CSS HACK
整理关于IE6、IE7、IE8、Firefox兼容性CSS HACK问题
1.区别IE和非IE浏览器CSS HACK代码
| #divcss5{ background:blue; /*非IE 背景藍色*/ background:red \9; /*IE6、IE7、IE8背景紅色*/ } |
2.区别IE6,IE7,IE8,FF CSS HACK
【区别符号】:「\9」、「*」、「_」
【示例】:
| #divcss5{ background:blue; /*Firefox 背景变蓝色*/ background:red \9; /*IE8 背景变红色*/ *background:black; /*IE7 背景变黑色*/ _background:orange; /*IE6 背景变橘色*/ } |
【说明】:因为IE系列浏览器可读「\9」,而IE6和IE7可读「*」(米字号),另外IE6可辨识「_」(底线),因此可以依照顺序写下来,就会让浏览器正确的读取到自己看得懂得CSS语法,所以就可以有效区分IE各版本和非IE浏览器(像是Firefox、Opera、Google Chrome、Safari等)。
3.区别IE6、IE7、Firefox (EXP 1)
【区别符号】:「*」、「_」
【示例】:
| #divcss5{ background:blue; /*Firefox背景变蓝色*/ *background:black; /*IE7 背景变黑色*/ _background:orange; /*IE6 背景变橘色*/ } |
【说明】:IE7和IE6可读「*」(米字号),IE6又可以读「_」(底线),但是IE7却无法读取「_」,至于Firefox(非IE浏览器)则完全无法辨识「*」和「_」,因此就可以透过这样的差异性来区分IE6、IE7、Firefox
4.区别IE6、IE7、Firefox (EXP 2)
【区别符号】:「*」、「!important」
【示例】:
| #divcss5{ background:blue; /*Firefox 背景变蓝色*/ *background:green !important; /*IE7 背景变绿色*/ *background:orange; /*IE6 背景变橘色*/ } |
【说明】:IE7可以辨识「*」和「!important」,但是IE6只可以辨识「*」,却无法辨识「!important」,至于Firefox可以读取「!important」但不能辨识「*」因此可以透过这样的差异来有效区隔IE6、IE7、Firefox。
5.区别IE7、Firefox
【区别符号】:「*」、「!important」
【示例】:
| #divcss5{ background:blue; /*Firefox 背景变蓝色*/ *background:green !important; /*IE7 背景变绿色*/ } |
【说明】:因为Firefox可以辨识「!important」但却无法辨识「*」,而IE7则可以同时看懂「*」、「!important」,因此可以两个辨识符号来区隔IE7和Firefox。
6.区别IE6、IE7 (EXP 1)
【区别符号】:「*」、「_」
【示例】:
| #tip { *background:black; /*IE7 背景变黑色*/ _background:orange; /*IE6 背景变橘色*/ } |
【说明】:IE7和IE6都可以辨识「*」(米字号),但IE6可以辨识「_」(底线),IE7却无法辨识,透过IE7无法读取「_」的特性就能轻鬆区隔IE6和IE7之间的差异。
7.区别IE6、IE7 (EXP 2)
【区别符号】:「!important」
【示例】:
| #divcss5{ background:black !important; /*IE7 背景变黑色*/ background:orange; /*IE6 背景变橘色*/ } |
【说明】:因为IE7可读取「!important;」但IE6却不行,而CSS的读取步骤是从上到下,因此IE6读取时因无法辨识「!important」而直接跳到下一行读取CSS,所以背景色会呈现橘色。
8.区别IE6、Firefox
【区别符号】:「_」
【示例】:
| #divcss5{ background:black; /*Firefox 背景变黑色*/ _background:orange; /*IE6 背景变橘色*/ } |
【说明】:因为IE6可以辨识「_」(底线),但是Firefox却不行,因此可以透过这样的差异来区隔Firefox和IE6,有效达成CSS hack。
以上包括了IE6\IE8\IE7\火狐浏览器兼容问题及解决方法。
---------------------------------------------------------------------------------------------------------------------------------------------------------------------
在这个浏览器百花争鸣的时代,作为前端开发的我们为了我们漂亮的设计能适应各个浏览器可为煞费苦心,主要体现在javascript和css上面。javascript我这次就不谈了,先说说css。
< html >
< head >
< title > Css Hack </ title >
< style >
#test
{
width : 300px ;
height : 300px ;
background-color : blue ; /* firefox */
background-color : red\9 ; /* all ie */
background-color : yellow\0 ; /* ie8 */
+background-color : pink ; /* ie7 */
_background-color : orange ; /* ie6 */
}
:root #test { background-color : purple\9 ; } /* ie9 */
@media all and (min-width:0px) { #test {background-color : black\0 ; } } /* opera */
@media screen and (-webkit-min-device-pixel-ratio:0) { #test {background-color : gray ; } } /* chrome and safari */
</ style >
</ head >
< body >
< div id ="test" > test </ div >
</ body >
</ html >
上面这段代码大家可以直接copy出来,保存成html在各浏览器试试。下面我来分析下:
我们知道和会运用CSS IE 火狐浏览器之间的区别DIV+CSS HACK,这里为大家再介绍下区别谷歌浏览器(Chrome)苹果浏览器(safari)与IE之间的hack;
只有webkit核心浏览器的谷歌浏览器、safari浏览器识别的CSS hack
Chrome和safari的CSS hack代码,只有谷歌浏览器苹果浏览器读取CSS代码:
@media screen and (-webkit-min-device-pixel-ratio:0) {
/* Webkit内核兼容CSS */
}
范例:
| @media screen and (-webkit-min-device-pixel-ratio:0) { .yangshi1{color:#f00} .yangshi2{border:1px solid #f00;} .yangshi3{background:#f00;} } |
HTML代码:
| <div class="yangshi1">css样式1</div><br /> <br /> <div class="yangshi2">divcss5样式2</div><br /> <br /> <div class="yangshi3">div+css样式3</div> |
总DIV CSS代码:
| <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>谷歌浏览器和safari webkit独有区别其它浏览器css hack演示</title> <style type="text/css"> @media screen and (-webkit-min-device-pixel-ratio:0) { .yangshi1{color:#f00} .yangshi2{border:1px solid #f00;} .yangshi3{background:#f00;} } /* www.divcss5.com */ </style> </head> <body> |
可自己动动手复制以上完整演示代码,自己实例实例增加记忆和使用技巧知识
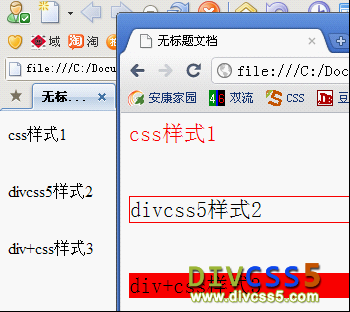
演示效果图:

css hack演示图
说明:左边下方为IE浏览器显示效果,右边上方为谷歌浏览器显示效果,很明显Chrome支持独有生效的此CSS hack代码。