- 时序数据库 TDengine × Node-RED:连接你的“数”与“控”
数据库sql
在工业场景中,我们经常会遇到这样的需求:设备数据上来之后,既要能存、能查,还希望能实时触发告警、控制现场设备。但如果从头写程序、配接口,成本不低、周期也长。这时候,一款能低代码快速串起“采集-存储-分析-控制”全流程的工具,往往能省下不少力气。现在,时序数据库TDengine与Node-RED正式打通,二者结合可为工业IoT打造一套真正“开箱即用”的全栈式解决方案。从毫秒级数据写入,到实时查询,再
- Node-RED contrib OPC-UA 开源项目指南
牧唯盼Douglas
Node-REDcontribOPC-UA开源项目指南node-red-contrib-opcuaANode-REDnodetocommunicateOPCUA.Usesnode-opcualibrary.项目地址:https://gitcode.com/gh_mirrors/no/node-red-contrib-opcua项目介绍Node-REDcontribOPC-UA是一个旨在促进通过OP
- 基于RK3588的智慧农场系统开发|RS485总线|华为云IOT|node-red|MQTT
YueiL
物联网嵌入式华为云物联网RK3588RS485C++
一、硬件连接流程本次采用的是总线型拓扑:所有设备并联到两根RS485总线上(A+和B-)二、通信协议配置1.主从通信模式RS485是半双工:同一时间只能有一个设备发送数据主从架构:通常一个主设备(MCU/电脑)轮询多个从设备(传感器)2.通信参数配置波特率:常用9600、115200等(需与传感器一致,查看对应手册以及使用RS485转usb工具连接电脑使用串口助手发送对应指令修改设备设备号,波特率
- 工业物联网的可视化编程革新:Node-RED与边缘计算的深度融合-纵横智控
成都纵横智控科技官方账号
工业网关边缘计算网关物联网Node-RED边缘计算智改数转数据采集物联网
在工业物联网的演进历程中,可视化编程工具正成为打破技术壁垒的核心力量。Node-RED作为开源的可视化编程平台,通过其独特的拖拽式逻辑构建能力,为设备连接、数据处理与业务逻辑设计提供了全新范式。本文将深入解析Node-RED的技术优势,并结合纵横智控边缘计算网关的硬件特性,探讨其如何推动工业物联网向高效化与智能化迈进。一、Node-RED的技术基因与核心架构1.事件驱动的可视化编程模型Node-R
- node-red
sanzk
node-red
Node-Red-简书一、node-red简介 Node-RED是一个构建物联网应用的开源可视化界面开发工具,提供了一个基于浏览器的流程编辑器,通过拖拽连接节点的编程方式,快速连接硬件和设备到Web服务和其他软件,可以一键部署运行,创建好的流程还可以通过导出导入JSON文件轻松实现程序移植。 它是基于Node.js构建的轻量级开源工具,非常适合运行在RaspberryPi等低成本边缘设备以及云
- node-red &s7.net
sanzk
node-red
在使用Node-RED和S7.Net这样的库来与西门子S7系列PLC(可编程逻辑控制器)通信时,你可以通过几个步骤来设置和集成这些组件。以下是一个基本的指南,帮助你开始使用Node-RED与西门子S7PLC进行通信。步骤1:安装Node-RED首先,确保你已经安装了Node-RED。你可以通过npm(Node.js的包管理器)来安装Node-RED:npminstall-gnode-red安装完成
- node-red dashboard
sanzk
node-red
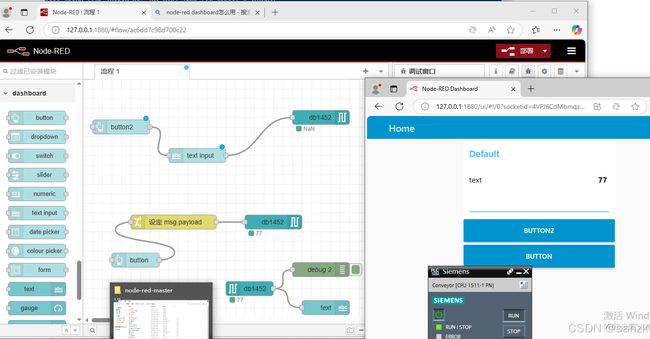
安装:npminstallnode-red-dashboard访问:http://127.0.0.1:1880/ui1.创建一个新的Dashboard页面:在Node-RED编辑器中,拖动一个ui_dashboard节点到工作区,并将其连接到你的数据流。2.配置Dashboard节点:双击ui_dashboard节点,配置页面的标题、布局和其他属性。3.添加其他Dashboard组件:你可以添加其
- Node-RED配置InfluxDB
小芝麻咿呀
Node-Red数据库oracle时序数据库
在Node-RED中配置InfluxDB需要安装相应的节点并正确设置连接参数。以下是详细步骤:1.安装InfluxDB节点打开Node-RED界面,点击右上角菜单,选择“管理面板”。进入“节点管理”→“安装”选项卡。搜索node-red-contrib-influxdb,点击安装。安装完成后,重启Node-RED。2.准备InfluxDB环境InfluxDBv1.x创建数据库(若未提前创建):#使
- 【Node-Red】Function节点教学
零炻大礼包
Node-Red笔记node.js
本篇来讲在Node-Red中编写函数时用到的一个至关重要的节点:function。function节点允许消息运行JavaScript代码。其中部分内容来自官方文档翻译:function节点用户指南。Function节点教学1.变量定义2.返回值1)返回单条数据进阶1进阶22)返回多条数据3.其他变量定义1)数组定义buffer2.Array4.运算符1)算数运算符2)赋值运算符3)字符与运算符4
- 低代码革命:用Node-RED可视化编程实现工业级物联网系统
威哥说编程
低代码物联网
随着物联网(IoT)技术的迅速发展,越来越多的企业开始寻求高效、低成本的解决方案来实现设备连接、数据采集和自动化控制。传统的编程方式通常需要深入的技术背景和长时间的开发周期,这对于许多企业来说无疑增加了技术门槛和成本。因此,低代码平台逐渐成为物联网开发的热门趋势,尤其是在快速部署和原型开发上表现出了巨大的优势。Node-RED,一个基于浏览器的可视化编程工具,正是这种低代码革命的代表之一。通过拖拽
- esp8266/esp32连接emqx和node-red数据显示
Mr.su833
物联网iotmcu单片机visualstudiocode
物联网设计从传感器到平台展示要经过联网模块进行数据通讯。esp8266和esp32可通过自编写程序进行联网和通信。#include#include#include#include#include//WIFI设置constchar*wifi_name="连接到的wifi名字";constchar*wifi_password="连接的WiFi密码";constchar*mqtt_address="";
- 【Node-RED】安全登陆时,账号密码设置
傻傻虎虎
Node-RED安全数据库node-redjavascriptnode.js
【Node-RED】安全登陆时,账号密码设置前言实现步骤密码生成setting.js文件修改安全权限前言Node-RED在初始下载完成时,登录是无账号密码的。基于安全性考虑,本期博文介绍在安全登陆时,如何进行账号密码设置。当然,此处可以参考官方使用指南SecuringNode-RED,里面有更为详细的介绍。而本博文只对用到的进行日志记录,方便后续回顾查看。实现步骤密码生成在使用指南中,对于密码有如
- Node-RED(Raspberry Pi)传感器MQTT和云
亚图跨际
嵌入式RaspberryPi云Node-REDRaspberryPiMQTT
要点设置RaspberryPi,Windows和Mac的Node-RED开发环境Node-RED灯控,温湿度控制网络服务器数据库储存数据,绘制温湿度图表从Node-RED调用WebAPI使用Git控制Node-RED项目版本Node-RED创建和连接数据库RaspberryPi使用Node-RED采集数据,使用MQTTNode-RED边缘设备发布数据,订阅和可视化服务器端Node-RED数据自定义
- obs推流视频比特率_我如何使用OBS和WebSockets流视频
cumj63710
javapythonlinux数据库websocket
obs推流视频比特率OBS是现在直播视频的主要内容之一。它是流向Twitch(周围最受欢迎的实时视频网站之一)的首选软件。有一些非常不错的附加组件,使直播人员可以在不中断正在运行的视频的情况下,通过手机或其他屏幕控制事物。事实证明,使用Node-RED和obs-websockets插件构建自己的控制面板非常容易。我的OBS控制面板我知道你们中许多人在想什么-“他在同一句话中说过WebSockets
- Node-RED, 一款基于流的低代码编程工具
趣谈前端_徐小夕
image笔者最近在逛github社区的时候发现一个非常有意思的工具——Node-RED,官网非常简洁,接下来我就来给大家介绍一下该工具和使用方法.Node-RED是一种编程工具,用于以新颖有趣的方式将硬件设备,API和在线服务连接在一起。它提供了一个基于浏览器的编辑器,使得我们可以轻松地使用编辑面板中的各种节点将流连接在一起,只需单击即可将其部署到其运行时。界面如下:image基于浏览器的流程编
- 【Opcua】 客户端读写时,Opcua Server信息返回处追溯(1)
傻傻虎虎
#Opcua服务器c++nodeRedopcuac
【Opcua】客户端读写时,OpcuaServer信息返回处追溯(1)前言从客户端角度展开分析从服务端角度展开分析前言基于前文【Node-RED】node-red-contrib-opcua-server模块使用(2)介绍,我们已经了解到NodeRed现有提供的组件已经无法满足服务端信息的再处理,同时根据前期的研究,OpcuaServer提供的库中也不存在信号的回调。因此,目前想到的解决方案,是从
- 【Node-RED】node-red-contrib-opcua-server模块使用(3)
傻傻虎虎
#OpcuaNode-REDjavascriptnode-redopcuacopcuaServer
【Node-RED】node-red-contrib-opcua-server模块使用(3)前言node-red-contrib-iiot-opcuanode-red-contrib-lativnode-red-contrib-nupmes前言在前面博文【Node-RED】node-red-contrib-opcua-server模块使用(1)我们有提及过:二次开发注重使用node-red-con
- 【Node-RED】node-red-contrib-opcua-server模块使用(4)
傻傻虎虎
Node-RED#Opcua服务端opcuajavascriptnodeRedopcuaServerplc
【Node-RED】node-red-contrib-opcua-server模块使用(4)前言实现模块使用plc模拟地址空间编写缺点前言基于前几则博文的研究,经过偶像的点播,茅塞顿开。本期博文主要介绍如何实现openServer信息的中转,获取各个plc的节点信息?在之前的介绍中,实现这个需求,我一直考虑的是,从客户端读写服务端信息出发,然后再服务端返回时,肯定会有一个返回信息的处理过程,只要在
- Node-RED - 一、添加自定义节点
老杜095
Node-REDnode.jsNode-Red
Node-RED-一、添加自定义节点NodeRED是一种基于流的编程工具,最初由IBM的新兴技术服务团队开发,现在是OpenJS基金会的一部分。它提供了一个基于浏览器的可视化编辑器面板,在面板中通过拖拽节点的方式可以实现将将硬件设备、API和在线服务连接在一起,面板中大量节点轻松地将流连接在一起,只需单击一下即可将其部署到运行时。详情进入【官方网站】进行了解Node-RED系列文章:1、Node-
- Node-RED ui_base 任意文件读取漏洞 CVE-2021-3223
GuiltyFet
漏洞网络安全apachesolr
漏洞简介Node-RED在/nodes/ui_base.js中,URL与’/ui_base/js/*'匹配,然后传递给path.join,缺乏对最终路径的验证会导致路径遍历漏洞,可以利用这个漏洞读取服务器上的敏感数据,比如settings.js漏洞复现title=“Node-RED”访问页面验证poc/ui_base/js/..%2f..%2f..%2f..%2f..%2f..%2f..%2f..
- Node-RED 低代码编程工具
IoTHub - 物联网开源技术社区
Node-RED物联网物联网iot低代码
文章目录1.简介2.Node-RED的历史3.Node-RED与物联网参考#Node-REDhttps://iothub.org.cn/docs/nodered/https://iothub.org.cn/docs/nodered/node-red/1.简介Node-RED是构建物联网(IOT,InternetofThings)应用程序的一个强大工具,其重点是简化代码块的“连接”以执行任务。它使用
- 一体化设计:兼容多种OS系统Linux网关楼宇DDC
钡铼技术物联网关
物联网linux边缘计算python
在工业物联网(IIoT)和智能建筑领域,钡铼网关具备高度灵活性与强大计算能力的边缘网关产品正逐渐成为推动行业智能化转型的关键要素。本文将详细介绍的基于Linux系统的4G工业智能网关,不仅拥有NXPi.MX8MMini四核64位处理器的强大内核,还特别强调对Node-Red这一可视化编程工具的深度支持,使得其在协议转换、二次开发以及简易PLC、楼宇DDC等功能上展现出卓越性能。嵌入式Linux系统
- ESP8266 传感器搭配 Node-RED实时显示数据,邮件告警 实验
拿我格子衫来
Node-RED系列教程物联网物联网iot
前言esp826612f,wif模块,接倾斜传感器,火焰传感器,烟雾传感器,水浸传感器,蜂鸣器。通过mqtt发布数据,并使用node-red实时获取数据,显示到页面上。并且通过邮件和页面两种方式报警。需求如下:①倾斜传感器:监测是否保持平衡。UI界面显示平衡度。如果不平衡,UI界面跳出弹窗信息“xxxxx!”。②烟雾传感器:监测是否有烟。有烟的话蜂鸣器响起,并发送邮件,UI界面跳出弹窗信息“xxx
- 远程设备运维Node-RED 5G遥测终端支持python3编程
钡铼技术物联网关
pythonjavahttp硬件工程物联网嵌入式硬件iot
在当今数字化浪潮中,Node-RED作为一款强大的流式编程工具,在工业物联网领域展现出了卓越的适应性和灵活性。它的可视化编程界面简化了复杂的数据流处理和设备控制逻辑,使得不同行业的智能监控与自动化解决方案得以迅速部署和迭代。钡铼Node-Red边缘计算网关BL304采用嵌入式Linux系统开发的产品,具有高度的稳定性。主板使用NXP公司i.MX8MMini四核64位处理器设计,主频最高1.8GHz
- node-red实现ModBus-RTU 通信协议(RS485信号输出)的数据交互
黎陌MLing
数据采集node.js数据采集
node-red实现485型-温湿度变表数据转换一、介绍二、通讯协议2.1通讯基本参数2.2数据帧格式定义2.3寄存器地址2.4通讯协议示例以及解释三、node-red实现数据交互3.1node-red读取数据 本文参考《86壳液晶温湿度变送器使用说明书(485型)》,介绍基于485型-温湿度变表,通过node-red对数据进行读写的操作。回到目录一、介绍 该变送器带有液晶显示,实时显示温湿度
- (node-red)pm2的日志管理及使用pm2-logrotate进行日志分割
黎陌MLing
数据采集node.jsnpm
pm2的日志管理及使用pm2-logrotate进行日志分割一、说明二、pm2-logrotate安装及配置2.1安装2.2配置2.3停止pm2-logrotate服务一、说明pm2的自带日志管理功能: pm2的日志模块默认是每一个服务进程都分配两个默认的日志文件两个日志文件(Linux:/root/.pm2/logs)(Windows:C:Users\Administratorl\pm2\lo
- node-red与mysql的连接ui(学习笔记)
中微子lml
node-redmysqlmysql数据库javascript
工具:navicat、node-red建立数据库在navicat上建立数据库node-red操作打开node-red,把红线部分的地址复制,在网页输入。(终端不能关闭)安装所需节点node-red-node-mysql、node-red-dashboard节点订阅主题mqtt节点进行分支创建界面,1为界面大小
- 【Node-RED】用http response实现收发
傻傻虎虎
Node-REDhttp网络协议网络Node-REDnode.js
【Node-RED】httpresponse收发实现Node-RED安装Http收发实现demo前期接口编写地址传参返回整体流程截图inject节点配置截图httprequest节点配置截图debug节点配置截图debug输出截图应用案例Node-RED安装主要包括node.js环境+Node-RED的安装,具体可以参考这篇博客nodered-环境搭建及使用,讲得很全,还包括了基本的面板介绍,以及
- 【pm2】pm2自启动node-red 失败解决办法
傻傻虎虎
Node-REDnpmpm2node-red
【pm2】pm2自启动node-red失败解决办法问题提出解决办法pm2常用指令问题提出在对node-red进行自启动设置过程中,传统的pm2startnode-red并不起作用,进程状态依旧是stopped,通过pm2logs对日志的打印,报如下问题:解决办法将自启动指令设置改为pm2startD:\nodev20\node-global\node_modules\node-red\red.js
- ARM工控机Node-red使用教程
钡铼技术网关
arm开发
嵌入式ARM工控机Node-red安装教程从前车马很慢书信很远,而现在人们不停探索“科技改变生活”。智能终端的出现改变了我们的生活方式,钡铼技术嵌入式工控机协助您灵活布建能源管理、大楼自动化、工业自动化、电动车充电站等各种多元性IoT应用,是最佳化的首选。嵌入式工控机可以在狭小的工业现场配合工业系统完成一种或多种特定工业任务,具有开放式的模块化结构、较强的数据处理能力、良好的软件开发环境以及高性能
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l