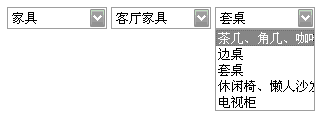
jQueryJSON 无刷新三级联动


<asp:DropDownList ID="ddl1" runat="server" Width="100px" ></asp:DropDownList> <asp:DropDownList ID="ddl2" runat="server" Width="100px" ></asp:DropDownList>
<asp:DropDownList ID="ddl3" runat="server" Width="100px" ></asp:DropDownList>
js:
<script src="js/jquery-1.4.2.min.js" type="text/javascript" ></script> <script type="text/javascript"> $(document).ready(function () { GetA(); $("#ddl1").change(function () { GetB(); }); $("#ddl2").change(function () { GetC(); }); }); function GetA() { $("#ddl1").html(""); $("#ddl1").append("<option value='-1' selected='selected'>请选择...</option>"); //$("select[name$=ddl1] > option:selected").remove(); var strId = 0; $.getJSON("LoadClass.ashx?ddlId=" + strId, function (data) { for (var i = 0; i < data.length; i++) { $("select[name$=ddl1]").append($("<option></option>").val(data[i].ID).html(data[i].Cname)); }; GetB(); }); } function GetB() { $("#ddl2").html(""); $("#ddl3").html(""); var strId = $("#ddl1").attr("value"); if (strId != 0) { $.getJSON("LoadClass.ashx?ddlId=" + strId, function (data) { for (var i = 0; i < data.length; i++) { $("select[name$=ddl2]").append($("<option></option>").val(data[i].ID).html(data[i].Cname)); }; GetC(); }); } } function GetC() { $("#ddl3").html(""); var strId = $("#ddl2").attr("value"); if (strId != 0) { $.getJSON("LoadClass.ashx?ddlId=" + strId, function (data) { for (var i = 0; i < data.length; i++) { $("select[name$=ddl3]").append($("<option></option>").val(data[i].ID).html(data[i].Cname)); }; }); } } </script>
LoadClass.ashx:
<%@ WebHandler Language="C#" Class="LoadClass" %> using System; using System.Web; using System.Text; using System.Data; public class LoadClass : IHttpHandler { public void ProcessRequest (HttpContext context) { // 数组 [{"ID":"275","Cname":"A1"},{"ID":"319","Cname":"A2"},{"ID":"322","Cname":"A3"}] int strId = Convert.ToInt32(context.Request["ddlId"]); string strSQL = "select * from Class where parent_Ptr=" + strId + " order by classOrder asc "; db d = new db(); DataTable dt = d.getDT(strSQL); StringBuilder strClass = new StringBuilder(); if (dt != null) { strClass.Append("["); for (int i = 0; i < dt.Rows.Count; i++) { strClass.Append("{"); strClass.Append("\"ID\":\"" + dt.Rows[i]["id"].ToString() + "\","); strClass.Append("\"Cname\":\"" + dt.Rows[i]["classCname"].ToString() + "\""); if (i != dt.Rows.Count - 1) { strClass.Append("},"); } } } strClass.Append("}"); strClass.Append("]"); context.Response.ContentType = "application/json"; context.Response.ContentEncoding = Encoding.UTF8; context.Response.Write(strClass.ToString()); context.Response.End(); } public bool IsReusable { get { return false; } } }
注意:
//后台只能获取value值,不能直接获取text,需要通过js、控件中转 //结果:275 276 277 Label1.Text = Request.Form[ddl1.UniqueID] + " "
+ Request.Form["ddl2"] + " "
+ Request.Form[ddl3.ClientID.Replace("_", "$")] ;
遇到的问题:
下拉框text的值通过HiddenField控件中转
<asp:HiddenField ID="HiddenField1" runat="server" /> <asp:HiddenField ID="HiddenField2" runat="server" /> <asp:HiddenField ID="HiddenField3" runat="server" />
把选中下拉框的值赋予隐藏控件中:
<script type="text/javascript"> var Key1 = $("#ddl1>option:selected").val(); $('#HiddenField1').val(Key1); var Key2 = $("#ddl2>option:selected").val(); $('#HiddenField2').val(Key2); var Key3 = $("#ddl3>option:selected").val(); $('#HiddenField3').val(Key3); </script>
选择下拉框后 动态赋值到HiddenField 控件中的值 无法与下拉框选中的值相对应!