- [UWP]实用的Shape指南
weixin_34195364
c#ui
在UWPUI系统中,使用Shape是绘制2D图形最简单的方式,小到图标,大到图表都用到Shape的派生类,可以说有举足轻重的地位。幸运的是从Silverlight以来Shape基本没有什么大改动,简直是UWP中的一股清流。上图来自ProSilverlight5inC#,可见Silverlight中的Shape和UWP的Shape基本架构一致。Shape的API从WPF以来就几乎没变,对熟悉WPF/
- Silverlight for Windows Phone 7:Hello Windows P...
chengyixian7877
前言WindowsPhone7是一个崭新的移动电话操作系统,在应用程序的开发上跟先前也有些许的不同;首先在应用程序的开发上,不再支持使用Nativecode做为开发使用的语言,只支持managedcode的开发,而开发上的支持的framework为Silverlight以及XNA,两种framework主要的差异是XNA是Loop-based的应用程序,Silverlight是event-driv
- C#面:MVC同时适用于Windows应用和Web应用吗?
那个那个鱼
C#面试题c#c#mvc.net
相比Windows应用,MVC架构更适用于Web应用。对于Windows应⽤,MVP(ModelViewPresenter)架构更好⼀点。如果使用WPF和Silverlight,MVVM更适合。MVC(Model-View-Controller)模式可以同时适用于Windows应用和Web应用。MVC是一种软件设计模式,它将应用程序分为三个主要部分:模型(Model)、视图(View)和控制器(C
- 前端上传组件Plupload使用指南
梦想的征途
其他
Plupload有以下功能和特点:1、拥有多种上传方式:HTML5、flash、silverlight以及传统的。Plupload会自动侦测当前的环境,选择最合适的上传方式,并且会优先使用HTML5的方式。所以你完全不用去操心当前的浏览器支持哪些上传方式,Plupload会自动为你选择最合适的方式。2、支持以拖拽的方式来选取要上传的文件3、支持在前端压缩图片,即在图片文件还未上传之前就对它进行压缩
- 转载 #if DEBUG用法解析
Bug丶Maker
#ifDEBUGC#C++
转载自https://www.cnblogs.com/flyking/archive/2011/03/04/1971321.html#ifDEBUG,这个东东其实以前刚开始学习C#的时候就知道了,也知道怎么用,但就是没有使用过。随想,很多人估计也都没有用过吧(嘿,自我安慰下)。最近看MVVMLight的代码时看到#ifSILVERLIGHT的东东,于是想起来#ifdebug来了,于是在代码中疯狂的
- Word控件Spire.Doc 【超链接】教程(2):在 Silverlight 中插入 Word 超链接
慧都小妮子
Spire.Docfor.net教程(完)wordpythonc#pdfspire.doc
Spire.Docfor.NET是一款专门对Word文档进行操作的.NET类库。在于帮助开发人员无需安装MicrosoftWord情况下,轻松快捷高效地创建、编辑、转换和打印MicrosoftWord文档。拥有近10年专业开发经验Spire系列办公文档开发工具,专注于创建、编辑、转换和打印Word/PDF/Excel等格式文件处理,小巧便捷。Word超链接可以引导用户获取内容的其他相关信息。它可以
- Html5开发的在线画板涂鸦,使用html5 canvas制作涂鸦画板
人行有师
Html5开发的在线画板涂鸦
HTML5的canvas元素是HTML5新特性中最有用的元素之一。通过html5canvas,我们可以做图像处理、绘图、保存、恢复层和渲染图像等等操作,而不用依赖像AdobeFlashplayer和silverlight之类的外部插件。在这篇文章中,我们将编写一个Javascript插件来使大家可以在canvas上随意涂写和绘画,就像一块涂鸦画板一样。另外再添加一些额外的小功能,如选择线条的宽度和
- 【C#】MVVM架构
Z_W_H_
C#c#WPF
示例结果展示前提了解MVVM是Model-View-ViewModel的缩写形式,它通常被用于WPF或Silverlight开发。Model——可以理解为带有字段,属性的类。例如学校类,教师类,学生类等View——可以理解为我们所看到的UI。前端界面。ViewModel在View和Model之间,起到连接的作用,并且使得View和Model层分离。ViewModel不仅仅是Model的包装,它还包
- DYCom多平台聊天室Sample
内Cool超人
聊天平台silverlightmobilewindows2010
本示例演示了如何通过DYcom开发一个多平台的简单聊天室。本演示包括了一个silverlight客户端,一个Win客户端和一个windowMobile客户端。以下是应用截图:登陆后可从本文下载源代码。运行本示例前请先确定连接ip地址与你本机的地址一致。本示例两含两个项目。一个项目使用vs2010篇写,另一个windowsmobile项目使用的是vs2008篇写,请各位注意。谢谢。欢迎您参与更多关于
- 还有什么不能做?——细谈在C#中读写Excel系列文章之四
ddjq1044
作为这一系列文章的最后一篇,向大家介绍下如何在Silverlight中解压和创建ExcelOpenXmlZIP压缩包。由于Silverlight对本地客户端文件系统访问的安全级别要求比较高,不太容易像Windows应用程序那样可以随意地读写目录和文件,我们不得不考虑使用一些其它的办法。如使用Silverlight的OOB(OutofBrowser)模式,可以允许Silverlight程序读写本地的
- 如何写了一个silverlight显示在blog的公共栏上
shansheng
silverlightblogblendpathobject
Silverlight现在正流行,看了一些资料后,终于动手搞个简单的HelloWord似的程序。用Blend2创建一个Silverlight应用程序,在画布上添加了几个汉字,由于silverlight显示汉字有问题,所以把汉字转化为path即可。选中汉字点击object菜单里面有个path转化。ok。下面就是创建一个简单的动画了。添加一个timeline,生成几个关键帧后Bllend自动形成动画。
- .NET报表控件ActiveReports 教程:应用系统中如何完成各种报表系统的需求
不如温暖过生活
界面开发教程.NETActiveReports报表开发
在开始专题内容之前,我们还是了解一下ActiveReports是一款什么产品:ActiveReports是一款在全球范围内应用非常广泛的报表控件,以提供.NET报表所需的全部报表设计功能领先于同类报表控件,包括对交互式报表的强大支持、丰富的数据可视化形式、与VisualStudio的完美集成、以及对WPF/WinForm/ASP.NET/Silverlight和WindowsAzure的多平台支持
- 浅谈Windows 8, WinRT, XAML 和Silverlight
李明杨
Windows8C#SilverlightMetroWinRTXamlsilverlightwindowsjavascriptapi编程c#
相信大家都很关注即将出世的Windows8,2月29日(也就是明天)的全球移动通信大会(MWC)上,微软将带来Windows8消费者预览版(ConsumerPreview),让我们来先睹为快,了解下windows8给我们带来了哪些新特性。桌面与MetroWindows8有两种模式,分别是“桌面”和“Metro”。这些名字都是暂时的,很可能在系统发布前改变。Silverlight和WPF将继续运行在
- 昂捷-ERP GetSignList sql注入
Hxdih
安全web安全mysql
介绍:昂捷信息,以软件开发为核心,聚焦于零售行业数字化赋能,为超市、便利店、百货、购物中心、专营专卖等各零售业态提供全面的数字化解决方案和咨询服务,是业界领先的全链路数字化解决方案服务商,旗下的办公自动化管理信息系统存在SQL漏洞FOFAFOFA语句:body="CheckSilverlightInstalled"漏洞复现:接口:/EnjoyRMIS_WS/WS/OA/CWSOffice.asmx
- MVVM
泡杯感冒灵
摘自:https://www.cnblogs.com/iovec/p/7840228.htmlModel–View–ViewModel(MVVM)是一个软件架构设计模式,由微软WPF和Silverlight的架构师KenCooper和TedPeters开发,是一种简化用户界面的事件驱动编程方式。由JohnGossman(同样也是WPF和Silverlight的架构师)于2005年在他的博客上发表。
- prism项目搭建 wpf_关于c#:使用MVVM,Prism,WPF和MEF的模块化应用程序-示例/教程...
weixin_39953481
prism项目搭建wpf
我正在开发模块化应用程序,因此决定重新启动Prism并将其集成到我要创建的内容中,而不是尝试重新创建轮子。要求:易于更新的新功能(UI/服务)WPF(不是Silverlight,尤其是因为MS表示不再更新:()共享库,其中包含常见任务/服务能够阻止对基于AD组的DLL导入/方法的访问与AvalonDock之类的东西兼容例如:普通用户:查看,创建,修改特殊工具的权限1超级用户:可以查看,创建,修改,
- Prism 框架解读之一系列
weixin_30649641
uishell游戏
名词解释1.什么是IOCIOC是InversionofControl的缩写,多数书籍翻译成“控制反转”。IOC和依赖注入(DI)所谓依赖注入,就是由IOC容器在运行期间,动态地将某种依赖关系注入到对象之中。2.Bootstrapper:在程序中使用框架需要找到一个切入点,将框架植入进去,将一部分功能委托给框架来实现。在Silverlight中使用Prism的切入点就是App.xaml.cs中的Ap
- Silverlight/Windows8/WPF/WP7/HTML5周学习导读(9月10日-9月16日)
jv9
Windows8SilverlightHtml5WPFWindowsPhonewindowsphonewpfsilverlightwindowshtml5charts
Silverlight/Windows8/WPF/WP7/HTML5周学习导读(9月10日-9月16日)本周Silverlight学习资源更新Silverlight实用窍门系列:75.Silverlight中DataGrid制作复杂表头程兴亮解决SilverlightF5刷新问题浪子の无悔Silverlight4、5单元测试lianchangshuaiSilverlightdatagrid冻结或锁
- HTML 总结
嗳湫
1.HTML、XML、XHTML的区别HTML:超文本标记语言,是语法较为松散的、不严格的Web语言;XML:可扩展的标记语言,主要用于存储数据和结构,可扩展;XHTML:可扩展的超文本标记语言,基于XML,作用与HTML类似,但语法更严格。2.什么是HTML5以及和HTML的区别是什么概念HTML5是HTML的新标准,其主要目标是无需任何额外的插件如Flash、Silverlight等,就可以传
- 分享Silverlight/WPF/Windows Phone一周学习导读(8月22日-8月27日)
jv9
WPFSilverlightWindowsPhonesilverlightwpfwindowsphonedatagridsliverlightmicrosoft
分享Silverlight/WPF/WindowsPhone一周学习导读(8月22日-8月27日)本周Silverlight学习资源更新:ASP.NET与Silverlight简单对比aa5434[Silverlight入门系列]用扩展方法解决Prism导航Navigation在页面间传递复杂对象的问题Mainz在VS2010中F5调试Silverlight程序时,提示“无法启动调试,找不到Mic
- wpf 学习资料集合
WPF爱好者
wpfsilverlightwinformwindowsphonewcf企业应用
6-7[WPF技术]C#WPF的三种timer6-7[WPF技术]WPF中MAC地址输入控件6-7[WPF技术]WPF和Silverlight区别6-7[WPF技术]使用MVVM模式开发自定义UserControl6-7[WPF技术]让WPF和SL控件同时支持绑定和赋值6-7[WPF技术]WPF多语言功能简单示例6-7[WPF技术]WPF学习之初步了解6-7[WPF技术][MVVM专题]5.MSD
- Windows 8 Runtime(WinRT / Windows应用商店应用程序/ Windows 10通用应用程序)与Silverlight和WPF相比如何? [关闭]
CHCH998
wpfwindows-runtimewindows-10
本文翻译自:HowdoesWindows8Runtime(WinRT/WindowsStoreapps/Windows10UniversalApp)comparetoSilverlightandWPF?[closed]IamtryingtogetmyheadroundthenewWindows8RuntimethatisusedtocreateMetrostyleapps.我试图了解用于创建Met
- VUE课程笔记
~Wforikl
vue.js笔记前端
VUE课件一.第一个Vue程序什么是MVVMMVVM(Model-View-ViewModel)是一种软件设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于JavaApplet,简单点说就是在浏览器上运行WPF)的架构师KenCooper和TedPeters开发,是一种简化用户界面的事件驱动编程方式。由JohnGossman(同样
- ArcGIS API for Silverlight开发入门
weixin_30945039
javascriptc#illustratorViewUI
ArcGISAPIforSilverlight开发入门你用上3G手机了吗?你可能会说,我就是喜欢用nokia1100,ABCDEFG跟我都没关系。但你不能否认3G是一种趋势,最终我们每个人都会被包裹在3G网络中。1100也不是一成不变,没准哪天为了打击犯罪,会在你的1100上强制装上GPS。GIS工作既然建立在计算机的基础上,当然也得随着IT行业与时俱进。看看现在计算机应用的趋势吧。云(计算),这
- 浅谈Silverlight2.0 beta1(1) 控件属性中的ContentControl与ContentTemplate
dkuxx82848
Silverlight2.0beta1在Mix08放出来以后,这几天都在仔细研究中。看了Terrylee的Silverlight系列,速度写的太快了收益颇多。加上这段时间的研究,准备写一些来和喜欢Silverlight的朋友一起学习研究下。本文将讲些关于Silverligh2.0beta1中控件属性方面的东西。System.Windows.Controls要了解Silverlight控件属性,我们
- 浅谈Silverlight2.0 beta1(2) 控件属性中的Style与DataTemplate
dkuxx82848
ui
上一次讲了关于ContentControl与ContentTemplate的一些东西。这次我们来说说控件属性中的Style(样式)与DataTemplate(数据模板)。Style样式说到样式,想到最多的可能是CSS,那么Silverlight中的Style与CSS又有怎么样的联系与区别呢?其实样式也就是程序用来统一UI界面风格,方便管理布局色彩等视觉方面属性的一套方法。在CSS中我们通过sele
- Silverlight/Windows8/WPF/WP7/HTML5周学习导读(7月30日-8月5日)
weixin_34192732
uic/c++人工智能
Silverlight/Windows8/WPF/WP7/HTML5周学习导读(7月30日-8月5日)本周Silverlight学习资源更新Silverlight之ControlandUserControl区别_eagleSilverlight布局系统总结_eagleSivlerlight之ListBox各种数据源绑定demo_eagleArcgisAPIforSilverlight开发之ASP.
- Silverlight项目在iis上发布
tzweilai
silverlightiiswindows扩展internetdomain
(一)、安装配置iis其实iis发布了7.0版本了,本来以为要安装最新版的,不过其实不必。照网上的说法,xp对应iis5.1,windows2003对应iis6.0,windowsVista、windows7和windows2008对应7.0,当然xp也可以安装iis6.0,不过要做些系统修改,网上有教程。这里不说了。我最后还是用了iis5.1.控制面板——添加或删除程序——添加/删除window
- 任天堂模拟器Silverlight版开发,POPNes Emulator!
weixin_33967071
数据结构与算法javascriptViewUI
如果你对Silverlight在游戏方面的还心存疑虑的话,l来看看自制的FC模拟器:)如果你想研究模拟器,咱们交流交流这是以Silverlight技术为基础开发的任天堂模拟器,大约断断续续做了三个月左右,POPNES名字自用,和大家分享的过程挣扎了很久,毕竟这个模拟器还不完善,它现在只能支持90年以前的游戏(大约100个),我期望是能够更加完善之后给大家瞧瞧,下面是一个截图:要想玩的话,请访问如下
- WCF 中使用Unity.WCF
SMILE_NO_09
近期有个项目,使用的是WCF+Silverlight,所以自己先学习WCF基础,这里做一个简单的记录。解决方案搭建的基本系统框架如截图,Data部分是用的EF链接数据库,domain本来想使用域服务类,因为他会根据ORM产生的表生成增删改查功能,后来还是改为WCF,下面的两个是是使用了TelerikSilverlight搭建的页面,只包含简单的菜单和一个查询显示到GridView的操作,后面补一个
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><



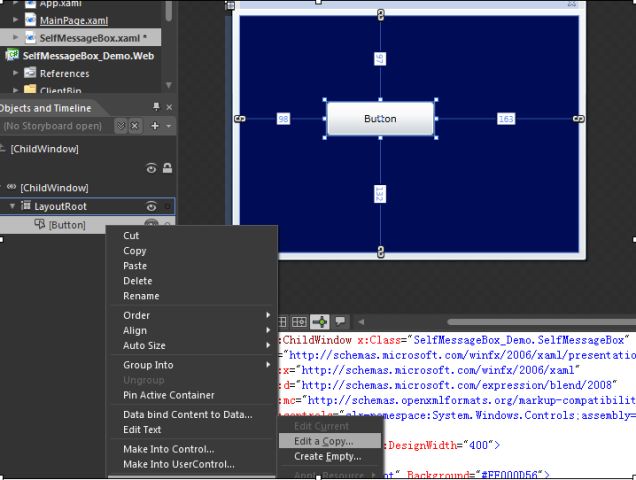
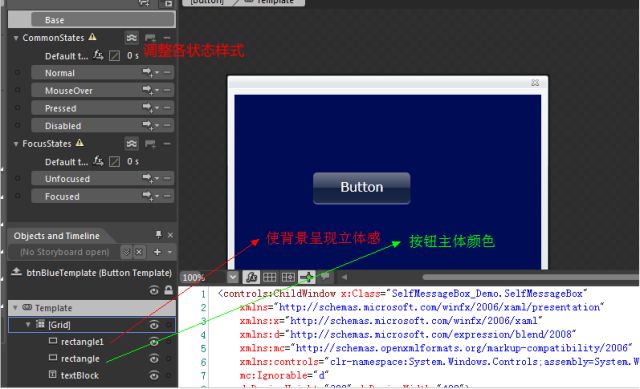
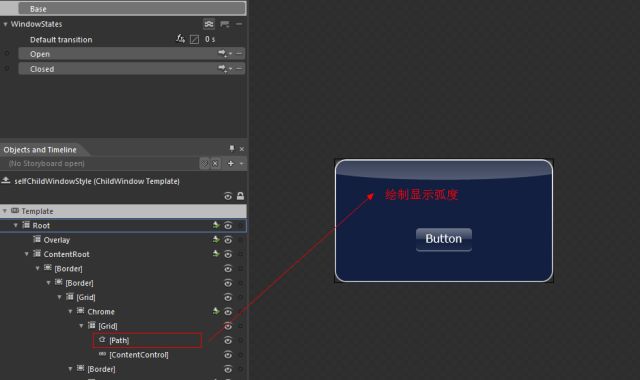
 SelfMessageBox代码
SelfMessageBox代码
 MessageBoxHelper代码
MessageBoxHelper代码
