- Java 上传读取Excel文件
Ben_1043556915
Java进阶javaservlet开发语言
Web中導入Excel文件ExtJs前端代碼://=========上傳Excel=============================uploadPanel=newExt.form.FormPanel({fileUpload:true,id:'fileUploadForm',frame:true,labelAlign:'right',buttonAlign:'center',labelWid
- 遍历form表单
dianjin3567
//表单varform=newExt.form.FormPanel({//创建表单面板labelAlign:'center',//水平对齐方式layout:'form',//布局模式id:'form_xg',//设置IDlabelWidth:100,//宽度frame:true,//是否显示framedefaultType:'textfield',//默认文本类型defaults:{allowBl
- extjs4 formpanel 表单布局
无奈的伤城
EXTJS
/*************formlayout********************/varfield8=Ext.create('Ext.form.field.Date',{fieldLabel:'开始日期*',name:'field8',format:'Y-m-d',anchor:'96%',value:'2015-11-01',allowBlank:false})varfield9=Ext
- ExtJs自定义带Form功能的Window
hzylyl2402
ExtJs
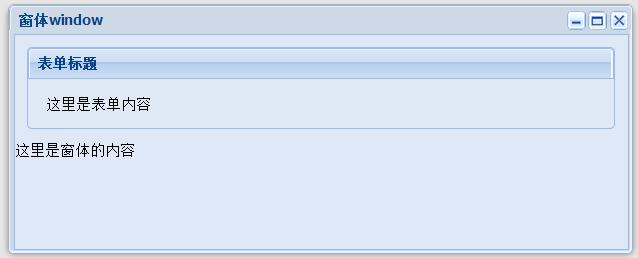
之前在项目遇到一个问题就是使用很多的Window进行新增,修改的操作,每个Window都添加上一个FormPanel。1、添加起来比较麻烦。2、在Window再添加FormPanel肯定生成的Div会更多了,而且阅读起来也比较麻烦。3、还有就是很多同学喜欢使用使用field.setValue去赋值,其它FormPanel中就提供了loadRecord。很方便进行FormPanel的字段赋值。在这里
- ExtJs 动态修改组件的属性值,并重新渲染组件
zhx624
ExtJs
//定义一个组件添加到formPanel中vardqszj={fieldLabel:'当前所在级',xtype:'combo',hiddenName:'dqszj',readOnly:true,triggerAction:'all',displayField:"dmmc",emptyText:'必填',allowBlank:false,valueField:'dmjc',store:newExt.
- 登陆示例 Ext怎么连接后台
zhaoqian888
EXTAjaxjsonUI
//前台显示部分functionLoginDemo(){//登陆窗体varloginPanel=newExt.form.FormPanel({id:"loginPanel",labelPad:0,labelWidth:40,frame:true,items:[{xtype:"field",id:"UserName",fieldLabel:"用户名"},{xtype:"field",id:"Pass
- ExtJs2.0学习系列(6)--Ext.FormPanel之第三式(ComboBox篇)
zhaohanjiangit
ext2.x
前言:说句实话,此extjs系列的文章在博客园中的热度不高,可能是学这玩意的人不多吧,但是我觉得有这么个系列的文章对于中国朋友非常有帮助!请大家支持!上篇ExtJs2.0学习系列(5)--Ext.FormPanel之第二式中我们讨论了下fieldset和表单验证的知识,今天我们接着深入解析表单元素中ComboBox组件的使用。会涉及到.net简单服务器数据交互,但暂不做深入讨论,以后会详细分析服务
- Panel中显示多行工具栏(tbar)
zhao_yuming
Js&ExtJs
在应用程序的制作中,我们经常性的会用到工具栏,在Extjs中Panel中提供了tbar和bbar两个内置的工具栏,极大的方便了大家的使用,但是在创建多行工具栏的时候,就会有一些问题产生了,不能正常的显示已经设计好的页面。下面通过对Panel的render事件的监听,在它被渲染的时候添加多条工具栏,这样就不会影响页面的显示了。这一方法对Panel,FormPanel,GridPanel都适用。具体代
- tabpanel 使用问题
zha_zi
HTMLFPCSSEXTJavaScript
一般在使用tabpanel的多页显示的使用大部分都是使用iframe嵌套页面做显示,我们项目中有一个雇员信息分类显示的页面,是吧雇员的信息分成几大类别显示,如果做成几个页面在用iframe显示未免有点浪费,查询出来数据以后不好处理这时候我希望用多个formpanel分别rendertablepanel的中,但是始终没法渲染成功搞了一个上午终于发现了问题的根源tab下的标题是不点击不会激活的,所以在
- ExtJs2.0学习系列(5)--Ext.FormPanel之第二式
wormwormwormworm
Ajaxextjsfunctionemailhtmluser
上篇中我们简单的谈到了FormPanel中的fieldset和ComboBox,今天我们继续把这个话题说下去,说全一点,说深一点。3.可选的fieldset实例其实就是带个chechbox,有点像论坛注册时有一部分是选填信息的那种效果,主要知识点://因为觉得这个参数特别,特举一例以说明1.checkboxToggle:true//true则呈现一个带checkbox的fieldset,选中则展开
- Ext formpanel 动态添加 表单 的一种实现方法
wp2628
参照:http://topic.csdn.net/u/20081014/15/eda4c8f2-ce33-417f-a2bd-9cbb28560df0.html?seed=411130653在这个帖子中已经说的很明白了,我只是将他们说的方法,具体的写成能执行的代码,望能给有同类需求的人一些帮助,HTML写法:AbsoluteForms说明:ext-all.css、ext-base.js、ext-a
- ExtJS笔记--Ext.form.FormPanel(一)
wjt276
ExtJs2.x
Ext.form.FormPanel类全称:Ext.form.FormPanel继承自于:Ext.Panel配置项1、formId:String(可选的)FORM标签的id(默认是自动生成的)。2、labelWidth:Number标签的宽度。该属性级联于子容器。3、itemCls:String关于容器的表单项元素的额外的CSS样式(默认为"",如容器的itemCls有设置的话就用那个值)。由于该
- Ext JS多选控件 MultiCombo
weixin_30920853
试过了不少能找到的多选控件,包括Ext官方坛子里的SuperBox啥的,不过越炫的bug越多,改起来越麻烦。算了吧,回归简单,从彭仁X(对不住了,那个字不会念所以也打不出来,惭愧...)老师的书《ExtJS源码分析与开发实例》中扒下来了一个,虽然简单,但是够用。当然由于是例子的关系功能还不是很完善,譬如对于放在Formpanel中数据加载的时候没有处理,所以加上了这一部分,并修复了一点小bug。代
- extJs中关于formPanel动态添加组件的验证问题
tiantianmuluo
extJS
[color=violet]1.在用extJs的formPanel动态添加组件的时候,发现动态添加的组件验证没法通过,网上找了半天才将这个问题解决。1.源代码如下:Ext.onReady(function(){Ext.QuickTips.init();testWin=newExt.Window({func:"null",title:"题库信息",width:500,height:420,maxim
- panel组件学习(1)常见属性学习
smile_wlxt
Ext学习Extpanel常见属性toolsbbarbuttons
1)、panel组件常用属性因为panel组件的子类组件包括TabPanel,GridPanel,FormPanel,TreePanel组件,所以非常有必要介绍Panel组件的配置参数和相关的属性、方法。//配置参数(只列举部分常用参数)1.autoLoad:有效的url字符串,把那个url中的body中的数据加载显示,但是可能没有样式和js控制,只是html数据2.autoScroll:设为tr
- EXTJS-textfield等组件宽度自适应
小蜗牛的路
EXT.JS
/***外部组件属性:layout:'column',内部组件属性:layout:'form'并且加入defaults:{anchor:'90%'}属性*/varnorth=newExt.FormPanel({region:'north',margins:'0020',cmargins:'0020',formId:'searchForm',frame:true,height:100,width:'
- extjs 文本框后加一个按钮或 文字
起一个好听的名字
Ext
项目中用到需要有时在一个文本框后面加一个按钮,网上找了一个。发现宽度太宽了。自己改了改。可以用了。贴个图吧。 Ext.onReady(function(){newExt.FormPanel({id:'typeForm',renderTo:Ext.getBody(),frame:true,height:'auto',width:400,buttonAlign:"center",//labelAlig
- c# + extjs 上传excel文件并保存到数据库
创持冷
jsc#c#文件上传技术人
页面代码:导入用户extjs代码:Ext.onReady(function(){varform=newExt.form.FormPanel({renderTo:'file',labelAlign:'right',title:'文件上传',labelWidth:60,frame:true,//url:'UploadFile.aspx',//fileUploadServletwidth:300,hei
- ExtJS - GridPanel and FormPanel DEMO
maomaoyu2099163
Ext_之旅
/***Title:ExtJs*首页*Description:基础demo组合查询+列表展示**Copyright:Copyright(c)2011**Company:**@author程仁银id:23949*@versionV1.02011-7-13*@since*/Ext.namespace('ECC.demo');//_____________________________________
- Ext_组合下拉框_Ext.form.FormPanel
lulu_jiang
EXT
- Extjs中报表导出,报错。
天使路
ExtJsExtJS
出错的原因是,导出按钮提交所需要的FormPanel没有渲染,写的时候写成这样就可以了:varqueryPanel=newExt.form.FormPanel({fileUpload:true,renderTo:Ext.getBody(),//关键是这句,一定要渲染id:'queryPanel',items:[]});varbtn_export=newExt.Button({text:'导出',i
- Extjs之FormPanel布局
idomyway
ExtJs
FormPanel有两种布局:form和column。form是纵向布局,column为横向布局。默认为后者。使用layout属性定义布局类型。对于一个复杂的布局表单,最重要的是正确分割,分割结果直接决定布局能否顺利实现。如果不再使用默认布局,那么我们必须为每一个元素指定一种布局方式,另外,还必须遵循以下几点:落实到任何一个表单组件后,最后总是form布局defaultType属性不一定起作用,必
- ExtJs监听FormPanel的数据的更新情况
hzylyl2402
ExtJs
最近项目提出一个新的需求:FormPanel面板当前数据与初始数据不一致,在关闭这个面板之前,请提示用户数据已经更新,是否需要保存,关闭则丢失之前的配置数据,请确认。这个应该属于用户体验友好性方面的需要通过分析发现可以通过2个方法实现1、监听FormPanel每个输入框值的变化。(下面我们实现的方式)2、通过绑定一个Record,通过Record来监听值的变化。(这种方式在这里不做讨论)这个功能是
- 为ext.formpanel中的fieldset动态添加元素实例
housean
AJAX框架
Ext.onReady(function(){functiongetFormInput(s){varcount=1;varsss="";for(vari=0;i<20;i++){sss=count++;varmm=newExt.form.Checkbox({boxLabel:sss,labelStyle:"width:150px",name:'fav-color',inputValue:'gree
- Extjs4之动态添加FormPanel
hsg0123_126
Extjs4
功能实现:点击界面上的按钮实现,动态的在FieldSet中添加Panel,并将动态添加的Panel中包含的值传递给后台。具体实现如下:varAddDep=function(item,grid){varnow=newDate().toLocaleDateString();varnum=0;Ext.QuickTips.init();varmajorFS=Ext.create('Ext.form.Fie
- EXT 在FormPanel中显示图片的例子
caoxiping88
ExtJS
{columnWidth:.5,layout:'form',items:[{xtype:'box',anchor:'',anchor:'95%',//width:100,//height:100,autoEl:{tag:'div',style:'margin:8px08px105px',children:[{tag:'img',qtip:'Youcanalsohaveatooltipontheim
- Extjs 表单 显示图片 + 上传
君望永远
JavaWeb开发
弄了一天的图片上传(也就是在表单里面显示图片,预览图片),显示,通过网上找资料终于弄好了。现在整理一下,贴到这,下次要再用到也方便查询了。。。Java代码//uploadFile.jsExt.onReady(function(){varfileForm=newExt.form.FormPanel({title:"",renderTo:"fileUpload",fileUpload:true,lay
- Extjs formPanel 显示图片 + 上传
ama7449
弄了一天的图片上传,显示,通过网上找资料终于弄好了。现在整理一下,贴到这,下次要再用到也方便查询了。。。显示代码打印01//uploadFile.js0203Ext.onReady(function(){0405varfileForm=newExt.form.FormPanel({06title:"",07renderTo:"fileUpload",08fileUpload:true,09layo
- [Extjs] FormPanel 中button的disabled控制
WDYDXF
Ext
实现效果:根据输入框是否都已满足条件,控制“保存”按钮是否可点击具体操作:1.在FormPanel中,加属性MonitorValid="true";2.在FormPanel中,与Buttons平级,写:效果图:
- extjs formpanel 怎么显示图片
zyuanq
ext基础
//可加普通的panel,html属性直接添加html代码{xtype:'panel',border:false;html:''}-----------------------------------------------------------------------------Ext中grid怎么对鼠标滑过每一行设置一个提示信息?在列映射的时候就要设定渲染方式varcolModel=newE
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">