CodeIgniter 应用开发笔记 - 3
使用migration建数据表
一、新建migrations文件夹
在application新建一个文件夹migrations,存放建表类。
建表类使用用户手册中的代码作为模板(user_guide/libraries/migration.html)
class Migration_Add_blog extends CI_Migration {
public function up()
{
$this->dbforge->add_field(array(
'blog_id' => array(
'type' => 'INT',
'constraint' => 5,
'unsigned' => TRUE,
'auto_increment' => TRUE
),
'blog_title' => array(
'type' => 'VARCHAR',
'constraint' => '100',
),
'blog_description' => array(
'type' => 'TEXT',
'null' => TRUE,
),
));
$this->dbforge->create_table('blog');
}
public function down()
{
$this->dbforge->drop_table('blog');
}
}
(1) 新建migrations/001_create_users.php
(2) 新建migrations/002_create_pages.php
二、建表的控制器
新建一控制器controllers/admin/migration.php
其主要的函数为:
public function index() {
$this->load->library('migration');
if (! $this->migration->current()) {
show_error($this->migration->error_string());
}
else {
echo 'Migration worked!';
}
}
三、开启migration
修改config/migration.php中:
$config['migration_enabled'] =FALSE;
变更为
$config['migration_enabled'] =TRUE;
每次我们增加数据表时要增加这个版本值!
$config['migration_version'] = 0;
变更为
$config['migration_version'] = 1;
------------------------------------------------------转载请注明:xiaobin_hlj80----------------------------------
最后,在浏览器地址栏输入:http://127.0.0.1/testCI3/public_html/admin/migration
此时,会多出3个数据表:migrations, pages, users
users:
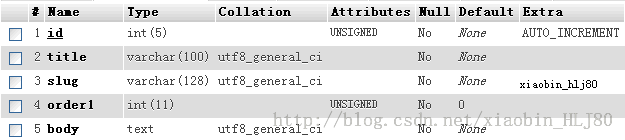
pages:
migrations(使用migration生成数据表必生成它)