MOSS中的WebPart开发
由于在asp.net1.1的时候asp.net中还没有webpart的概念,所以在sps2003中的webpart都是依赖于Microsoft.SharePoint.dll的,必须继承自命名空间为Microsoft.SharePoint.WebPartPages下的基类。到了asp.net2.0,asp.net将sharepoint的webpart集成到asp.net框架中,新的ASP风格WebPart依赖于System.Web.dll,继承自不同的一个由ASP.NET 2.0定义的WebPart基类,其命名空间为System.Web.UI.WebControls.WebParts。在moss中推荐使用asp.net2.0的webpart。
在一个ASP.NET 2.0的应用中使用WebPart,我们必须创建一个.aspx页面并包括一个WebPartManager控件和至少一个WebPartZone控件。在MOSS中的WebPart是架构在一个名为SPWebPartManager的控件基础上的,他重写了asp.net中的WebPartManager的许多标准方法,同样WebPartZone我们也需要使用Microsoft.SharePoint.WebPartPages命名空间下的,这些其实都已经在默认的母版页都中了。
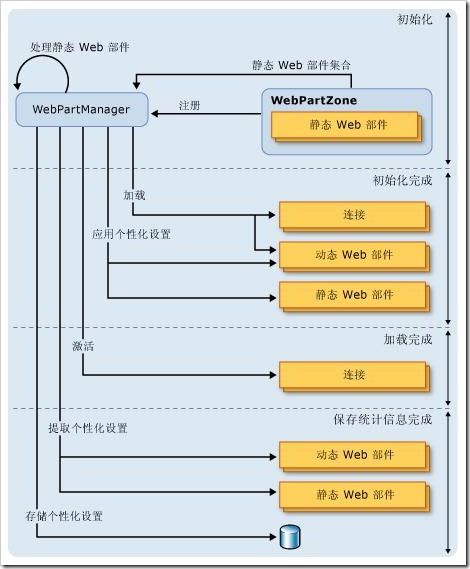
MOSS本身也提供了很多开箱即用的WebPart,例如Conent Editor WebPart,Data view WebPart,List View WebPart,Image WebPart,Members WebPart,Page viewer WebPart。下图为WebPart的声明周期。
然后我们就通过几个例子来说明MOSS中WebPart的相关开发:
一:上传附件到文档库
使用asp.net中的FileUpload控件,设置我们要上传的网站地址和列表的标题,代码如下:
using System; using ……… namespace CaryWebPart { [Guid("288802c4-4dfe-45b6-bb28-49dda89ec225")] public class FileUploadWP : System.Web.UI.WebControls.WebParts.WebPart { FileUpload objFileUpload = new FileUpload(); protected override void CreateChildControls() { Controls.Add(objFileUpload); Button btnUpload = new Button(); btnUpload.Text = "Save File"; this.Load += new System.EventHandler(btnUpload_Click); Controls.Add(btnUpload); } private void btnUpload_Click(object sender, EventArgs e) { using (SPSite objSite = new SPSite(SiteCollectionUrl)) { using (SPWeb objWeb = objSite.OpenWeb(SiteUrl)) { SPList objList = objWeb.Lists[ListName]; if (objFileUpload.HasFile) { try { objList.RootFolder.Files.Add(objFileUpload.FileName, objFileUpload.PostedFile.InputStream, true); } catch(Exception ex) { string a = ex.Message; } } } } } private string _strSiteCollectionUrl; [Personalizable(PersonalizationScope.Shared), WebBrowsable(true),
WebDisplayName("网站集URL"), WebDescription("请输入网站集URL")] public string SiteCollectionUrl { get { return _strSiteCollectionUrl; } set { _strSiteCollectionUrl = value; } } private string _strSiteUrl; [Personalizable(PersonalizationScope.Shared), WebBrowsable(true),
WebDisplayName("网站URL"), WebDescription("请输入网站URL")] public string SiteUrl { get { return _strSiteUrl; } set { _strSiteUrl = value; } } private string _strListName; [Personalizable(PersonalizationScope.Shared), WebBrowsable(true),
WebDisplayName("列表名称"), WebDescription("请输入列表名称")] public string ListName { get { return _strListName; } set { _strListName = value; } } } }
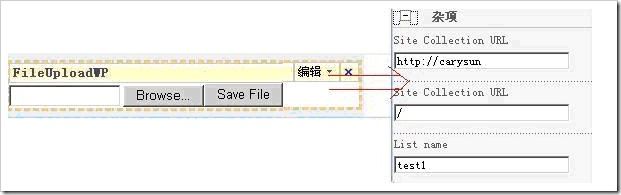
下面是部署后的截图:
说明:
1.Personalizable说明该属性是可配置的。
2.PersonalizationScope.Shared 设置该属性的是否所有人都可见,可以设置Shared和User两种 。
WebBrowsable(true) 表示在编辑部件里是可见的。
3.SPSite的OpenWeb方法的一个重载方法的URL参数,是相对地址。
4.例子中需要将站点的web.config的<trust level="Full" originUrl="" /> 设置为Full才可以上传附件。
二:Webpart中使用资源
有两种方式来访问资源一种就是放在_layouts下,另一种就是web资源,它可以编译到程序集当中去,我们主要说Web资源。首先新建一个项目,在项目中添加一个图片,并且在Assemblyinfo.cs中添加如下代码:
[assembly: WebResourceAttribute("WebResource.icons.recycbin.gif","image/gif")]
image/gif代表资源的类型,如果是js则写成text/javascript。
然后还需要创建一个虚拟的类,这个类不做任何动作,只是为了获取到资源的引用而用,下面是该类的代码:
using System; using ……… namespace WebResource {
public class PlaceHolder {} }
用下面代码来获取web资源:
string strResource = "WebResource.icons.recycbin.gif";
string strUrl = Page.ClientScript.GetWebResourceUrl(typeof(WebResource.PlaceHolder), strResource);
获取到的url如下形式“/WebResource.axd?d=[Assembly key]&t=[last write time of resource assembly]”
/WebResource.axd?d=A34Cgk8tSLsOaGW2Mtx1-iMMZgj-CEJ77updNPilqoda3ab0CWc1mJqVyolRohMp0&t=633457672629813944
下面是使用BulletedList控件,并且将控件项的图标设置为我们的web资源中的图片,代码如下:
namespace CaryWebPart { public class WebResourceWP : System.Web.UI.WebControls.WebParts.WebPart { protected override void CreateChildControls() { string strResource = "WebResource.icons.recycbin.gif"; string strUrl = Page.ClientScript.GetWebResourceUrl(typeof(WebResource.PlaceHolder), strResource); BulletedList objBullist = new BulletedList(); objBullist.BulletStyle = BulletStyle.CustomImage; objBullist.BulletImageUrl = strUrl; objBullist.Items.Add("One"); objBullist.Items.Add("Two"); objBullist.Items.Add("Three"); objBullist.Items.Add("Four"); Controls.Add(objBullist); } } }
下图是效果图:
三:WebPart 动作菜单
有三种类型:
1. Client-side verbs:在客户端执行,使用webpartverb类,构造函数需要传两个参数,第一个是verbs的id,第二个是点击的时的处理程序,是js的程序。代码如下:
WebPartVerb objFirst = new WebPartVerb("FirVerbId", "javascript:alert('Hello Verb!');"); objFirst.Text = "第一个verb"; objFirst.Description = "第一个verb信息描述"; objFirst.ImageUrl = "_layouts/images/test/recycbin.gif";
2. Server-side verbs:在服务器端执行。参数中的事件处理程序使用服务器端的代码。
WebPartVerb objSecond = new WebPartVerb("SecVerbId", new WebPartEventHandler(SecondVerbHandler)); objSecond.Text = "第二个verb"; objSecond.Description = "第二个verb信息描述";
3. Both:这种在服务器端和客户端都执行动作。可以使用WebPartVerbCollection。
WebPartVerb[] objVerbs = new WebPartVerb[] {objFirst, objSecond}; WebPartVerbCollection objVerbCollection = new WebPartVerbCollection(base.Verbs, objVerbs);
下面是完整代码:
using System; using ………
namespace CaryWebPart { [Guid("288802c4-4dfe-45b6-bb28-49dda89ec225")] public class VerbsWP: System.Web.UI.WebControls.WebParts.WebPart { public override WebPartVerbCollection Verbs { get { WebPartVerb objFirst = new WebPartVerb("FirVerbId", "javascript:alert('Hello Verb!');"); objFirst.Text = "第一个verb"; objFirst.Description = "第一个verb信息描述"; objFirst.ImageUrl = "_layouts/images/test/recycbin.gif"; WebPartVerb objSecond = new WebPartVerb("SecVerbId", new WebPartEventHandler(SecondVerbHandler)); objSecond.Text = "第二个verb"; objSecond.Description = "第二个verb信息描述"; WebPartVerb[] objVerbs = new WebPartVerb[] { objFirst, objSecond }; WebPartVerbCollection objVerbCollection = new WebPartVerbCollection(base.Verbs, objVerbs); return objVerbCollection; } } protected void SecondVerbHandler(object sender, WebPartEventArgs args) { } } }
如下图:
四:创建编辑部件
所有的编辑部件都集成自EditorPart类,需要编辑的webpart的代码如下:
using System;
using ………
namespace CaryWebPart { [Guid("288802c4-4dfe-45b6-bb28-49dda89ec225")] public class ForEditWP:System.Web.UI.WebControls.WebParts.WebPart { protected override void RenderContents(HtmlTextWriter writer) { writer.Write("TestValue: " + TestValue); } public override EditorPartCollection CreateEditorParts() { EditWP objEditor = new EditWP(); objEditor.ID = ID + "testEditor1"; objEditor.Title = "Test Editor Title"; objEditor.ToolTip = "Test Editor tooltip"; objEditor.TabIndex = 100; objEditor.GroupingText = "Test editor grouping text"; ArrayList objEditorParts = new ArrayList(); objEditorParts.Add(objEditor); EditorPartCollection objEditorPartsCollection = new EditorPartCollection(objEditorParts); return objEditorPartsCollection; } private string strNormalValue = String.Empty; [Personalizable(PersonalizationScope.Shared), WebBrowsable(false), WebDisplayName("Normal value"), WebDescription("Normal value description")] public string TestValue { get { return strNormalValue; } set { strNormalValue = value; } } } }
CreateEditorParts方法:创建要与WebPart控件关联的自定义EditorPart控件的实例。当用户单击WebPart控件上的编辑动作时,将调用该方法。然后就是开发上面Webpart对应的编辑部件,代码如下:
using System; using ………
namespace CaryWebPart { public class EditWP : EditorPart { TextBox txtNormalBox; protected override void CreateChildControls() { txtNormalBox = new TextBox(); txtNormalBox.ID = "txtNormalBox"; txtNormalBox.Text = "[Custom editor part]"; txtNormalBox.TextMode = TextBoxMode.MultiLine; txtNormalBox.Rows = 5; Controls.Add(txtNormalBox); } public override bool ApplyChanges() { ForEditWP objNormal = (ForEditWP)WebPartToEdit; objNormal.TestValue= txtNormalBox.Text; return true; } public override void SyncChanges() { EnsureChildControls(); ForEditWP objNormal = (ForEditWP)WebPartToEdit; txtNormalBox.Text = objNormal.TestValue; } } }
ApplyChanges方法:将用户输入到EditorPart控件中的值保存到WebPartToEdit属性中引用的WebPart控件的相应属性中。
SyncChanges方法和上面的方法是对应的,他负责EditorPart控件中的值始终与关联WebPart控件中的值保持同步。
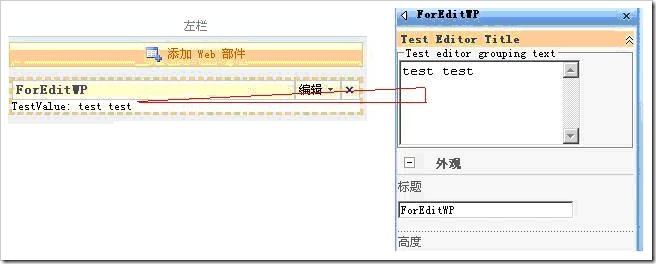
如下图:
五:部署
MOSS中部署一个webpart的大致流程:
1.搭建好开发环境,建立webpart工程,写代码。
2.修改assembly.cs文件
在部署前,需要修改assembly文件,增加以下两句:
using System.Security;
[assembly: AllowPartiallyTrustedCallers]
如果不进行以上修改,在安装WebPart时,会提示失败。
3.复制文件
将编译后的Dll复制到Web应用程序目录下的bin目录下。Web应用程序的文件夹位置类似以下路径:
C:\Inetpub\wwwroot\wss\VirtualDirectories\80\bin 。
4.修改web.config
WebPart使用前,需要修改Web应用程序的配置文件。
(1)增加SafeControls中增加一行,类似下面的写法。
<SafeControl Assembly="HelloWebPart" Namespace="HelloWebPart" TypeName="*" Safe="True" AllowRemoteDesigner="True" />
(2)修改信任级别。
将<trust level="WSS_Minimal" originUrl="" />改为<trust level="WSS_Medium" originUrl="" /> 也可以将WSS_Medium改Full。
5.在网站中增加webpart(网站操作--网站设置--web部件--新建)
六:调试
调试也没什么好说的,附加w3wp.exe进程,然后设置断点就可以了