Bootstrap的栅格系统
Bootstrap的栅格系统
上一节:ASP.NET MVC5 + EF6 入门教程 (6) View中的Razor使用
源码下载:点我下载
要做一个完整的系统,除了需要MVC这样的B/S框架及EF这样的数据库访问技术之外,一个简洁、美观、大方的UI框架也是必不可少的。
话不多说,有请今天的主角登场!!
看看它的自我介绍,是不是很屌。没错,这个介绍一点都不夸张。
回想起第一次工作中用Bootstrap做了一个专题网站,我们外籍老板就说了一个字:Amazing!
从来没有一款UI框架可以给我如此震撼,如此耳目一新的感觉。
再上一个应用了Bootstrap的网站主页:
回到正题,其实在我们的教学项目中已经默认包含了Bootstrap3的UI框架,请看解决方案资源管理器的Content和Scripts文件夹:
其中bootstrap.css和bootstrap.min.css的功能是完全一样的。只是bootstrap.css格式整齐,适合查看编辑。bootstrap.min.css去掉了没用的格式上的东西,体积小页面载入速度快。bootstrap.js和bootstrap.min.js也是这个关系。
下面进入正题,介绍Bootstrap的栅格系统。
什么是栅格系统?先来个实例。
在解决方案资源管理器 Views\First\Index.cshtml文件中,删除掉原有代码,写入下面代码。
<html>
<head>
@Styles.Render("~/Content/css")
<style>
div div div{
border:solid 1px gray;
margin-top:3px;
background:#cccccc;
text-align:center;
}
</style>
</head>
<body style="padding:0">
<div id="width"></div>
<div class="container">
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-3">.col-md-3</div>
<div class="col-md-3">.col-md-3</div>
<div class="col-md-3">.col-md-3</div>
<div class="col-md-3">.col-md-3</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
<div class="row">
<div class="col-md-12">.col-md-12</div>
</div>
</div>
@Scripts.Render("~/bundles/jquery")
<script>
function setWidth() {
$('#width').text("Window width:" + document.body.clientWidth);
}
setInterval("setWidth()", 100);
</script>
</body>
</html>
点击在浏览器中查看按钮,可以看到如下结果。下图中一行一行、一列一列的东西就是栅格。上面代码中@Styles.Render("~/Content/css")的作用是引入Content文件夹下的所有css文件。<style>...</style>中的代码是为了清晰的显示出如下所示的栅格效果。而下面的<script>...</script>是为了在页面左上角实时显示页面宽度,后面会用到。
由下面的效果图可以看出栅格一行最多为12列。我们首先关注每个格子的class的最后的数字。很显然,1占一列,2占两列,依次类推。一行的总和到12就能把一行12列填满。但是不一定要填满,可以少也可以多,后面会讲到。
.col-md-1中的md是什么意思呢?它定义了一个页面的临界值。当页面宽度大于这个临界值时,一行的每一个格子会水平排列,而页面宽度小于临界值时格子会竖直排列。这样的好处是使页面可以适应不同宽度的屏幕,当屏幕宽度减小时,竖直排列以使内容不受挤压。
是不是有点晕?来个例子。
将上面Index.cshtml的<div class="container">...</div>中的内容换成如下代码:
<div class="container">
<div class="row">
<div class="col-lg-6">.col-lg-6</div>
<div class="col-lg-6">.col-lg-6</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
<div class="row">
<div class="col-sm-6">.col-sm-6</div>
<div class="col-sm-6">.col-sm-6</div>
</div>
<div class="row">
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-6">.col-xs-6</div>
</div>
</div>
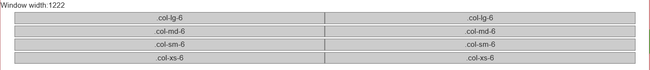
看上面代码,除了md之外还有lg、sm、xs。现在我们来执行这个页面改变宽度来看看是什么效果。
宽度1222px所有行没有竖直排列。
宽度1080px,lg行竖直排列。这是因为lg行的临界宽度是1200px,小于此宽度即会竖直排列。大于这个临界值的屏幕被定义为大桌面显示器,因此标有lg的栅格就会在大桌面显示器中水平排列而在小于它的显示器中竖直排列。
继续缩到901px,md行也竖直排列,其临界宽度为992px。992px到1200px的屏幕被定义为桌面显示器,即标有md的栅格在大于等于桌面显示器宽度时水平显示,而小于它时竖直排列。
接着缩到640px,sm行也竖直排列,其临界宽度为768px。768px到992px的屏幕被定义为平板,因此有sm标记的栅格在大于等于平板宽度的屏幕中水平显示而在小于平板的屏幕中竖直排列。
接着再缩小屏幕宽度的话,带有xs标记的栅格也不会竖直排列。屏幕宽度小于768px的屏幕被定义为手机。因此标有xs的栅格在任何屏幕中都会水平排列。
再次强调一下,这种根据屏幕宽度变化排列方式的栅格是为了使显示的内容在各种屏幕中都能有足够的显示宽度,不会被挤得太窄。
说完.col-md-1这类元素,我们再看看其它元素。
包裹这些.col-md-1的列元素的是形如<div class="row"></div>的行元素。每一个行元素可以被若干个列数和为12的列元素填满。
要形成一个完整的栅格系统,在几个行元素之外还需要一个容器。这个容器有两种,一种是container一种是container-fluid。
将上面的Index.cshtml文件的<div class="container">...</div>的内容替换成下面内容:
<div class="container">
<div class="row">
<div class="col-sm-6">.col-sm-6</div>
<div class="col-sm-6">.col-sm-6</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
</div>
<br/>
<div class="container-fluid">
<div class="row">
<div class="col-sm-6">.col-sm-6</div>
<div class="col-sm-6">.col-sm-6</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
</div>
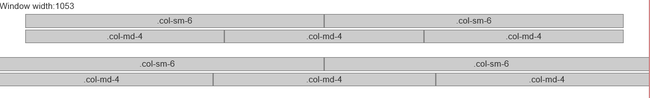
运行页面得到结果如下。container的每列宽度及整体宽度是一个固定值而container-fluid的宽度是100%随其所在的父元素的宽度的变化而变化,其每列的宽度自然是总宽度的十二分之一。
当一行的列数和多余或少于12会怎样呢?运行下面栅格。
<div class="container">
<div class="row">
<div class="col-xs-4">.col-xs-4</div>
<div class="col-xs-4">.col-xs-3</div>
</div>
<div class="row">
<div class="col-xs-4">.col-xs-4</div>
<div class="col-xs-5">.col-xs-5</div>
<div class="col-xs-2">.col-xs-2</div>
<div class="col-xs-5">.col-xs-5</div>
<div class="col-xs-3">.col-xs-3</div>
</div>
</div>
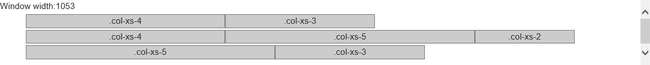
运行结果如下:
第一行一共7列后面5列空缺,可以看到当列数不足12时,栅格从左往右排列,不够的会空出来。第二行一共19列,多出来的部分另起了一行依然是从左往右拍,看起来跟一个新行没有区别。
每一个栅格默认都是左对齐,从左向右依次排列,是不是有点死板。Ok,我们来用列偏移,把他们放到我们想要的位置,做个金字塔怎么样?
代码如下:
<div class="container">
<div class="row">
<div class="col-md-1 col-md-offset-5">.col-md-1 .col-md-offset-5</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-4">.col-md-3 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-5 col-md-offset-3">.col-md-5 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-7 col-md-offset-2">.col-md-7 .col-md-offset-2</div>
</div>
<div class="row">
<div class="col-md-9 col-md-offset-1">.col-md-9 .col-md-offset-1</div>
</div>
</div>
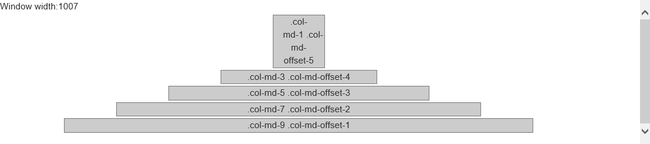
代码中col-md-offset-2的意思是向右平移2列,所以第一行列宽1向右平移5列,第二行列宽3向右平移4列,依次类推。效果如下图:
只能向右平移?这不能满足我。我们得要栅格变换像洗牌一样唰唰唰打乱,看代码:
<div class="container">
<div class="row">
<div class="col-md-1 ">1</div>
<div class="col-md-1 ">2</div>
<div class="col-md-1 ">3</div>
<div class="col-md-1 ">4</div>
<div class="col-md-1 ">5</div>
<div class="col-md-1 ">6</div>
</div>
<div class="row">
<div class="col-md-1 col-md-push-4">1</div>
<div class="col-md-1 col-md-push-1">2</div>
<div class="col-md-1 col-md-pull-2">3</div>
<div class="col-md-1 col-md-push-2">4</div>
<div class="col-md-1 col-md-pull-3">5</div>
<div class="col-md-1 col-md-pull-2">6</div>
</div>
</div>
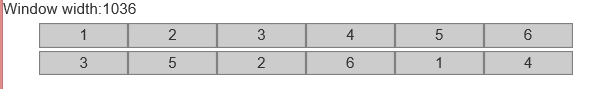
看结果:
从代码上看第一行和第二行div的顺序都是123456,怎么第二行就被洗牌了?那就多亏了push和pull。例如第一行1在第一列,而在第二行它被推到了第五列,因为1的div中有push-4把它推了4列。同理在第一行里的6在第六列在第二行里跑到了第四列,因为它被拉回去两列即pull-2。其他的同理。
其实栅格不仅可以来回动,还能像洋葱一样一层层嵌套。就是col里放row,row里放col,col里再放row...
示例代码如下:
<div class="container">
<div class="row">
<div class="col-md-6 ">Level 1</div>
<div class="col-md-6 ">Level 1</div>
</div>
<div class="row">
<div class="col-md-6 ">Level 1</div>
<div class="col-md-6 ">
Level 1<div class="row">
<div class="col-md-6 ">Level 2</div>
<div class="col-md-6 ">Level 2</div>
</div>
<div class="row">
<div class="col-md-6 ">Level 2</div>
<div class="col-md-6 ">
Level 2<div class="row">
<div class="col-md-6 ">Level 3</div>
<div class="col-md-6 ">Level 3</div>
</div>
<div class="row">
<div class="col-md-6 ">Level 3</div>
<div class="col-md-6 ">Level 3</div>
</div>
</div>
</div>
</div>
</div>
</div>
结果如下:
至此,Bootstrap栅格系统已被玩坏。小弟也已精疲力尽。
各位大侠给几个推荐和留言打赏吧?