转:zTree树控件实战篇:针对多个下拉加载zTree树应该如何做出合理的配置
今天有一个zTree的朋友遇到一个非常棘手的问题,才研究zTree树控件两天就被上头催着看成果,很是苦恼。他面对的问题就是页面内多个地方需要下拉在其文本框下方加载zTree树,由于对zTree下拉加载树的一些关键配置以及原理的不太深入导致问题无从查起。今天就来一起聊聊这样一个下拉加载zTree的问题。

一、几个关键的配置需要注意
1、针对不同的下拉选择需要有自己独立控制zTree显示位置以及隐藏相应标签的方法;
2、需要根据所点击事件定位zTree的显示位置;
3、zTree树选择后需要加以判断是显示在哪一个对应的文本框内;
4、对于多个下拉需要加载不同zTree的情况我们需要创建多棵独立的zTree树且执行上面的1、2、3三个步骤。
二、针对对个下拉加载同一个zTree的情况
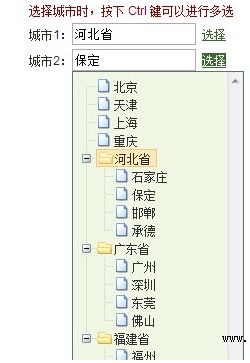
1、创建一个zTree树
这样一颗城市zTree树就创建完成了。
2、页面设置多个文本框以及选择的一些标签
3、用于装在zTree树对象的容器
不能看出容器被一个外围div包裹,且默认设置此div不可见,位置属性为绝对位置。
4、城市1的选择a标签的onclick事件实现
这个主要就是显示zTree树,且根据当前鼠标点击的位置来动态设置容器外围div的位置值。
5、城市2的选择a标签的onclick事件实现
描述如同城市1一样:
6、zTree树节点选择后如何判断应该填充至哪一个文本框内?
大家可能从上面的显示zTree树的代码段中已经看出一些端倪了的吧!在显示zTree的时候我会记录一个变量的值,这个变量就是CurInput,以此来标记是选择的城市1还是城市2,有了这样一个变量值,我们在zTree的树节点选中事件中我们就可以根据此进行判断应该填充至哪一个文本框内,事件实现片段如下所示: