Android 颜色渲染(六) RadialGradient 环形渲染
Android 颜色处理(六) RadialGradient 环形渲染

public RadialGradient(float x, float y, float radius, int[] colors, float[] positions,Shader.TileMode tile)
float x: 圆心X坐标
float y: 圆心Y坐标
float radius: 半径
int[] colors: 渲染颜色数组
floate[] positions: 相对位置数组,可为null, 若为null,可为null,颜色沿渐变线均匀分布
Shader.TileMode tile:渲染器平铺模式
public RadialGradient(float x, float y, float radius, int color0, int color1,Shader.TileMode tile)
float x: 圆心X坐标
float y: 圆心Y坐标
float radius: 半径
int color0: 圆心颜色
int color1: 圆边缘颜色
Shader.TileMode tile:渲染器平铺模式
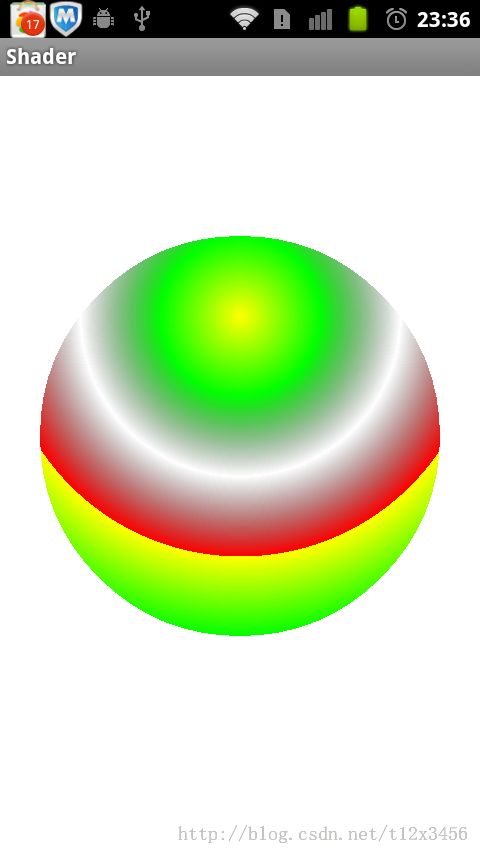
效果图;

代码:
MainActivity:
package com.tony.shader;
import android.os.Bundle;
import android.app.Activity;
public class MainActivity extends Activity {
private RadialGradientView radialGradientView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
radialGradientView = new RadialGradientView(this);
setContentView(radialGradientView);
}
}
RadialGradientView:
package com.tony.shader;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RadialGradient;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
public class RadialGradientView extends View {
Paint mPaint = null;
// 环形渐变渲染
Shader mRadialGradient = null;
public RadialGradientView(Context context) {
super(context);
//1.圆心X坐标2.Y坐标3.半径 4.颜色数组 5.相对位置数组,可为null 6.渲染器平铺模式
mRadialGradient = new RadialGradient(240, 240, 240, new int[] {
Color.YELLOW, Color.GREEN, Color.TRANSPARENT, Color.RED }, null,
Shader.TileMode.REPEAT);
mPaint = new Paint();
}
public RadialGradientView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
// 绘制环形渐变
mPaint.setShader(mRadialGradient);
// 第一个,第二个参数表示圆心坐标
// 第三个参数表示半径
canvas.drawCircle(240, 360, 200, mPaint);
}
}