Android界面设计之对话框——定制Toast、AlertDialog
| 一、概述 |
在界面设计中需要根据用户操作显示提示信息、出错信息等,就要用到对话框。Android实现提示信息显示常用有两种方式
1、Toast
| 二、Toast |
Android中用来显示显示信息的一种机制,属于轻量级消息开发中使用频率很高。其特点
1、 不接受用户操作,没有焦点
2、 显示的时间有限,过一定的时间就会自动消失。
使用Toast显示信息非常简单,操作如下:
Toast toast=Toast.makeText(this, “数据加载完成”, Toast.LENGTH_LONG);//创建Toast toast.show();//显示消息
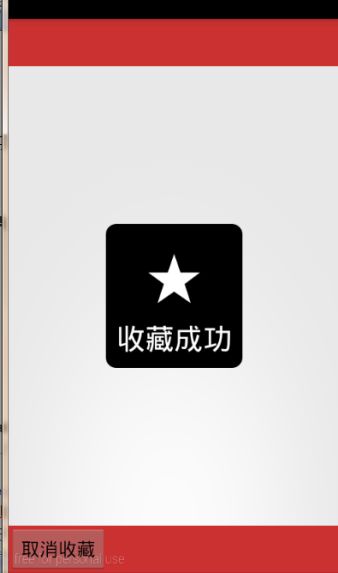
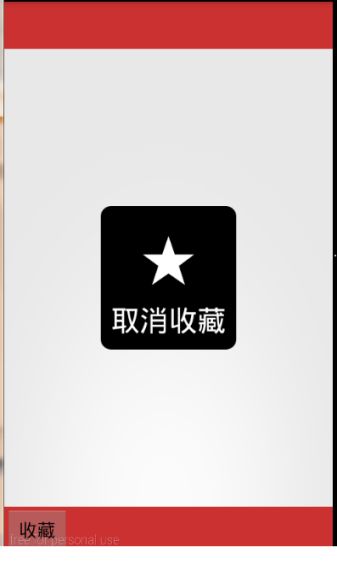
普通的Toast外观很简单,我们也可以根据需要定制Toast,如新闻头条中实现收藏和取消收藏的信息提示,如图所示效果


定制Toast主要有两个方面
1、 定制Toast的外观
2、 设置Toast在屏幕位置
实现定制Toast关键代码如下:
Toast toast = Toast.makeText(context, msg, Toast.LENGTH_LONG); //创建Toast int offsetX = 0; int offsetY = 0; toast.setGravity(Gravity.BOTTOM, offsetX, offsetY);//设置位置 LinearLayout ll=LayoutInflater.from(context).inflate(R.Layout.custom_toast,null); toast.setView(ll);//设置外观 toast.show();
上述案例实现完成代码如下:
1、CustomToastActivity:
private Button btCollect; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); super.setContentView(R.layout.custom_toast_activity); initView(); } private void initView(){ btCollect=(Button)super.findViewById(R.id.btCollect); btCollect.setOnClickListener(this); } private void showToast(String txt){ Toast tast=Toast.makeText(this, txt, Toast.LENGTH_LONG); tast.setGravity(Gravity.CENTER, 0, 0); View view=LayoutInflater.from(this).inflate(R.layout.custom_toast, null); TextView tvMsg=(TextView)view.findViewById(R.id.tvMsg); tvMsg.setText(txt); tast.setView(view); tast.show(); } public void onClick(View view) { String txtCollect=btCollect.getText().toString(); if(txtCollect.equals("收藏")){ btCollect.setText("取消收藏"); showToast("收藏成功"); }else{ btCollect.setText("收藏"); showToast("取消收藏"); } }
2 、custom_toast.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:padding="10dp" android:layout_height="match_parent" android:background="@drawable/toast_shape" > <TextView android:id="@+id/tvImg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="60sp" android:text="★" android:textColor="@color/white" android:layout_centerHorizontal="true" > </TextView> <TextView android:id="@+id/tvMsg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="28sp" android:text="收藏成功" android:textColor="@color/white" android:layout_below="@+id/tvImg" android:layout_centerHorizontal="true" /> </RelativeLayout>
3、 toast_shape.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="#000000"></solid> <corners android:radius="10dp"/> </shape>
| 三、对话框 |
1、AlertDialog
简单的一种对话框,主要的目的是为用户显示一条警告信息,通过AlertDialog.Builder产生AlertDialog,主要代码如下:
Dialog dialog = new AlertDialog.Builder(this) .setTitle("对话框") // 设置标题 .setMessage("显示提示信息。") // 显示信息 .setIcon(R.drawable.pic_m) // 设置显示的Icon setPositiveButton("确定", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }) //设置按钮 .create(); // 创建Dialog dialog.show(); // 显示对话框
其他主要方法:
setView : 给对话框设置自定义样式setItems :设置对话框要显示的一个list,一般用于显示几个命令时
setSingleChoiceItems:用来设置对话框显示一系列的单选框
setMultiChoiceItems :用来设置对话框显示一系列的复选框
setNeutralButton :普通按钮
setPositiveButton :给对话框添加"Yes"按钮
setNegativeButton :对话框添加"No"按钮create : 创建对话框
show :显示对话框
2、定制AlertDialog
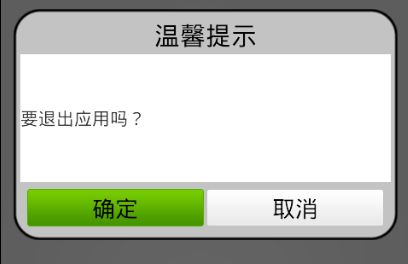
主要使用getWindow().setContentView()设置外观,如实现退出应用对话框

Activity——CustomAlertDialog代码:
private void showExitDialog(){ final AlertDialog exitDlg=new AlertDialog.Builder(this).create(); exitDlg.show();//在添加内容之前执行 Window win=exitDlg.getWindow(); // 设置窗口的内容页面,为exit_dlg_layout.xml文件中定义view内容 win.setContentView(R.layout.exit_dlg_layout); TextView tvMsg=(TextView)win.findViewById(R.id.tvMsg); tvMsg.setText("要退出应用吗?"); Button btOk=(Button)win.findViewById(R.id.btOk); Button btCancel=(Button)win.findViewById(R.id.btCancel); // 为确认按钮添加事件,执行退出应用操作 btCancel.setOnClickListener(new View.OnClickListener() { public void onClick(View view) { exitDlg.dismiss();// 关闭对话框 } }); btOk.setOnClickListener(new View.OnClickListener() { public void onClick(View arg0) { finish(); exitDlg.dismiss();// 关闭对话框 } }); } public void onBackPressed(){//按回退键调用 showExitDialog(); }
exit_dlg_layout.xml文件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:background="@drawable/exit_dlg_shape" android:padding="5dp"> <TextView android:layout_width="match_parent" android:layout_height="30dp" android:gravity="center" android:textSize="20sp" android:text="温馨提示" android:textColor="#000000" /> <LinearLayout android:layout_width="match_parent" android:layout_height="100dp" android:orientation="vertical" android:background="#ffffff"> <TextView android:id="@+id/tvMsg" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_vertical" android:padding="5dp"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:padding="5dp" android:layout_height="40dp" android:orientation="horizontal"> <Button android:id="@+id/btOk" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确定" android:layout_weight="1" android:background="@drawable/comm_shop_detail_top_green" android:layout_marginRight="2dp" /> <Button android:id="@+id/btCancel" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="取消" android:layout_weight="1" android:background="@drawable/comm_shop_detail_top_black" /> </LinearLayout> </LinearLayout> </RelativeLayout>
出处: http://www.cnblogs.com/jerehedu/
本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。