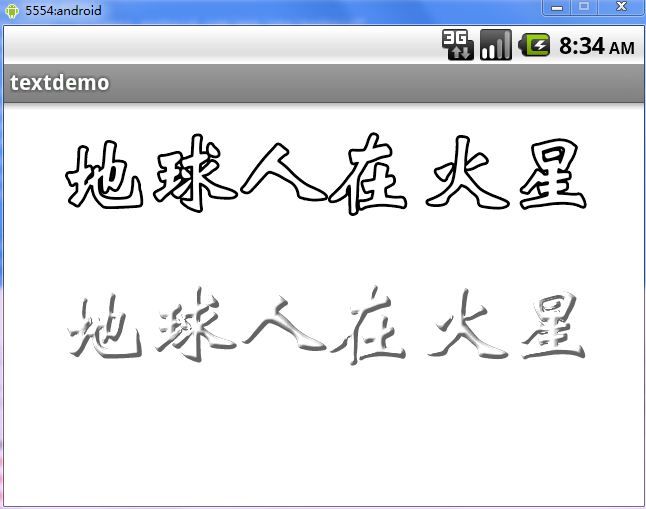
Android 字体效果:描边、浮雕效果

package cn.iimob;
import android.app.Activity;
import android.graphics.EmbossMaskFilter;
import android.graphics.Typeface;
import android.graphics.Paint.Style;
import android.os.Bundle;
import android.text.TextPaint;
import android.widget.TextView;
public class demo extends Activity {
/** Called when the activity is first created. */
private TextView textView;
private TextView textView1;
private TextView textView2;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
textView=(TextView)findViewById(R.id.title);
// 字体
textView.setTypeface(Typeface.createFromAsset( this.getAssets(), "zy.3gp"));
textView.setText("地球人在火星");
TextPaint tp1 = textView.getPaint();
tp1.setStrokeWidth(3);
tp1.setStyle(Style.FILL_AND_STROKE);
tp1.setFakeBoldText( true);
textView1=(TextView)findViewById(R.id.title1);
// 字体
textView1.setTypeface(Typeface.createFromAsset( this.getAssets(), "zy.3gp"));
textView1.setText("地球人在火星");
textView2=(TextView)findViewById(R.id.title2);
textView2.setText("地球人在火星");
TextPaint tp2 = textView2.getPaint();
// 字体
textView2.setTypeface(Typeface.createFromAsset( this.getAssets(), "zy.3gp"));
tp2.setFakeBoldText( true);
// 设置光源的方向
float[] direction = new float[]{ 1, 1, 1 };
// 设置环境光亮度
float light = 0.4f;
// 选择要应用的反射等级
float specular = 6;
// 向mask应用一定级别的模糊
float blur = 3.5f;
EmbossMaskFilter maskfilter= new EmbossMaskFilter(direction,light,specular,blur);
tp2.setMaskFilter(maskfilter);
}
}
import android.app.Activity;
import android.graphics.EmbossMaskFilter;
import android.graphics.Typeface;
import android.graphics.Paint.Style;
import android.os.Bundle;
import android.text.TextPaint;
import android.widget.TextView;
public class demo extends Activity {
/** Called when the activity is first created. */
private TextView textView;
private TextView textView1;
private TextView textView2;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
textView=(TextView)findViewById(R.id.title);
// 字体
textView.setTypeface(Typeface.createFromAsset( this.getAssets(), "zy.3gp"));
textView.setText("地球人在火星");
TextPaint tp1 = textView.getPaint();
tp1.setStrokeWidth(3);
tp1.setStyle(Style.FILL_AND_STROKE);
tp1.setFakeBoldText( true);
textView1=(TextView)findViewById(R.id.title1);
// 字体
textView1.setTypeface(Typeface.createFromAsset( this.getAssets(), "zy.3gp"));
textView1.setText("地球人在火星");
textView2=(TextView)findViewById(R.id.title2);
textView2.setText("地球人在火星");
TextPaint tp2 = textView2.getPaint();
// 字体
textView2.setTypeface(Typeface.createFromAsset( this.getAssets(), "zy.3gp"));
tp2.setFakeBoldText( true);
// 设置光源的方向
float[] direction = new float[]{ 1, 1, 1 };
// 设置环境光亮度
float light = 0.4f;
// 选择要应用的反射等级
float specular = 6;
// 向mask应用一定级别的模糊
float blur = 3.5f;
EmbossMaskFilter maskfilter= new EmbossMaskFilter(direction,light,specular,blur);
tp2.setMaskFilter(maskfilter);
}
}
注意:assets\zy.3gp 是字体库。
res\values\styles.xml
<?xml version="1.0" encoding="utf-8"?>
<
resources
>
< style name ="AudioFileInfoOverlayText0" >
< item name ="android:paddingLeft" >4px </ item >
< item name ="android:paddingBottom" >4px </ item >
< item name ="android:textColor" >#000000 </ item >
< item name ="android:textSize" >60sp </ item >
</ style >
< style name ="AudioFileInfoOverlayText1" >
< item name ="android:paddingLeft" >4px </ item >
< item name ="android:paddingBottom" >4px </ item >
< item name ="android:textColor" >#FFFFFF </ item >
< item name ="android:textSize" >60sp </ item >
</ style >
< style name ="AudioFileInfoOverlayText2" >
< item name ="android:paddingLeft" >4px </ item >
< item name ="android:paddingBottom" >4px </ item >
< item name ="android:textColor" >#FFFFFF </ item >
< item name ="android:textSize" >60sp </ item >
</ style >
</ resources >
< style name ="AudioFileInfoOverlayText0" >
< item name ="android:paddingLeft" >4px </ item >
< item name ="android:paddingBottom" >4px </ item >
< item name ="android:textColor" >#000000 </ item >
< item name ="android:textSize" >60sp </ item >
</ style >
< style name ="AudioFileInfoOverlayText1" >
< item name ="android:paddingLeft" >4px </ item >
< item name ="android:paddingBottom" >4px </ item >
< item name ="android:textColor" >#FFFFFF </ item >
< item name ="android:textSize" >60sp </ item >
</ style >
< style name ="AudioFileInfoOverlayText2" >
< item name ="android:paddingLeft" >4px </ item >
< item name ="android:paddingBottom" >4px </ item >
< item name ="android:textColor" >#FFFFFF </ item >
< item name ="android:textSize" >60sp </ item >
</ style >
</ resources >
res\layout\main.xml
<?xml version="1.0" encoding="utf-8"?>
<
LinearLayout
xmlns:android
="http://schemas.android.com/apk/res/android"
android:orientation ="vertical" android:layout_width ="fill_parent"
android:layout_height ="fill_parent" android:background ="#FFFFFF" >
< AbsoluteLayout android:id ="@+id/AbsoluteLayout01" android:layout_width ="wrap_content" android:layout_height ="wrap_content" >
< TextView style ="@style/AudioFileInfoOverlayText0" android:id ="@+id/title" android:text ="hello word"
android:layout_gravity ="bottom" android:gravity ="center_vertical|center_horizontal"
android:layout_width ="640px" android:layout_height ="151px" ></ TextView >
< TextView style ="@style/AudioFileInfoOverlayText1" android:id ="@+id/title1" android:text ="hello word"
android:layout_gravity ="bottom" android:gravity ="center_vertical|center_horizontal"
android:layout_width ="640px" android:layout_height ="151px" ></ TextView >
</ AbsoluteLayout >
< TextView style ="@style/AudioFileInfoOverlayText2" android:id ="@+id/title2" android:text ="hello word"
android:layout_gravity ="bottom" android:gravity ="center_vertical|center_horizontal"
android:layout_width ="640px" android:layout_height ="151px" ></ TextView >
</ LinearLayout >
android:orientation ="vertical" android:layout_width ="fill_parent"
android:layout_height ="fill_parent" android:background ="#FFFFFF" >
< AbsoluteLayout android:id ="@+id/AbsoluteLayout01" android:layout_width ="wrap_content" android:layout_height ="wrap_content" >
< TextView style ="@style/AudioFileInfoOverlayText0" android:id ="@+id/title" android:text ="hello word"
android:layout_gravity ="bottom" android:gravity ="center_vertical|center_horizontal"
android:layout_width ="640px" android:layout_height ="151px" ></ TextView >
< TextView style ="@style/AudioFileInfoOverlayText1" android:id ="@+id/title1" android:text ="hello word"
android:layout_gravity ="bottom" android:gravity ="center_vertical|center_horizontal"
android:layout_width ="640px" android:layout_height ="151px" ></ TextView >
</ AbsoluteLayout >
< TextView style ="@style/AudioFileInfoOverlayText2" android:id ="@+id/title2" android:text ="hello word"
android:layout_gravity ="bottom" android:gravity ="center_vertical|center_horizontal"
android:layout_width ="640px" android:layout_height ="151px" ></ TextView >
</ LinearLayout >