转:zTree树控件扩展篇:巧用zTree控件实现文本框输入关键词自动模糊查找zTree树节点实现模糊匹配下拉选择效果
是否可以借助于zTree实现文本框输入关键词自动模糊匹配zTree下拉树,然后选择下拉树内节点显示在文本框内且隐藏下拉树。

看到这个需求脑子里头大致已经想到了要如何实现这样一个需求,当时是限于时间问题所以没有动手处理。今天闲来无事琢磨了一下这个需求。我的解决思路如下所示:
1、监听文本框的onkeyup事件;实时传递其值到某个函数;
2、编写某个函数接收文本框的值通过zTree的模糊查找方法getNodesByParamFuzzy(key,value)获得;
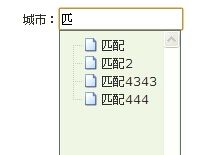
3、将匹配到的节点列表结合重新赋值给zTree且显示在文本框下方;
4、通过zTree的onClick事件实现选中节点后将其节点名称显示在文本框内。
5、当关键词变动时,及时将zTree的数据恢复至原始完整状态;这样可以保证从新从完整数据内匹配节点数据。
实际操作:
1、UI设计
提供一个文本框且设置onkeyup事件,另外设置一个div层用于放置zTree树控件;
<div class="content_wrap"> <div class="zTreeDemoBackground left"> <ul class="list"> <li class="title"> 城市:<input id="citySel" type="text" value="" onkeyup="AutoMatch(this)" style="width: 120px;" /> </li> </ul> </div> </div> <div id="menuContent" class="menuContent" style="displayx: none; position: absolute;"> <ul id="treeDemo" class="ztree" style="margin-top: 0; width: 110px;"> </ul> </div>
2、zTree的基本配置
var setting = { view: { selectedMulti: false //是否允许多选 }, data: { simpleData: { enable: true } }, callback: { //zTree节点的点击事件 onClick: onClick } };
zTree的初始化数据:
//Ztree的初始数据 var zNodes = [ { id: 1, pId: 0, name: "北京" }, { id: 2, pId: 0, name: "天津" }, { id: 3, pId: 0, name: "上海" }, { id: 6, pId: 0, name: "重庆" }, { id: 4, pId: 0, name: "河北省", open: true }, { id: 41, pId: 4, name: "石家庄" }, { id: 42, pId: 4, name: "保定" }, { id: 43, pId: 4, name: "邯郸" }, { id: 44, pId: 4, name: "承德" }, { id: 5, pId: 0, name: "广东省", open: true }, { id: 51, pId: 5, name: "广州" }, { id: 52, pId: 5, name: "深圳" }, { id: 53, pId: 5, name: "东莞" }, { id: 54, pId: 5, name: "佛山" }, { id: 6, pId: 0, name: "福建省", open: true }, { id: 61, pId: 6, name: "福州" }, { id: 62, pId: 6, name: "厦门" }, { id: 63, pId: 6, name: "泉州" }, { id: 64, pId: 6, name: "三明" } ];
zTree节点的click事件实现:
//点击某个节点 然后将该节点的名称赋值值文本框 function onClick(e, treeId, treeNode) { var zTree = $.fn.zTree.getZTreeObj("treeDemo"); //获得选中的节点 var nodes = zTree.getSelectedNodes(), v = ""; //根据id排序 nodes.sort(function compare(a, b) { return a.id - b.id; }); for (var i = 0, l = nodes.length; i < l; i++) { v += nodes[i].name + ","; } //将选中节点的名称显示在文本框内 if (v.length > 0) v = v.substring(0, v.length - 1); var cityObj = $("#citySel"); cityObj.attr("value", v); //隐藏zTree hideMenu(); return false; }
3、控制zTree树的显隐
//显示树 function showMenu() { var cityObj = $("#citySel"); var cityOffset = $("#citySel").offset(); $("#menuContent").css({ left: cityOffset.left + "px", top: cityOffset.top + cityObj.outerHeight() + "px" }).slideDown("fast"); } //隐藏树 function hideMenu() { $("#menuContent").fadeOut("fast"); $("body").unbind("mousedown", onBodyDown); }
4、初始化zTree树数据
//还原zTree的初始数据 function InitialZtree() { $.fn.zTree.init($("#treeDemo"), setting, zNodes); }
5、实现文本框的onkeyup事件且匹配zTree树节点
///根据文本框的关键词输入情况自动匹配树内节点 进行模糊查找 function AutoMatch(txtObj) { if (txtObj.value.length > 0) { InitialZtree(); var zTree = $.fn.zTree.getZTreeObj("treeDemo"); var nodeList = zTree.getNodesByParamFuzzy("name", txtObj.value); //将找到的nodelist节点更新至Ztree内 $.fn.zTree.init($("#treeDemo"), setting, nodeList); showMenu(); } else { //隐藏树 hideMenu(); InitialZtree(); } }
这样一来就可以非常完美地实现了文本框输入关键词实时自动匹配zTree下拉效果。
另外需要引入的js和css文件为:
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="../../../js/jquery.ztree.core-3.5.js"></script>