Flex4第二记
呃,昨天没看,坚持!每天记一点,督促自己学习。
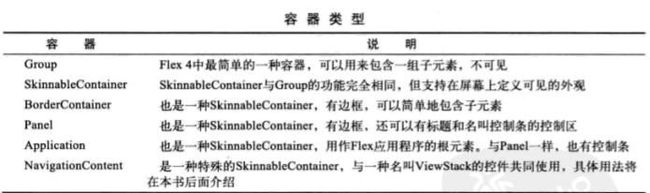
今天看的Flex容器,布局。大部分都是理论概念。先来段概述:
Flex应用程序中的所有定位组件几乎都是使用容器和布局对象来完成的。从技术角度讲,容器就是一种用于包含和分组其他组件的特殊组件。被包含的组件叫做子元素,具体来说,有LayoutElements(如Button、Checkbox组件)和GraphicalElements(如方块、圆形等)。容器只知道如何分组和容纳这些子元素,但不知道他们在屏幕上的位置和次序。但容器最基本的能力就是支持换肤。
换肤(skinning)指的是定义一个组件外观的过程。对于容器而言,它的外观涉及背景、边框、阴影,等等。Flex中有一部分容器是支持换肤的,也就是说我们可以定义它在屏幕上的外观。而另外一些容器存在的目的则只是为了分组其子元素。这些容器本身是不可见的。
插播:MXML标签解密
对于MXML语言是区别大小写的,因为一般大写是指引用的Flex的一个类实例,而小写一般就是某个类实例的一个属性。比如,
<s:Group >-------这个标签就是引用的Flex的Group类的实例
<s:layout>----这个标签就是应用的Group类实例的一个属性
</s:layout>
<s:Button>
<s:label></s:label>
</s:Button>
</s:Group>
例子:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<s:controlBarLayout>
<s:BasicLayout/>
</s:controlBarLayout>
<s:controlBarContent>
<s:Button x="827" y="5" label="CheckOut" id="btnCheckOut"/>
<s:Button x="905" y="4" label="View Cart" id="btnCartView"/>
<s:Button label="Flex Grocer" x="5" y="5"/>
</s:controlBarContent>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<s:Label x="866" y="196" text="(c)2013,FlexGrocer"/>
<s:Group x="0" y="0" width="100%" height="100%" id="bodyGroup">
<s:layout>
<s:HorizontalLayout/>
</s:layout>
<s:Group width="100%" height="150" id="products">
<s:layout>
<s:VerticalLayout/>
</s:layout>
<s:Label text="Milk" id="prodName" width="63" height="14"/>
<s:Label text="$1.99" id="price"/>
<s:Button label="AddtoCart" id="add"/>
</s:Group>
</s:Group>
</s:Application>