//////Preparestore//////preparefieldsandcolumnsvar__fields=[];var__columns=[];for(varjj=0;jj
Extjs4组件学习--Ext.grid.Panel
舒克frz
ExtJsextjsemailheaderjsontablefilter
Ext.grid.Panelxtype:gridpanel,gridGridsareanexcellentwayofshowinglargeamountsoftabulardataontheclientside.Essentiallyasupercharged,GridPanelmakesiteasytofetch,sortandfilterlargeamountsofdata.Gridsarec
extjs4 grid 刷新数据时不改变滚动条位置
叹君心
ExtJs界面ExtJs滚动条Grid刷新位置
每次刷新Grid数据的时候滚动条都会重置到页面首部,这样在去寻找刚才查看的记录很不方便,文档中也没有说明如何配置,查看了很多文件发现他隐藏着这样一个配置,当设置为false时,刷新滚动条的时候就不会改变之前的滚动条位置;配置项如下:invalidateScrollerOnRefresh:false
Extjs4动态显示actioncolumn
zilanhu
简单记录一下actioncolumn的动态隐藏,分为两个部分:样式隐藏,使用getClass根据条件返回样式,可以为隐藏this.disabledCls功能隐藏,否则的话actioncolumn虽然样式产生了变化,比如隐藏或者半透明(也就是disable),但是事件依然可以触发。所以需要设置isDisabledcolumns.push({xtype:'actioncolumn',text:'操作'
ExtJs4 与MVC
E_eric
BuildinganSencha’sExtJS4.0MVCApplicationWithMicrosoft’sASP.NETMVC3Series/BasicsNovember4,2011ByPeterKellner16CommentsPart1(this)Basics(mostlyserverside)Part2ExtJSClientSideDetails*Forthosewhoareinters
ExtJS4学习笔记之window的创建
倾斜的水瓶座
extjsstylesheetfunctionxhtmlhtmlext
Extjs4,创建Ext组件有了新的方式,就是Ext.create(....),而且可以使用动态加载JS的方式来加快组件的渲染,我们再也不必一次加载已经达到1MB的ext-all.js了,本文介绍如何在EXTJS4中创建一个window。代码如下:窗口实例Ext.require('Ext.window');Ext.onReady(function(){Ext.create('Ext.Window'
「微前端实践」使用Vue+qiankun微前端方案重构老项目的本地验证
yinmochunCoder
10月份换了新的工作,参与完一个月的需求迭代后,接到了项目重构的任务。简单来说,需要在短时间内提出方案设想,同时进行本地验证,最终需要拿出一套技术替换方案来。于是,埋头苦干了一个月,总算干了点成绩出来,今天把当时的思考和实践做个简单总结,就当是个复盘吧。一、老项目现状最初接触到的老项目,使用到的前端技术栈主要是(jQuery1.8+layui-v2.5.4+ExtJS4.2.1.883),当时拿到
04.插件之安装Spket插件
胖先森
支持Extjs4.1.1及jQuery1.8.3spket官网下载最新的jar安装包当前最新的是spket1.6.23,好像不再更新了spket官网下载地址:http://www.spket.com/download.html下载spket的破解补丁spket1.6.23可用的破解补丁的下载地址:包含所有的资料https://yunpan.cn/cS5vTxtYFpcDt访问密码229f安装spk
EXTJS4 MVC框架
yangxiaojun9238
在EXT的SDK中包含有一篇文章写的很好,可以作为广大初学EXT的ITer们的必读文章,因为全文都是英文,读起来非常不方便,所以在这里将该篇文章用本人的语言压缩成以下的博文:(仅供参考)原文地址请参考:https://github.com/sndpl/extjs4_mvc_skel由4楼二胖提供,或者可以直接到ext官网下载SDK.在MVC的布局模式中,所有的类都放置在app文件夹中,这个文件夹还
关于Class中的ConstantPool属性
dengzhao3993
java
里面的每个项是怎么决定的?转载于:https://www.cnblogs.com/extjs4/p/9268397.html
ExtJS4.x Grid导出到Excel(详解)
u010968800
uxjavascript
本人菜鸟一枚,看了网上很多例子,操作均不够具体,且大都用的是同一个源文件(http://blog.csdn.net/lc448986375/article/details/8205362),想来定是受了原博主的毒害不浅^_^。有鉴于此,本人特此做一较为详细的解说,望批评指正,多多交流为善1.下载并解压文件夹ExtToExcel.zip;(csdn资源几次传不上去,开源中国貌似又不支持,无奈用了51
Extjs4中的Form之displayfield的使用
Sloan_JCY
Extjs4
只是用来展示,不能对其操作Ext.onReady(function(){Ext.QuickTips.init();Ext.create("Ext.form.Panel",{title:'本地Display实例',renderTo:'formDemo',bodyPadding:'5555',height:100,width:270,frame:true,defaults:{labelSeparato
Extjs4中如何获取组件(通过ID或通过Name)
Sloan_JCY
Extjs4Extjs4从零开始
Extjs4中如何获取组件(通过ID或通过Name)通过Id方式:Ext.getCmp('my_form');通过组件名称:this.up('form').getForm();//获取表单
出现An internal error occurred during: "Building workspace".的解决方法
流水无Qing
extjs
一、当在eclipse中的web工程中增加了extjs4,出现Aninternalerroroccurredduring:"Buildingworkspace".Javaheapspace错误。解决办法:导入ExtJS包,这样会卡死eclipse的。去到工程根目录下,找到.project,用记事本打开,把两处删除掉:第一处:org.eclipse.wst.jsdt.core.javascriptV
ExtJS4 ajax请求同步异步问题
hu8471479
Extjs
今天在写代码过程中遇到一个奇怪的问题,事情是这样的,我写了一个简单的页面用来删除选中的用户,请看下面:因为后台的servlet的代码实现了根据用户名来删除一条记录,所以我在前台的ExtJS代码里面用了循环:functiondeleteUsers(userList){//删除用户varmsgTip=Ext.MessageBox.show({//显示正常删除的信息提示框title:'提示',width
Extjs4 设置panel内部的gridpanel的滚动条
莫问初心
Extjs浏览器
当grid的实际宽度大于其父容器panel的时候,超出的1部分表格被默认隐藏,滚动条不见了。这时候我们一般要做两件事1.把滚动条找回来,2.将滚动条放到panel上,这样子才能最大程度上满足用户使用感受,解决方案如下:其实很简单,只要配置下grid两个属性:1.width:2620,(grid的真实宽度,值一般都比较大);2.bodyStyle:'overflow-x:hidden;overflo
ExtJS4.x Grid导出到Excel(详解)
莫问初心
ExtJS4.xGrid导出到ExGrid导出到Excelext4.2.1Extjs详解
本人菜鸟一枚,看了网上很多例子,操作均不够具体,且大都用的是同一个源文件(http://blog.csdn.net/lc448986375/article/details/8205362),想来定是受了原博主的毒害不浅^_^。有鉴于此,本人特此做一较为详细的解说,望批评指正,多多交流为善1.下载并解压文件夹ExtToExcel.zip;(csdn资源几次传不上去,开源中国貌似又不支持,无奈用了51
extjs4 formpanel 表单布局
无奈的伤城
EXTJS
/*************formlayout********************/varfield8=Ext.create('Ext.form.field.Date',{fieldLabel:'开始日期*',name:'field8',format:'Y-m-d',anchor:'96%',value:'2015-11-01',allowBlank:false})varfield9=Ext
Extjs4之 grid中加入合计行(summary )
无奈的伤城
EXTJS
Ext.onReady(function(){Ext.define('TestResult',{extend:'Ext.data.Model',fields:['student',{name:'mark',type:'int'}]});Ext.create('Ext.grid.Panel',{width:200,height:140,renderTo:document.body,features:
EXTJS4之MVC架构
Jovic-cai
JavaScript世界
目前我们在构建我的应用程序时,采用的架构也有好多,其中我们最常用的也是最基础就是Model-View-Control(MVC),不管我们在构建什么类型的应用程序,我们都离不开MVC的设计。在EXTJS4中,也提供的MVC的设计思想,下面我们就来看一下,在EXTJS4中如何应用MVC的架构。1、首先我们先简单介绍一下,4中MVC各层的基本概念。Model:Model层,说白了,具体就是指EXT中的E
ExtJS 4 MVC架构讲解 – ExtJS4中文教程
Mr.Gu
测试jsonjavascript
ExtJS4MVC架构讲解–ExtJS4中文教程Postedon2012/07/02byishowshaoExtJSMVC架构讲解本文地址http://www.showframework.com/2012/07/extjs-mvc-architecture/本文PDF下载大规模客户端应用通常不好实现不好组织也不好维护,因为功能和人力的不断增加,这些应用的规模很快就会超出掌控能力,ExtJS4带来了
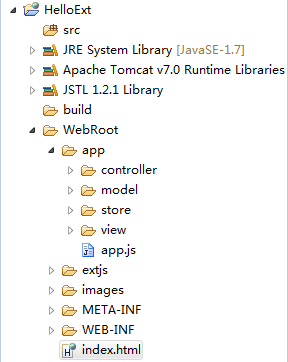
使用EXtjs6.2构建web项目
weixin_30871701
开发工具javascript
使用EXtjs6.2构建web项目一、项目简介众所周知ext是一款非常强大的表格控件,尤其是里边的grid为用户提供了非常多的功能,现在主流的还是用extjs4.0—4.2,但是更高一点的版本更加符合人的审美要求。因此,在今天咱们构建一下ext6.2版本的web项目。二、项目准备ExtJS6.2GPL正式版下载地址:https://www.sencha.com/legal/gpl/下载完成之后项目
EXTJS4自学手册——EXT基本方法、属性(mixins多继承、statics、require)
weixin_30786617
javascript
1.mixins说明:类似于面向对象中的多继承Ext.onReady(function(){//创建一个类,类名:TextClass,具有两个属性:A、BExt.define('TextClass',{A:'a',B:'b'});//创建一个类,类名:TextClass,具有两个属性:A、BExt.define('TextClass2',{C:'c',write:function(){alert(
Extjs的Requiers作用
王一洋
Javascriptweb前端技术
有的时候项目中要写一些扩展组件,随着扩展组件的增加,会造成有的页面需要使用,而有的页面不需要使用的问题,这对组件的js文件的引用造成了烦恼:如果每个页面都去引用的时候会造成浏览器打开页面的流量的增加而影响资源,如果需要的时候引用管理起来又很麻烦,Extjs4.0帮我们解决了这个问题,那就是Ext.requires。它可以实现根据我们的需要动态加在所需要的组件文件,很灵活也很方便。下面我们用例子进行
Extjs4.0 之Ext.Class 属性详解 (alias/mixins /uses/requires/singleton等属性)
kunlong0909
Extjs
Ext.Class属性详解:1,alias:相当于别名一样,可以起多个,可以通过xtype和Ext.widget()创建实例:Js代码Ext.define('SimplePanel',{extend:'Ext.panel.Panel',alias:['widget.simplepanel_007','widget.simplepanel_008'],title:'Yeah!'});//通过Ext.
Sencha Cmd 辅助开发ExtJS4 MVC架构项目
jwl_yifeng
1、环境:SenchaCmd下载地址:http://cdn.sencha.com/cmd/3.1.1.274/SenchaCmd-3.1.1.274-windows.exe.zipExtJS4.1.1a下载地址:http://cdn.sencha.com/ext-4.1.1a-gpl.zipRuby下载地址:http://rubyinstaller.org/downloadsSenchaCmd现在
jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息