大话cocos2d-js(3)
继续上一章,终于分析到主要部分
上一章是说到,必须添加json文件内的所有js模块,才会给 self._prepared属性赋值true,循环定时器内的if语句才会被执行,if语句尾部是清除定时器。
来逐步分析一下:
执行cc对象下_setup()方法,来定位一下。
CCBoot.js文件内 从line 1916 —— line 2025 都属于 _setup方法,一点一点来分析。
第一个if else语句true的话,结束这个方法,看看1915行,那里算是初始化,第一次执行这个方法以后,把cc的_setupCalled属性设置为true,防止2次执行。
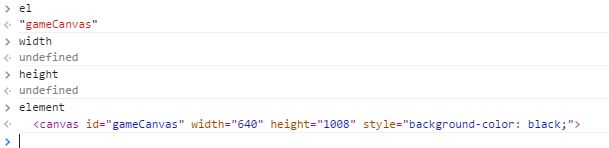
1922line:给变量element 赋值,其实看到这个名字在看到赋值语句,el形参传入cc.$方法,了解过jquery的同学,$(参数) 是一个复杂选择器。
返回了一个元素,来深究一下cc.$() 是怎么实现的,还有其他功能?先来定位一下。
看了一下miniFramework.js 文件 整个文件都是 关于 cc.$了。
变量 parent === document ,因为 三元表达式为true, $是cc对象的属性,所以this执行cc。
变量 el 的值都会是一个元素,如果传进来的形参 x 是 HTMLElement(元素)的话。否则的话 document.querySelector选择器元素
上面说了 el 其实就是我们的canvas 元素,元素也是一个对象,canvas 元素也同样拥有选择器 cc.$的功能
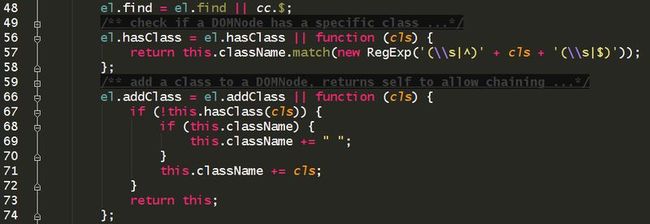
canvasElem.hasClass方法:判断是否有传入的className
canvasElem.addClass方法:添加class
canvasElem.removeClass方法:删除class,用 hasClass方法来判断是否有,有的话在删除
canvasElem.remve方法:删除自身,如果有父节点的话
canvasElem.appendTo方法:append添加To到,把自身添加到
canvasElem.prependTo方法:插入到子元素顶部
canvasElem.transformsf方法:执行它呢,就会设置style的变形行内样式,至于为什么是通过键值方式来访问要设置的属性呢?往下检索。在底部会发现这个,来判断设置style兼容前绰,拼接起来。
设置好了style兼容前绰,给它赋值的时候
![]()
这些方法有什么用呢?继续往下检索,会发现这个,cc.$.hd也就说得通了,兼容3d的就返回3d的拼接形参后字符串
继续看来这一段:
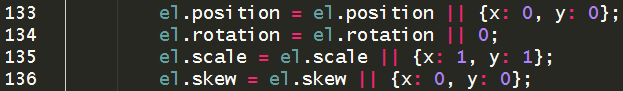
这里是初始设置了 canvasElem元素,元素也是对象,我们可以给它添加属性,初始化了变形定位的值得。
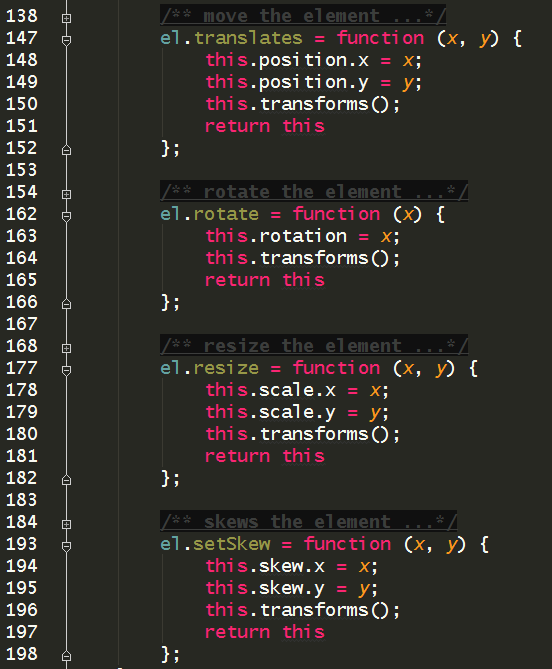
在看4个方法:把设置变形 旋转 大小 都封装了
好cc.$()方法基本就这个样子,带着诸多疑问,后面还有很长很长一段,这一章先到这里。