发布WebService及调用WebService方法Demo
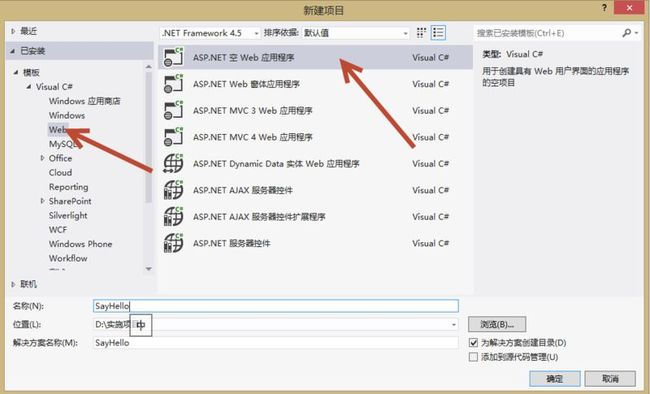
打开vs2012(这里为什么强调版本,因为vs2012不支持右键添加Web引用)。
创建一个“ASP.NET空Web应用程序”
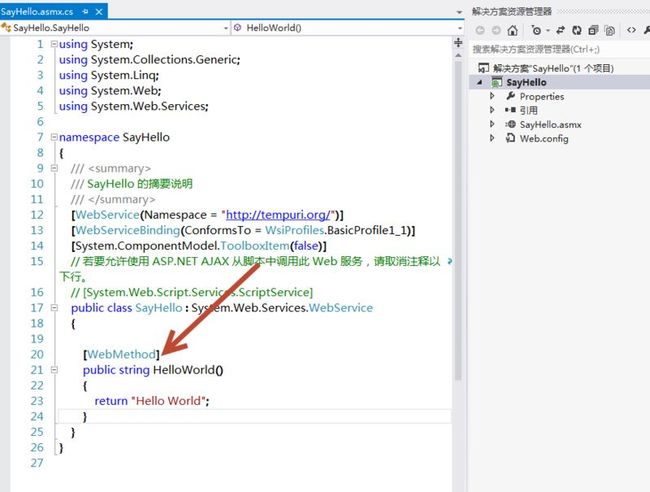
创建好项目之后,在解决方案中么,创建“Web服务”。
创建好了之后,添加自己定义的方法:
这里,我就不强调了[WebMethod] 特性的重要性。
[WebMethod] public string HelloWorld() { return "Hello World"; } /// <summary> /// 自定义的方法 /// </summary> /// <param name="name">姓名</param> /// <returns>字符串</returns> [WebMethod] public string WhoSayHello(string name) { return name + ": 你好"; }
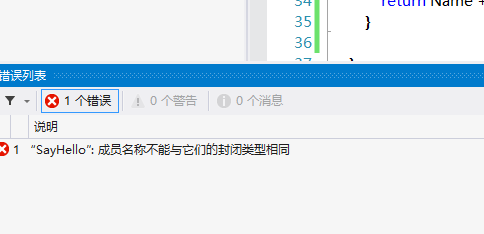
这里强调一点,你在自定义方法名时,不要与你WebService的名字相同,如果相同的话,vs在代码编译时会报错:
,现在开始配置IIS,准备发布WebService。
在发布前,先创建一个文件夹,作用是,发布WebService 的文件夹目录,里面是空的。然后再把添加网站的物理路径选择,你创建的这个文件夹即可,等我们发布后,里面就会有文件产生:
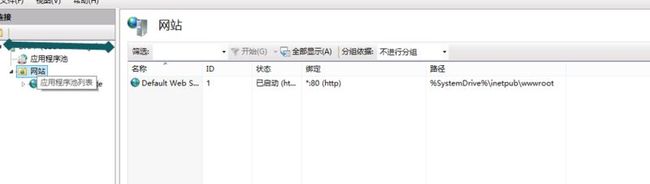
在控制面板中打开IIS管理界面,发布网站:
在“网站”上点击右键“添加网站”:
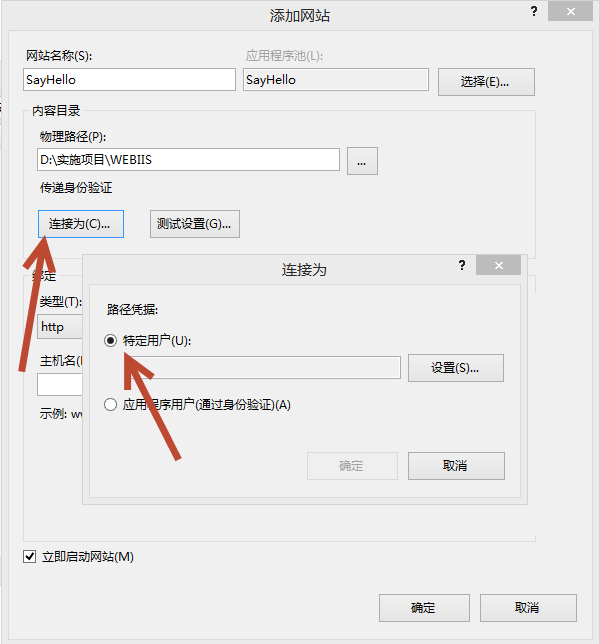
这里让大家选择:"特定用户":
只要用的电脑的用户名和密码登录即可;
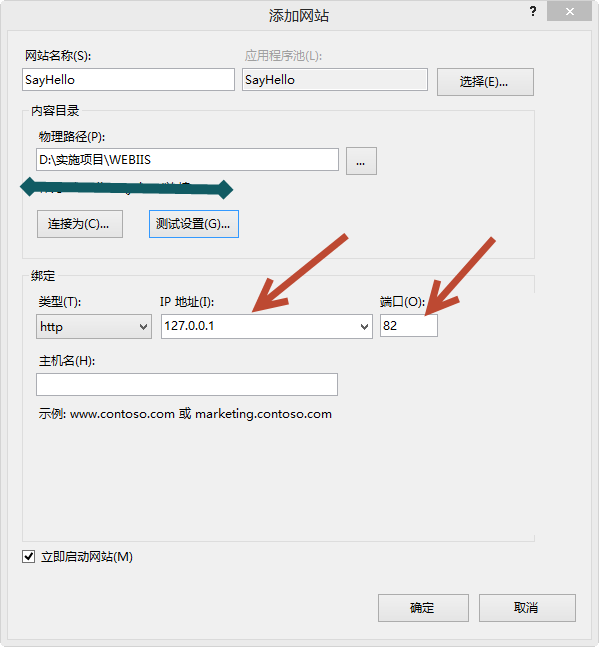
IP地址:填写本地,端口:随便填写一个数字,只要与你IIS存在站点的端口不一样就可以了;
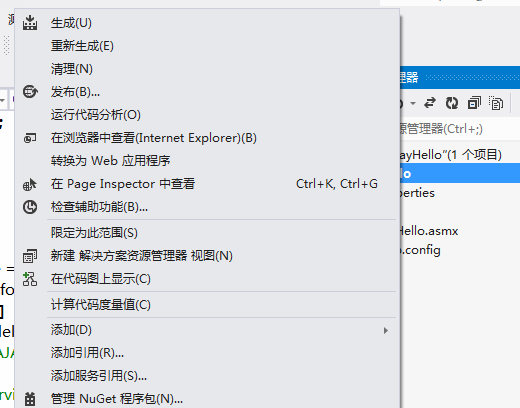
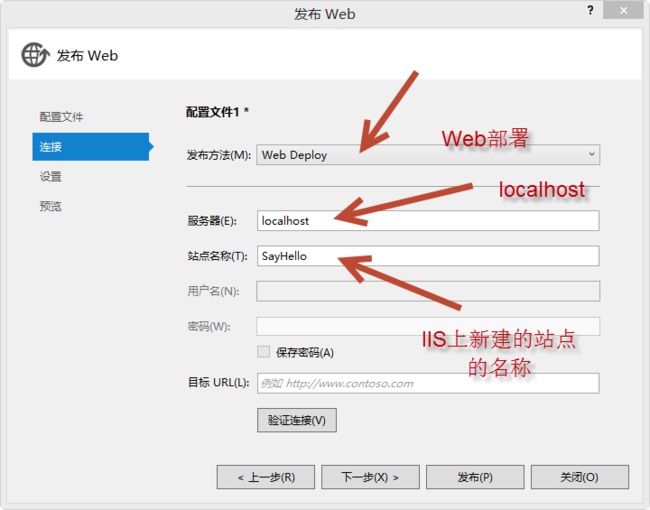
现在就利用vs发布SayHello,点击右键;
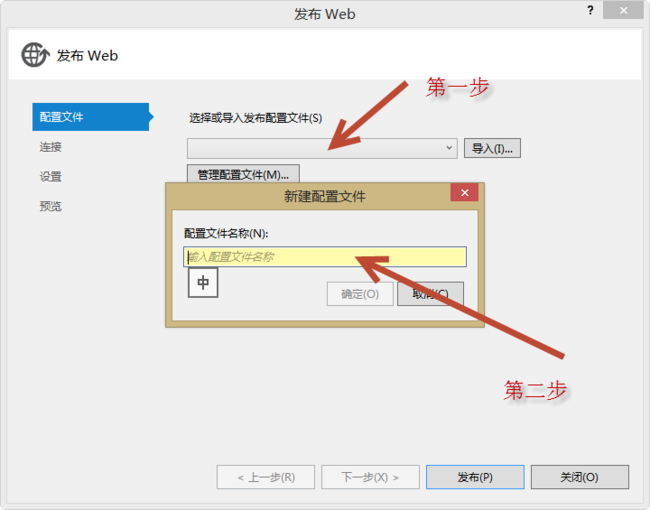
配置文件名称,随便输入就ok了;
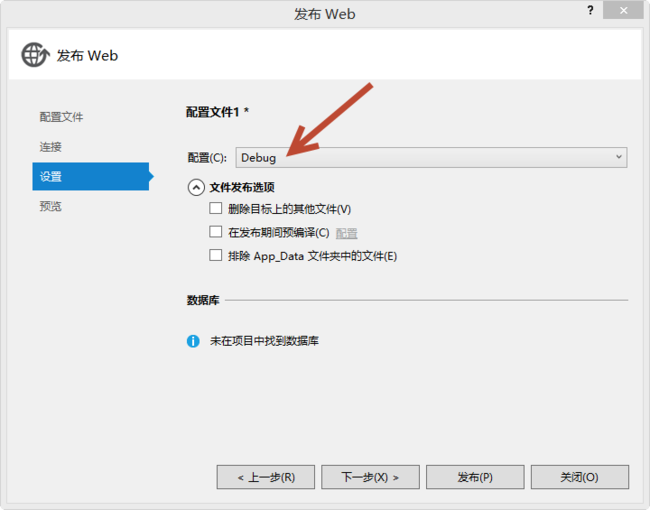
在配置项中选择“ debug”;这里只是简单的Demo,所以我就选择的debug,不要在这里过多的纠结;
点击“发布”;
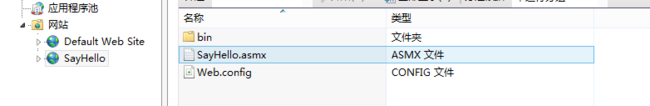
打开IIS新建的SayHello的站点,浏览目录:
你可以在目录中选择“浏览”,可以看到,发布之后的文件,
你还可以点击右键“切换到内容视图”,(如果切换之后没有看见文件,请关闭IIS管理器,重新打开,在切换到内容视图);
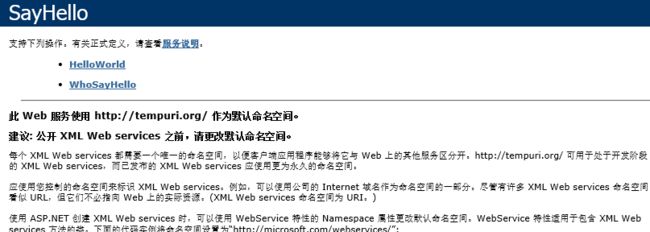
你可以选中“SayHello.asmx”文件,点击右键“浏览”
现在你的WebService,已经发布成功了。
,后面,我们就新创建一个demo来测试自己发布的WebService
新建一个”ASP.NET Web空的应用程序“
然后在项目新建一个web forms页面,当然你也可以创建mvc ,因为,我们这里只是做个demo演示,所以创建web form最方便了。
下面,我们就在页面中添加两个控件,两个是文本控件,还有一个btn控件
接下来,我们就在项目中添加web引用:(由于vs2012中,已经取消了右键添加web引用)
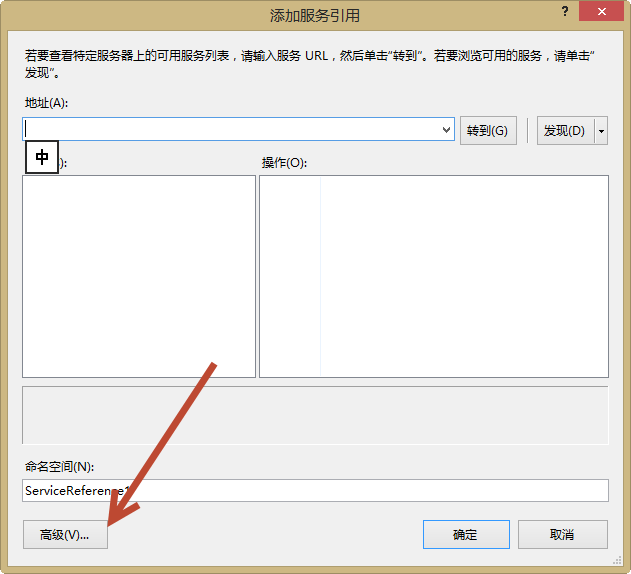
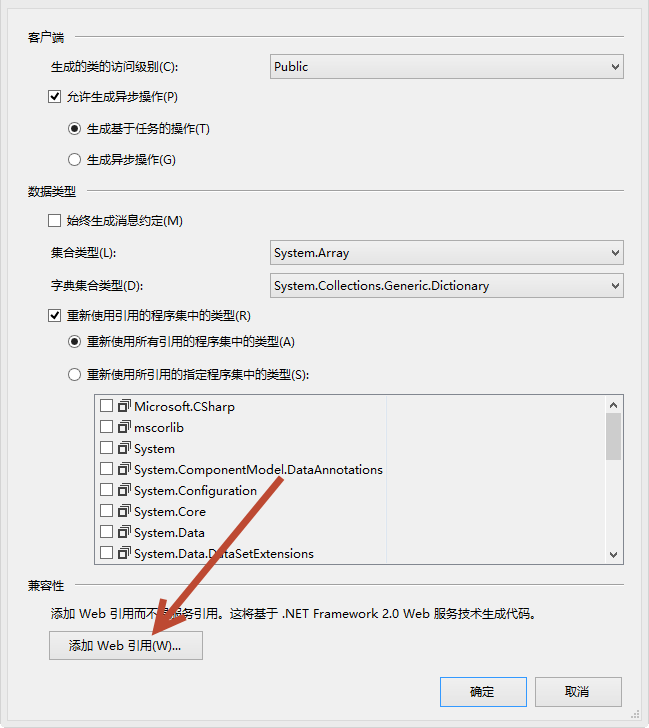
所以大家,就点击右键”添加服务引用“;
URL:填写,你在web页面浏览WebService中的URL:
Web引用名称:自己随便填写;
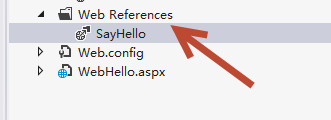
完成后,在解决方案管理器中出现新的文件夹:
代码:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.UI; 6 using System.Web.UI.WebControls; 7 8 namespace WebDemoClient 9 { 10 public partial class WebHello : System.Web.UI.Page 11 { 12 protected void Page_Load(object sender, EventArgs e) 13 { 14 15 } 16 17 protected void Button1_Click(object sender, EventArgs e) 18 { 19 SayHello.SayHello web = new SayHello.SayHello(); 20 21 this.TextBox2.Text = web.WhoSayHello(this.TextBox1.Text); 22 } 23 } 24 }
这样,就全部都ok了 ,这里,我没有说WebService 的更多的细节,后面我会像大家介绍,WebService 和WCF。