OpenGL_Qt学习笔记之_05(纹理映射)
纹理映射基础知识
什么叫纹理映射,一开始我也不明白,感觉这个词好专业(毕竟没有学过图形学),后面经过网上查找资料和这次实验稍微理解了点。纹理映射简单的讲,就是把一个纹理(其实说白了,纹理可以理解为一幅图像)映射到空间物体的表面上,因此纹理映射也叫贴图,这个表明不一定是矩形,比如说我可以是球面,或者是任意曲面。在上一篇文章OpenGL_Qt学习笔记之_04(3D图形的绘制和旋转)中,我们绘制的空间体的表面都是一些光滑的颜色,如果要在其表面采用那种方法绘制图像的话,则必须利用微分的思想,一个一个的绘制小图像,然后拼接起来,可想而知,这个过程是多么的复杂,opengl的纹理映射就可以很好的解决这一问题。
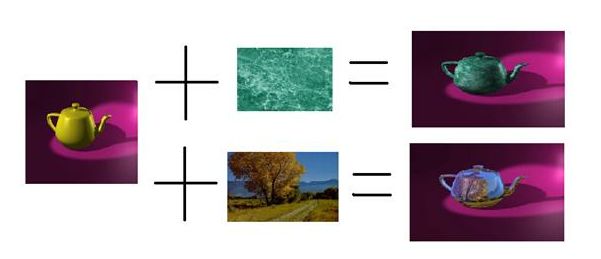
下面来看看纹理映射的一个示意图片(百度百科上的):

这个示意图说明,将中间的纹理(即图片)映射到左边的茶壶曲面上,就形成了右边的图了。在右边的图中,可以看到茶壶的表面上布满了图片,这就像中国古代的陶器绘图一样。
纹理映射另外一个好处是能够保证在变换多边形时,多边形上的纹理也会随之变化。
纹理映射相关函数
要进行纹理映射,得先了解下opengl中有关纹理映射的一些相关函数。
void glGenTextures(GLsizei n, GLuint *textures);
该函数的作用是开辟存储纹理的内存空间,其中参数n为开辟纹理内存的个数,texture为存储纹理的地址索引。
void glBindTexture(GLenum target, GLuint texture);
该函数的作用是把存储纹理的对象texture绑定到纹理目标target上,在opengl中纹理目标分为GL_TEXTURE_1D和GL_TEXTURE_2D。该句代码运行完后,对target的操作也对应于对texture指向的内容的操作。
void glTexImage2D(GLenum target,GLint level,GLint components,GLsizei width, glsizei height,GLint border,GLenum format,GLenum type, const GLvoid *pixels);
参数1为纹理目标;参数2为目标的层次,即目标的详细程度,一般情况采用0即可;参数3表示的是数据成分的个数,如果数据由RGB构成,则将该参数设置为3;参数4和5分别为创建纹理数据的长和宽;参数6为边框的值,一般也设为0;参数8为数据的通道格式;参数9为纹理的数据元素类型;参数10为纹理的数据内容。
这个函数的功能是创建一个纹理,并为该纹理分配了数据。
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MIN_FILTER,GL_LINEAR);
该函数表示的是当所显示的纹理比加载进来的纹理小时,采用GL_LINEAR的方法来处理。
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
和上面的函数类似,注意该函数的参数2为GL_TEXTURE_MAG_FILTER,不要误认为是GL_TEXTURE_MAG_FILTER。
glTexCoord2f(x, y);
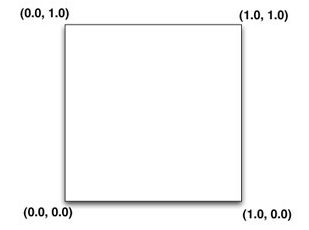
第一个参数是X坐标。 0.0f 是纹理的左侧。 0.5f 是纹理的中点, 1.0f 是纹理的右侧。第二个参数是Y坐标。0.0f 是纹理的底部。0.5f 是纹理的中点,1.0f 是纹理的顶部。
给定一张纹理图,它的坐标示意图如下:

其中纹理的中心点坐标为(0.5, 0.5).
实验说明:
这个实验室在上一篇博文OpenGL_Qt学习笔记之_04(3D图形的绘制和旋转) 绘制的立方体上贴每个面上贴上一张纹理(即图片)。
我们需要在GLWidget这个类中添加一个函数来加载纹理数据,该函数为loadTextures().
另外,在QGLWidget这个类中,initializeGL(), paintGL(), resizeGL()这3个函数的执行顺序是该类启动时就执行initializeGL(),主要用于初始化opengl,通常用来设置一些前期的背景色,光照参数等等。paintGL()用于渲染整个场景;resizeGL()用于在widget大小变化的时候产生合理view。
注意,本实验给的图片长和宽必须是2的n次方,最大不要超过256,最小也不要小于64。我这里采用的是256*256像素的图片。
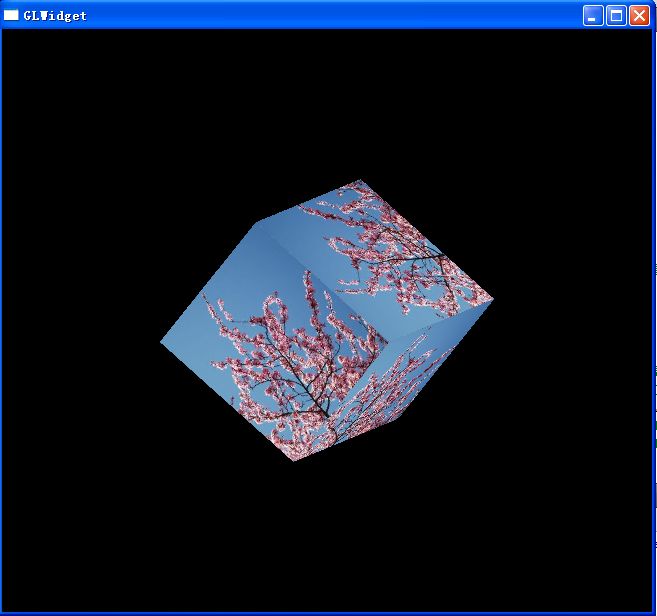
实验结果:
加载纹理的图像为:

纹理映射后的效果如下:

实验主要部分代码及注释(附录有工程code下载地址):
#include "glwidget.h" #include "ui_glwidget.h" #include <QtGui> #include <QtCore> #include <QtOpenGL> GLWidget::GLWidget(QGLWidget *parent) : QGLWidget(parent), ui(new Ui::GLWidget) { // setCaption("The Opengl for Qt Framework"); ui->setupUi(this); fullscreen = false; rotate_angle = 0.0; } //这是对虚函数,这里是重写该函数 void GLWidget::initializeGL() { setGeometry(300, 150, 500, 500);//设置窗口初始位置和大小 loadTextures(); glEnable(GL_TEXTURE_2D);//允许采用2D纹理技术 glShadeModel(GL_SMOOTH);//设置阴影平滑模式 glClearColor(0.0, 0.0, 0.0, 0);//改变窗口的背景颜色,不过我这里貌似设置后并没有什么效果 glClearDepth(1.0);//设置深度缓存 glEnable(GL_DEPTH_TEST);//允许深度测试 glDepthFunc(GL_LEQUAL);//设置深度测试类型 glHint(GL_PERSPECTIVE_CORRECTION_HINT, GL_NICEST);//进行透视校正 } void GLWidget::paintGL() { //glClear()函数在这里就是对initializeGL()函数中设置的颜色和缓存深度等起作用 glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); /*下面开始画立方体,并对其进行纹理映射*/ glLoadIdentity(); glRotatef(rotate_angle, -0.2f, 0.2f, -0.3f); glBegin(GL_QUADS); //上顶面 glTexCoord2f(0.0, 1.0);//将2D的纹理坐标映射到3D的空间物体表面上 glVertex3f(-0.3f, 0.3f, -0.3f); glTexCoord2f(0.0, 0.0); glVertex3f(-0.3f, 0.3f, 0.3f); glTexCoord2f(1.0, 0.0); glVertex3f(0.3f, 0.3f, 0.3f); glTexCoord2f(1.0, 1.0); glVertex3f(0.3f, 0.3f, -0.3f); //下顶面 glTexCoord2f(0.0, 1.0); glVertex3f(-0.3f, -0.3f, -0.3f); glTexCoord2f(0.0, 0.0); glVertex3f(-0.3f, -0.3f, 0.3f); glTexCoord2f(1.0, 0.0); glVertex3f(0.3f, -0.3f, 0.3f); glTexCoord2f(1.0, 1.0); glVertex3f(0.3f, -0.3f, -0.3f); //正前面 glTexCoord2f(0.0, 1.0); glVertex3f(-0.3f, 0.3f, 0.3f); glTexCoord2f(0.0, 0.0); glVertex3f(-0.3f, -0.3f, 0.3f); glTexCoord2f(1.0, 0.0); glVertex3f(0.3f, -0.3f, 0.3f); glTexCoord2f(1.0, 1.0); glVertex3f(0.3f, 0.3f, 0.3f); //右侧面 glTexCoord2f(0.0, 1.0); glVertex3f(0.3f, 0.3f, 0.3f); glTexCoord2f(0.0, 0.0); glVertex3f(0.3f, -0.3f, 0.3f); glTexCoord2f(1.0, 0.0); glVertex3f(0.3f, -0.3f, -0.3f); glTexCoord2f(1.0, 1.0); glVertex3f(0.3f, 0.3f, -0.3f); //背后面 glTexCoord2f(0.0, 1.0); glVertex3f(-0.3f, 0.3f, -0.3f); glTexCoord2f(0.0, 0.0); glVertex3f(0.3f, 0.3f, -0.3f); glTexCoord2f(1.0, 0.0); glVertex3f(0.3f, -0.3f, -0.3f); glTexCoord2f(1.0, 1.0); glVertex3f(-0.3f, -0.3f, -0.3f); //左侧面 glTexCoord2f(0.0, 1.0); glVertex3f(-0.3f, 0.3f, -0.3f); glTexCoord2f(0.0, 0.0); glVertex3f(-0.3f, -0.3f, -0.3f); glTexCoord2f(1.0, 0.0); glVertex3f(-0.3f, -0.3f, 0.3f); glTexCoord2f(1.0, 1.0); glVertex3f(-0.3f, 0.3f, 0.3f); rotate_angle -= 3; glEnd(); } //该程序是设置opengl场景透视图,程序中至少被执行一次(程序启动时). void GLWidget::resizeGL(int width, int height) { if(0 == height) height = 1;//防止一条边为0 glViewport(0, 0, (GLint)width, (GLint)height);//重置当前视口,本身不是重置窗口的,只不过是这里被Qt给封装好了 glMatrixMode(GL_PROJECTION);//选择投影矩阵 glLoadIdentity();//重置选择好的投影矩阵 // gluPerspective(45.0, (GLfloat)width/(GLfloat)height, 0.1, 100.0);//建立透视投影矩阵 glMatrixMode(GL_MODELVIEW);//以下2句和上面出现的解释一样 glLoadIdentity(); } void GLWidget::keyPressEvent(QKeyEvent *e) { switch(e->key()) { //F1键为全屏和普通屏显示切换键 case Qt::Key_F1: fullscreen = !fullscreen; if(fullscreen) showFullScreen(); else { setGeometry(300, 150, 500, 500); showNormal(); } updateGL(); break; //Ese为退出程序键 case Qt::Key_Escape: close(); } } /*装载纹理*/ void GLWidget::loadTextures() { QImage tex, buf; if(!buf.load("../opengl_nehe_05/cherry.jpg")) { qWarning("Cannot open the image..."); QImage dummy(128, 128, QImage::Format_RGB32);//当没找到所需打开的图片时,创建一副128*128大小,深度为32位的位图 dummy.fill(Qt::green); buf = dummy; } tex = convertToGLFormat(buf);//将Qt图片的格式buf转换成opengl的图片格式tex glGenTextures(1, &texture[0]);//开辟一个纹理内存,内存指向texture[0] glBindTexture(GL_TEXTURE_2D, texture[0]);//将创建的纹理内存指向的内容绑定到纹理对象GL_TEXTURE_2D上,经过这句代码后,以后对 //GL_TEXTURE_2D的操作的任何操作都同时对应与它所绑定的纹理对象 glTexImage2D(GL_TEXTURE_2D, 0, 3, tex.width(), tex.height(), 0, GL_RGBA, GL_UNSIGNED_BYTE, tex.bits());//开始真正创建纹理数据 glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);//当所显示的纹理比加载进来的纹理小时,采用GL_LINEAR的方法来处理 glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);//当所显示的纹理比加载进来的纹理大时,采用GL_LINEAR的方法来处理 } GLWidget::~GLWidget() { delete ui; }
总结:
了解了opengl中的纹理映射机制后,对空间体的表面进行贴图还是比较方便的。
参考资料:
http://www.owlei.com/DancingWind/
http://blog.csdn.net/qp120291570/article/details/7853513
http://www.qiliang.net/old/nehe_qt/
附录: