond.js,说是可以实现在这几个版本浏览器上的media query的兼容问题,但是其原理应用的应该是css hack,因为ie9下的版本在w3c规范上遵循的都不是很严格,本身就有些问题,因此建议暂不考虑这几个版本的响应式。
3、pc端使用响应式的网站研究
1、全屏
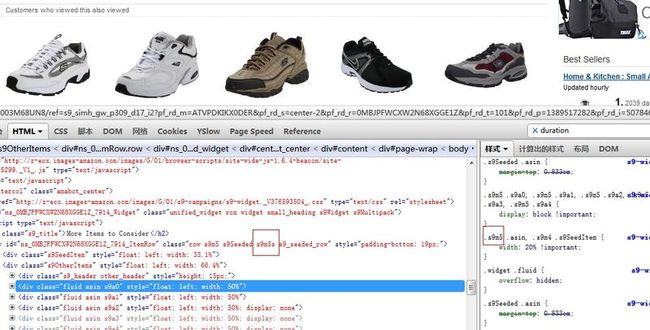
代表性网站:amazon(http://www.amazon.com/)
实现方式:用resize函数时时计算宽度,在不同的宽度下加载不同的class,用class来控制超出的部分隐藏
在1024*768:class=” row s9m3 s9Seeded s9m3s s9_seeded_row”
在1280*800:class=” row s9m4 s9Seeded s9m4s s9_seeded_row”
在1440*900:class=” row s9m5 s9Seeded s9m5s s9_seeded_row”
小于1024宽度下,其内容便不会自适应。大于1440宽度时,内容变化只是在产品之间的间距拉大,内容本身便没有变化。
优/缺点:兼容性较好,但是开发成本很大,而且页面相应方式比较单一,页面结构不会改动很大,每次一张页面得定义好几套样式并且样式定义上也要处理的很有规则,暂时可以想到的,可能还有其他。
2、固定宽度
实现方式:使用的是css3的最新属性media query,其相对来说,思想比较简单,就是在不同的分辨率下用不同的css。
优缺点:兼容性较差,基本上只能在不到30%的浏览器上运行,开发成本也较大;但是页面的相应比较好,页面在基本上所有尺寸上都可以定义不同的样式,页面展现形式也比较丰富。